Bonjour,
alors maintenant, avec SASS il ne faudrait plus importer des 'partials' avec @import mais avec @use mais c'est mal documenté et je n'arrive pas à le mettre en place.
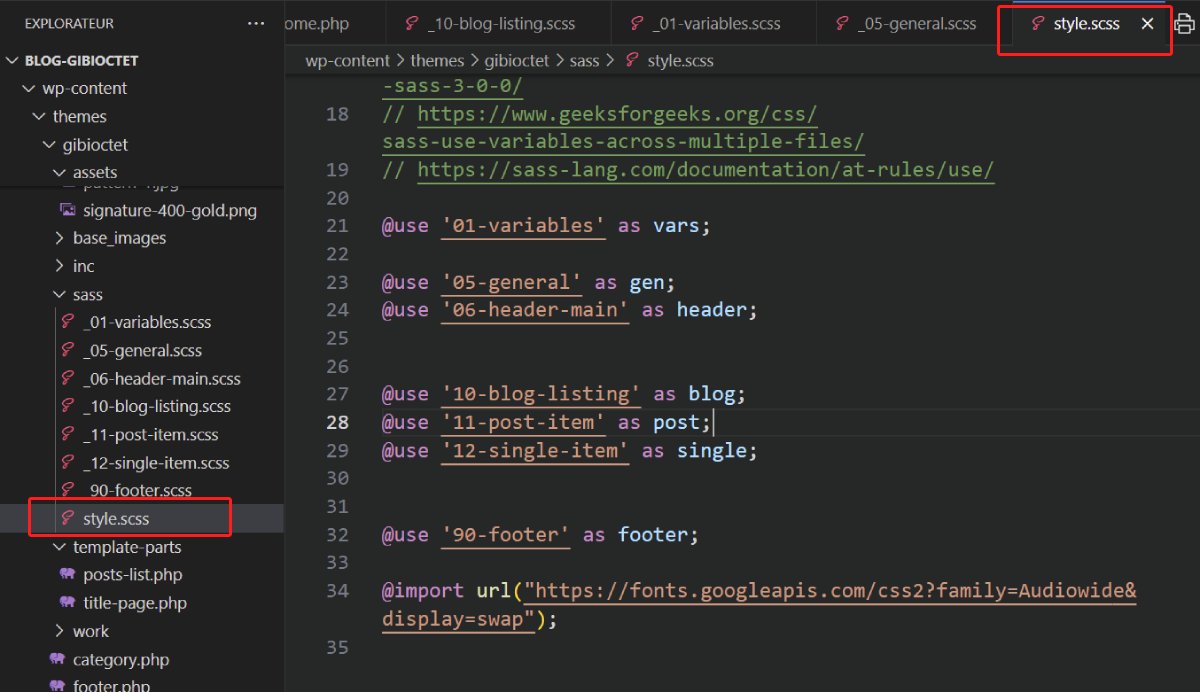
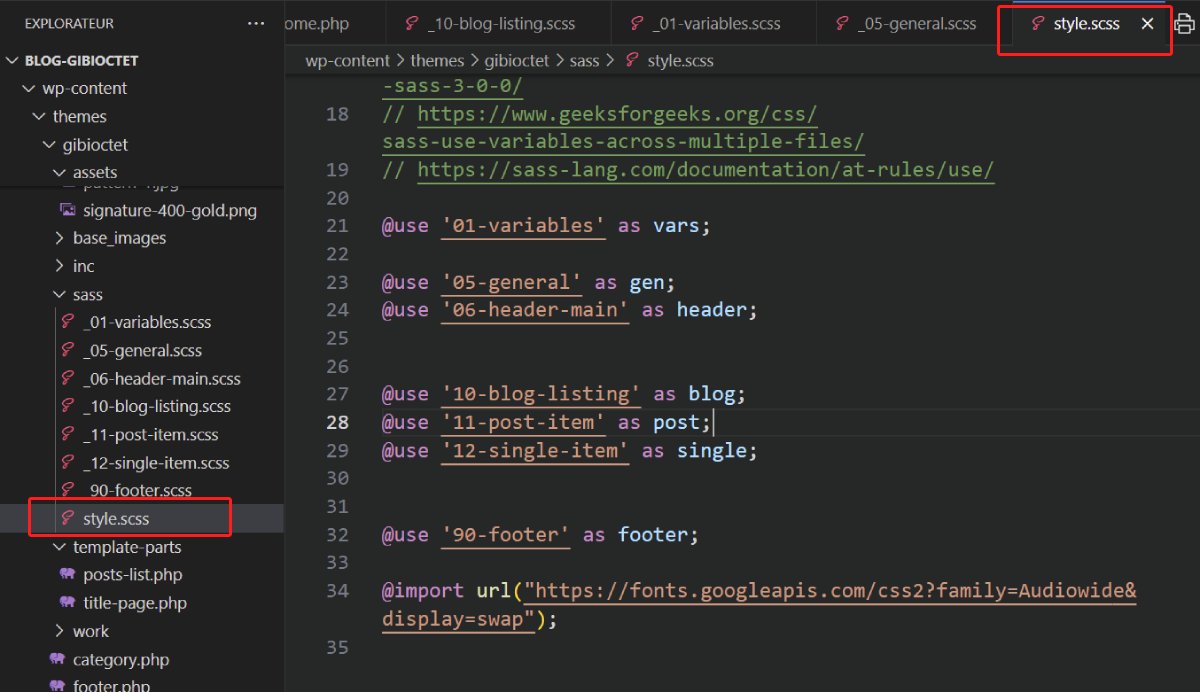
dans le fichier principal, ici styles.scss il faut utiliser @use en mentionnant un namespace

