Bonjour.
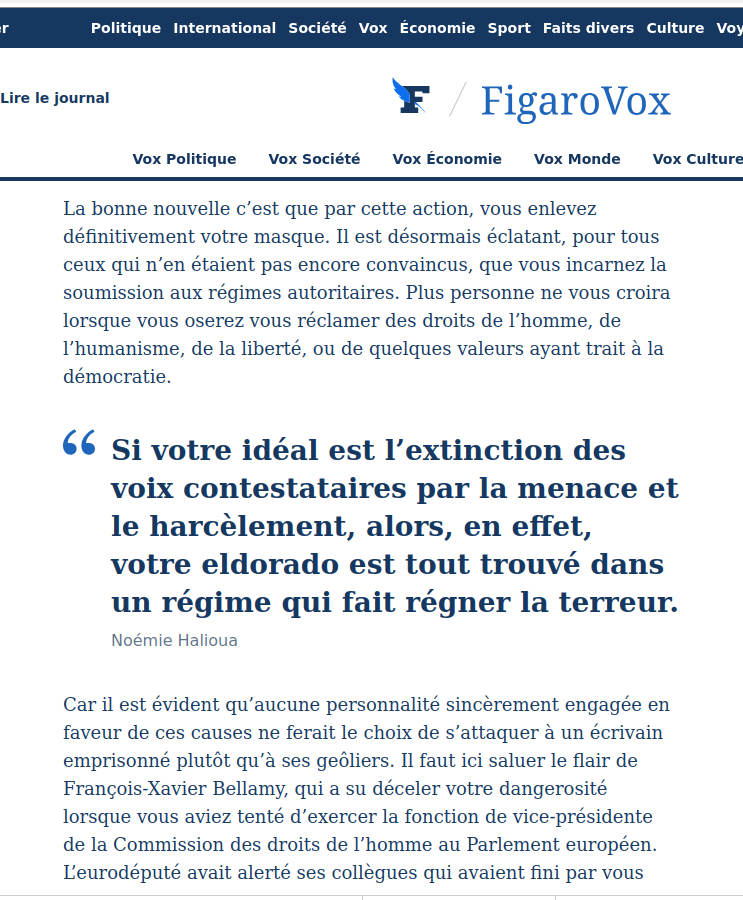
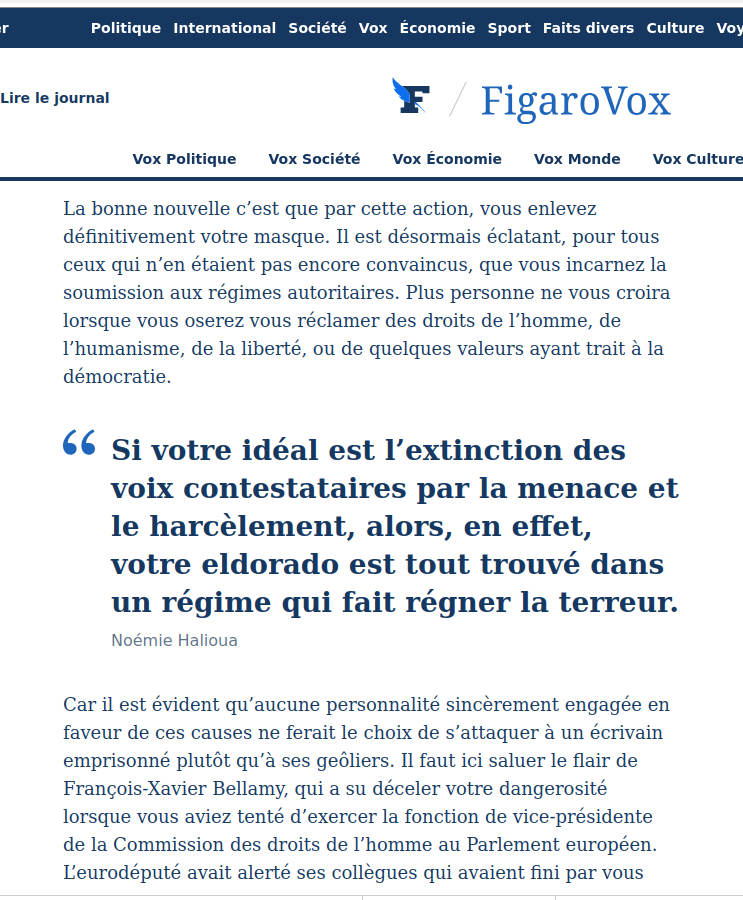
Je cherche à reproduire la mise en page d'un bloc de citation. Voici la copie d'écran d'un article du Figaro, qui représente ce que je recherche :

