Bonjour,
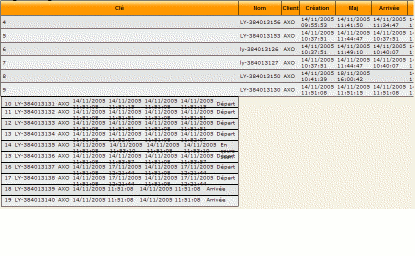
J'ai un tableau dont certaines lignes sont invisibles (les 5 dernières).
Pour cela j'ai utilisé la déclaration ci-dessous :
Puis je l'applique aux 5 dernières lignes
Jusque là tout va bien.
Mon problème est lorsque je veux afficher ses lignes.
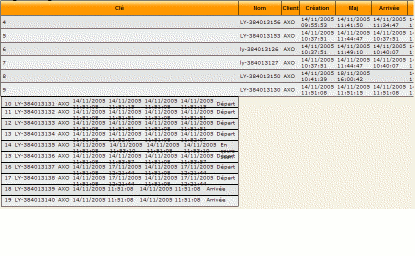
J'utilise une fonction javascript qui modifie le style de chaque <tr> en block.Voilà ce que j'obtiens:

Merci pour votre aide.
Lu.
J'ai un tableau dont certaines lignes sont invisibles (les 5 dernières).
Pour cela j'ai utilisé la déclaration ci-dessous :
.hide {
display: none;
}Puis je l'applique aux 5 dernières lignes
<tr class="hide">Jusque là tout va bien.
Mon problème est lorsque je veux afficher ses lignes.
J'utilise une fonction javascript qui modifie le style de chaque <tr> en block.Voilà ce que j'obtiens:

Merci pour votre aide.
Lu.