Bonjour,
Jusqu'ici cet article de la FAQ et cet autre excellent m'ont énormément aidé
J'ai aujoud'hui un autre problème, beaucoup plus subtil. En effet, height:100% est normalement utilisé pour qu'un bloc ou un div prenne toute la hauteur de la fenêtre en cours... Or ici il ne s'agit pas de cela...
Je m'explique:
Sans spécifier de hauteur, le corps de la page (div#page) s'affiche à merveille sous Firefox mais IE bugge pour une raison que j'ignore, concrêtement c'est ça:
le code suivant...
donne...
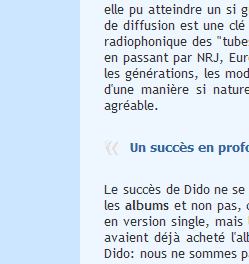
> ceci sous Firefox (bon):

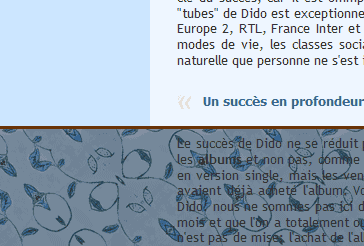
> ceci sous IE (pas bon, la bordure est fermée au milieu de la page ):
):

Tandis que le code suivant spécifiant height: 100%...
donne...
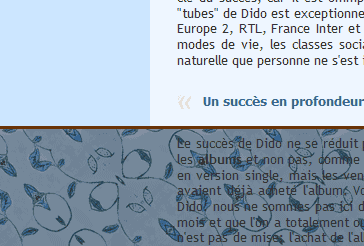
> ceci sous Firefox (pas bon car Firefox place la ligne du bas au bas de la fenêtre - taille de l'écran - et non pas au bas de la page, ce qui est logique en fait)

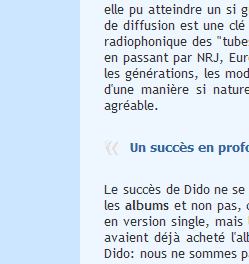
> Pas de problème sous IE

Tantôt ça marche sous firefox, tantôt sous IE...
A noter que j'ai bien entendu mis puis ôté le 100% au body,html... sans aucun effet. La déclaration xml n'a rien donné non plus.
Je suis dans un vrai dilemme. Si vous aviez une idée... merci infiniment par avance
EDIT: Merci pour le répertoire des upload
EDIT 2: L'adresse de la page concernée est http://blog.lovedido.net
Modifié par philocss (27 Nov 2005 - 12:34)
Jusqu'ici cet article de la FAQ et cet autre excellent m'ont énormément aidé

J'ai aujoud'hui un autre problème, beaucoup plus subtil. En effet, height:100% est normalement utilisé pour qu'un bloc ou un div prenne toute la hauteur de la fenêtre en cours... Or ici il ne s'agit pas de cela...
Je m'explique:
Sans spécifier de hauteur, le corps de la page (div#page) s'affiche à merveille sous Firefox mais IE bugge pour une raison que j'ignore, concrêtement c'est ça:
le code suivant...
/* Structure
-------------------------------------------------------- */
#page {
background : #eef6ff url(images/col-a.jpg) repeat-y;
border : 3px solid #663300;
}donne...
> ceci sous Firefox (bon):

> ceci sous IE (pas bon, la bordure est fermée au milieu de la page
 ):
):
Tandis que le code suivant spécifiant height: 100%...
/* Structure
-------------------------------------------------------- */
#page {
background : #eef6ff url(images/col-a.jpg) repeat-y;
border : 3px solid #663300;
height: 100%;
}donne...
> ceci sous Firefox (pas bon car Firefox place la ligne du bas au bas de la fenêtre - taille de l'écran - et non pas au bas de la page, ce qui est logique en fait)

> Pas de problème sous IE

Tantôt ça marche sous firefox, tantôt sous IE...
A noter que j'ai bien entendu mis puis ôté le 100% au body,html... sans aucun effet. La déclaration xml n'a rien donné non plus.
Je suis dans un vrai dilemme. Si vous aviez une idée... merci infiniment par avance

EDIT: Merci pour le répertoire des upload

EDIT 2: L'adresse de la page concernée est http://blog.lovedido.net
Modifié par philocss (27 Nov 2005 - 12:34)
