Bonsoir,
Cette question ne devrait plus être posée mais finalement, il y a toujours un cas de figure qui m'amène à la reposer.
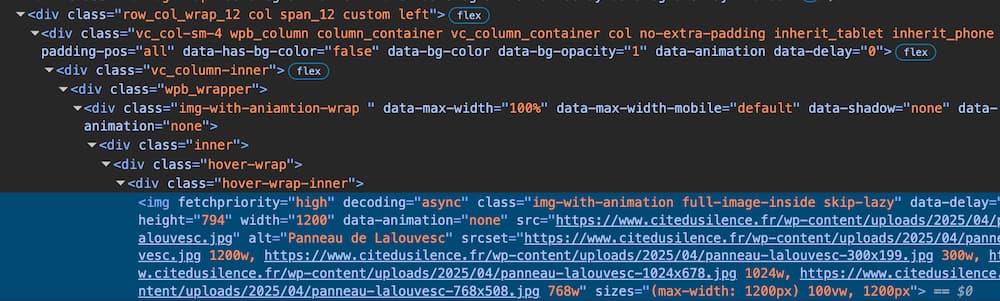
Il s'agit donc d'un site Wordpress réalisé avec un thème premium "Salient" et qui permet théoriquement toutes les options de paramétrage de taille d'image.
Pourtant, l'options qui m'intéresse et celle par défaut (soit "full") ne permet pas de forcer la hauteur de l'image dans sa colonne" de la même manière qu'un background.
J'ai donc tenté d'appliquer :
Ou encore
...mais sans succès
Existe t-il donc une solution CSS qui force vraiment la hauteur d'une image dans tous les cas ?
Cette question ne devrait plus être posée mais finalement, il y a toujours un cas de figure qui m'amène à la reposer.
Il s'agit donc d'un site Wordpress réalisé avec un thème premium "Salient" et qui permet théoriquement toutes les options de paramétrage de taille d'image.
Pourtant, l'options qui m'intéresse et celle par défaut (soit "full") ne permet pas de forcer la hauteur de l'image dans sa colonne" de la même manière qu'un background.
J'ai donc tenté d'appliquer :
img {
height: 100%!important;
width: auto!important;
}Ou encore
img{
object-fit: cover;
}...mais sans succès
Existe t-il donc une solution CSS qui force vraiment la hauteur d'une image dans tous les cas ?

 )
)