Le guillemet anglais ouvrant se trouve en marge du texte. Après examen du code-source, il apparaît qu'une image SVG est utilisée.
Est-il possible de faire à peu près la même chose en CSS et sans image ? Voici mon code de base :
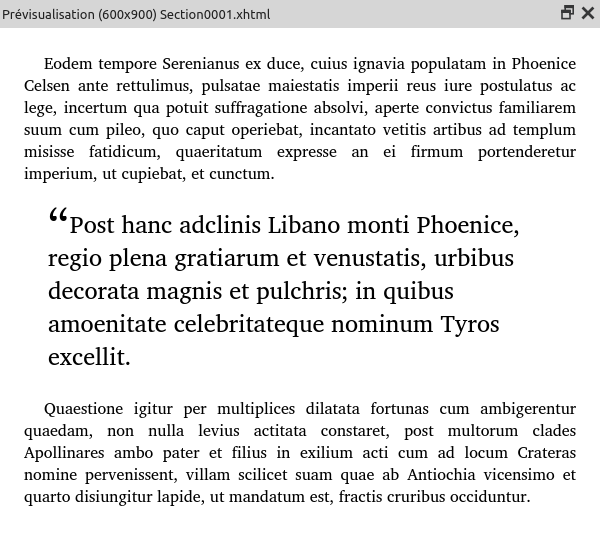
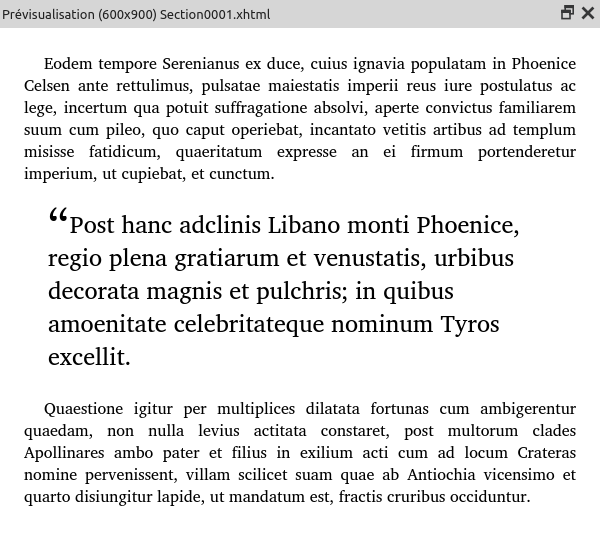
Mais comme on peut le voir sur l'image suivante, le guillemet est intégrée dans le bloc de texte (ce qui est normal avec ce code) :

J'ai essayé différentes valeurs de margin pour décaler mais je n'y arrive pas.
Merci.
Modifié par Nerva (24 Jan 2025 - 16:55)
Je cherche à reproduire la mise en page d'un bloc de citation. Voici la copie d'écran d'un article du Figaro, qui représente ce que je recherche :

Le guillemet anglais ouvrant se trouve en marge du texte. Après examen du code-source, il apparaît qu'une image SVG est utilisée.
Est-il possible de faire à peu près la même chose en CSS et sans image ? Voici mon code de base :
blockquote {
font-size: 1.5em;
margin: 1em;
}
blockquote::before {
content: '“';
font-size: 2em;
vertical-align: bottom;
}Mais comme on peut le voir sur l'image suivante, le guillemet est intégrée dans le bloc de texte (ce qui est normal avec ce code) :

J'ai essayé différentes valeurs de margin pour décaler mais je n'y arrive pas.
Merci.
Modifié par Nerva (24 Jan 2025 - 16:55)