bonjour
voilà jai un soucy avec un float
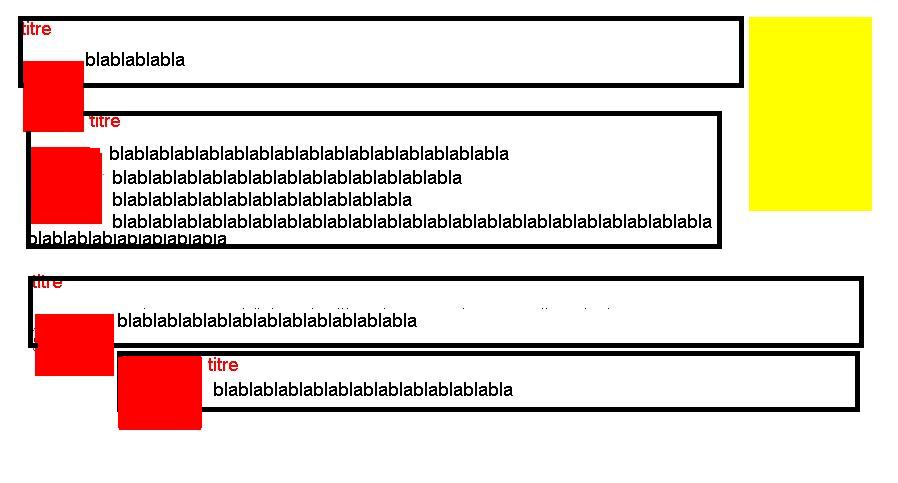
apercu sur firefox :

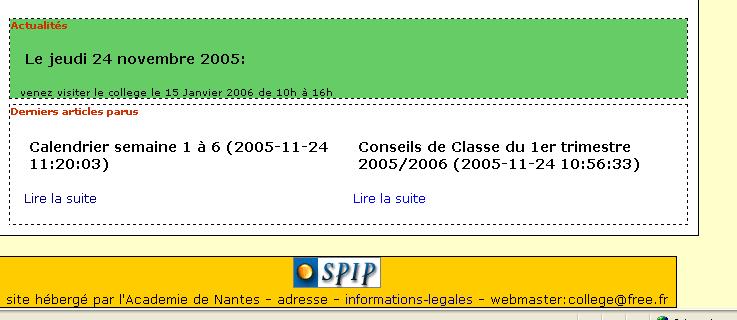
apercu sur ie :

coté code html (je travaille en spip...
donc le div qui marche en biais cest dernier_articles
en css ca fait cà :
ce que je ne comprends pas c'est que le div breves marche et lautre non, encore que c'est les memes si ce n'est la couleur
merci de votre aide
Modifié par akapando (01 Dec 2005 - 15:04)
voilà jai un soucy avec un float
apercu sur firefox :
apercu sur ie :
coté code html (je travaille en spip...
donc le div qui marche en biais cest dernier_articles
<BOUCLE_breves(BREVES){par date}{inverse}{0,1}{id_rubrique!=27}>
<div class="mybreves">
<h2>Actualités</h2>
<h3>Le [(#DATE|nom_jour)] [(#DATE|affdate)]: </h3>
<p>#TEXTE</p>
</div>
</BOUCLE_breves>
<div class="derniers_articles">
<h2>Derniers articles parus</h2>
<BOUCLE_affichage(ARTICLES){par date}{inverse}{0,2}{id_rubrique!=30}{id_rubrique!=33}>
<div class="colonne2">
<h3>#TITRE (#DATE)</h3>
<p>#INTRODUCTION</p>
<p><a href="#URL_ARTICLE">Lire la suite</a></p>
</div>
</BOUCLE_affichage>
</div>
en css ca fait cà :
.colonne2{
float: left;
width: 48%;
margin:2px;
}
.mybreves{
width: 100%;
border:1px dotted black;
background-color:#66CC66;
margin:5px;
}
.derniers_articles{
width:100%;
border:1px dotted black;
margin:5px;
}
ce que je ne comprends pas c'est que le div breves marche et lautre non, encore que c'est les memes si ce n'est la couleur

merci de votre aide

Modifié par akapando (01 Dec 2005 - 15:04)

