blond1n a écrit :
Bonjour,
Je n'ai pas eu le temps de poser mes fesses devant le pc depuis plus d'une semaine. 
Mes rectangles ne sont pas vraiment des rectangles mais des polygones, j'ai un angle qui est soit plus court ou plus long que son frère plus haut. Du coup, les perspectives ou autres déformations ne vont pas coller au design.
Je n'ai pas encore eu le temps de tester la manière de gcyrillus. Je croise les doigts pour que je m'en sorte pour adapter ça à du WP et le responsive.
Salutations,
Bon alors on va essayer de "découper" les étapes et commencer par te rassurer et voir à quoi sert et comment régler le SVG qui sert de filtre.
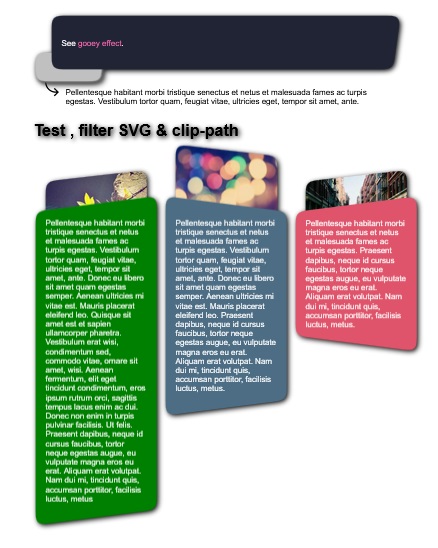
Voici un autre codepen qui va permettre de visualiser l'effet du filtre et l'effet de réglages sur trois de ses valeurs:
https://codepen.io/gc-nomade/pen/jENQXNb
Une fois rassurer et que tu as trouver le bon réglage pour la taille des arrondis, il est temps de garder ce SVG de coté et la règle pour l'appliquer à un (ou plusieurs éléments)
filter:url(#roundedCorners);
Les exemples en dessous ne sont pas à analyser , il ne servent uniquement qu'a visualiser d'autres formes et l'aspect des arrondis aux angles.
A partir de ce moment,
les arrondis sont à mettre de coté et il est temps de passer aux autres étapes en les finalisant une à une pour eviter toutes confusions.
1) créer la mise en forme des différentes zones de textes avec la structure HTML adéquate et la méthode CSS qu'il te convient (flex, grid, ...).
2) faire les tests "responsive" comme tu l'entend et finaliser les réglages
3) découper les formes avec clip-path et user de padding pour repousser les contenus dans les zones visibles en appliquant une couleur de fond à ces zones.
4) Ajouter le svg dans le document et le filtre dans la feuille de style en ciblant avec le sélecteur de l'une de ces zones ou le parent direct, qui aura pour effet d'arrondir les angles convexes et concaves.
A chaque étape, le forum reste ouvert

et il sera surement plus efficace et constructif de t'aider au fil des étapes, la dernière n'étant pas la plus complexe à mettre en place

Cdt
Modifié par gcyrillus (25 Jan 2025 - 22:47)


 et il sera surement plus efficace et constructif de t'aider au fil des étapes, la dernière n'étant pas la plus complexe à mettre en place
et il sera surement plus efficace et constructif de t'aider au fil des étapes, la dernière n'étant pas la plus complexe à mettre en place 