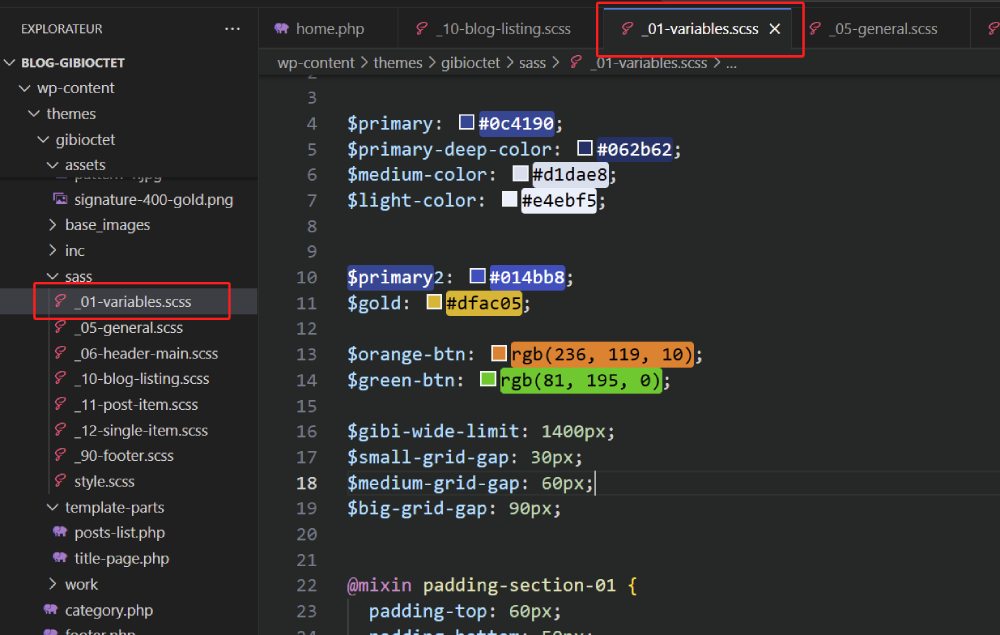
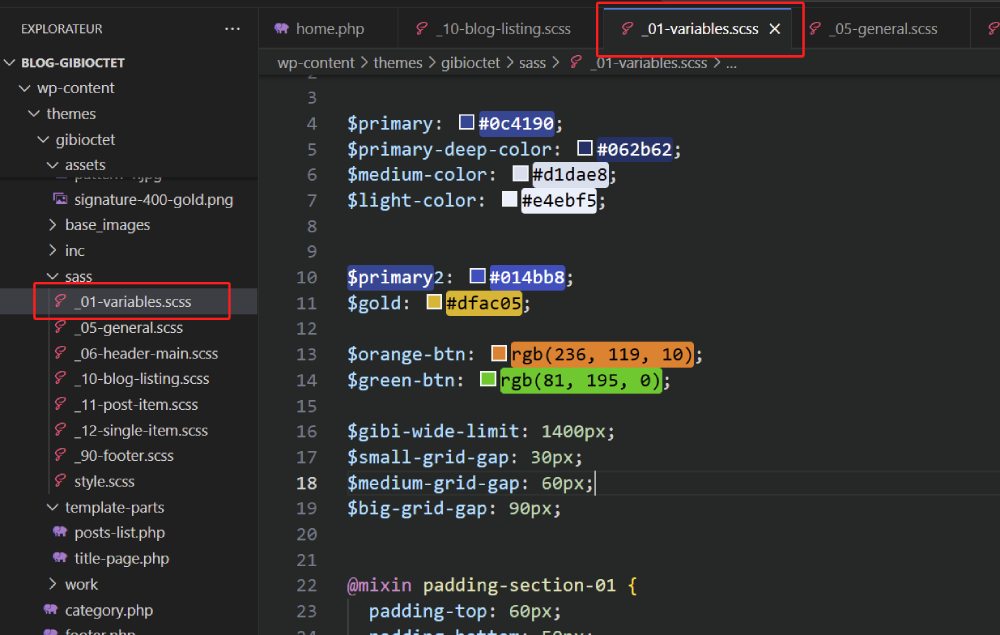
ensuite je définie des variables dans un fichier

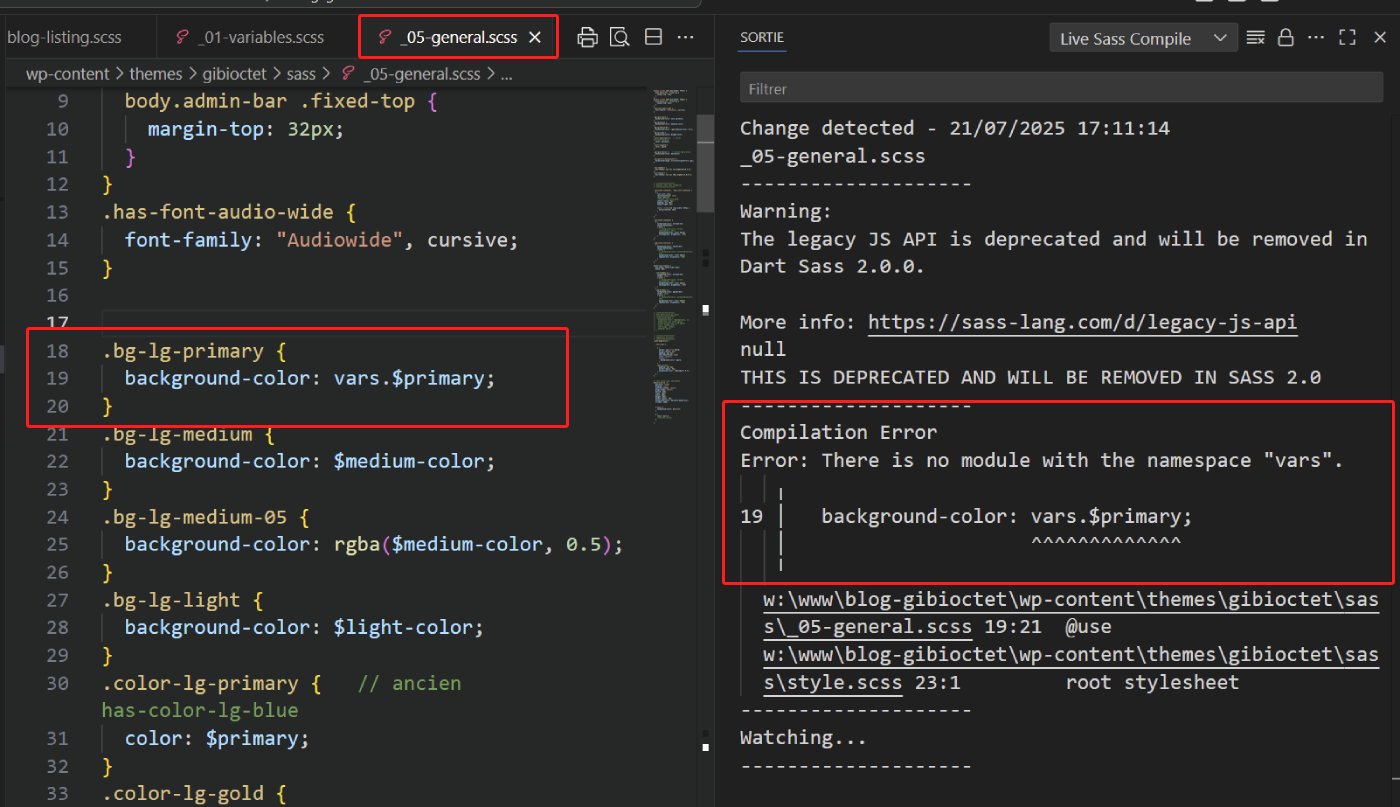
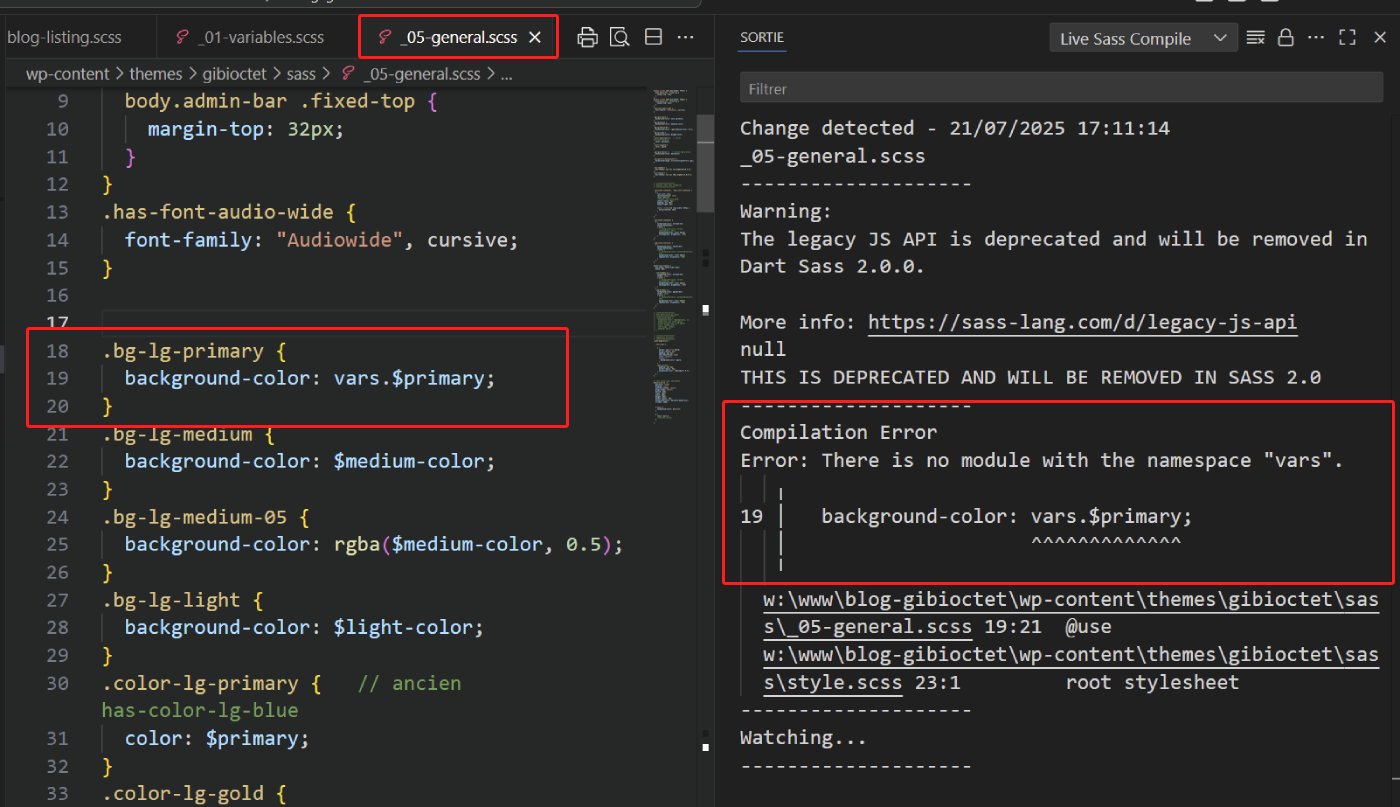
ensuite, dans un 'partial' j'utilise une variable en la faisant précéder du namespace mais quand je compile ça génère une erreur....

Je travaille avec l'extension Live sass de VS Code
c'est quoi le problème?
Modifié par lionel_css3 (21 Jul 2025 - 17:45)
alors maintenant, avec SASS il ne faudrait plus importer des 'partials' avec @import mais avec @use mais c'est mal documenté et je n'arrive pas à le mettre en place.
dans le fichier principal, ici styles.scss il faut utiliser @use en mentionnant un namespace
@use '01-variables' as vars;
ensuite je définie des variables dans un fichier

ensuite, dans un 'partial' j'utilise une variable en la faisant précéder du namespace mais quand je compile ça génère une erreur....

Je travaille avec l'extension Live sass de VS Code
c'est quoi le problème?
Modifié par lionel_css3 (21 Jul 2025 - 17:45)
