Bonjour,
je cherche à faire en sorte que ma div parent prenne la hauteur d'un enfant en position:absolute
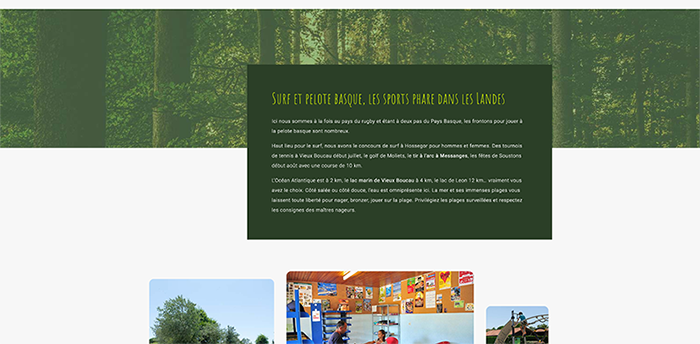
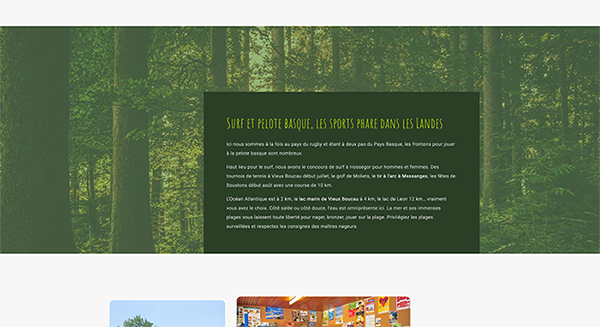
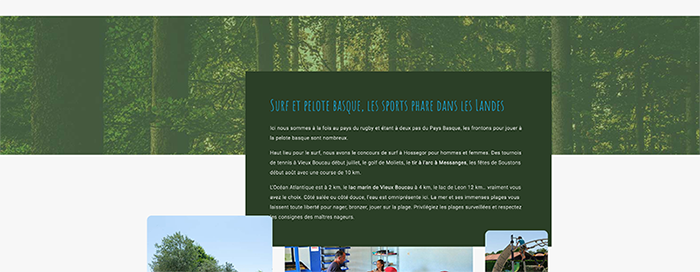
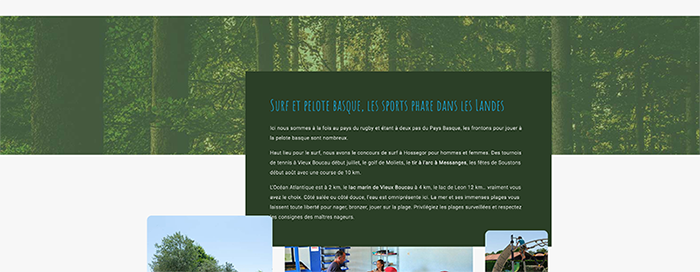
je souhaite garder le fait que l'enfant dépasse du parent en bas mais du coup pour un aspect responsive ça ne fonctionne pas car l'enfant ne pousse pas les blocs suivants .
J'ai besoin d'un espace entre mon bloc texte vert foncé et les 3 photos qui suivent.

voici mon code :
Merci de votre aide
Modifié par korom (10 Dec 2024 - 12:19)
je cherche à faire en sorte que ma div parent prenne la hauteur d'un enfant en position:absolute
je souhaite garder le fait que l'enfant dépasse du parent en bas mais du coup pour un aspect responsive ça ne fonctionne pas car l'enfant ne pousse pas les blocs suivants .
J'ai besoin d'un espace entre mon bloc texte vert foncé et les 3 photos qui suivent.

voici mon code :
<div class="bloc-margin">
<div class="bloc-padding bg-cover" style="background-image: url(/img/cover/foret-landes-ecologie.jpg);">
<div class="container">
<div class="row">
<div class="col-lg-3">
</div>
<div class="col-lg-9">
<div class="bloc-container bg-bloc-olive">
<div class="row">
<div class="col-lg-12">
<h2>Mon titre</h2>
<p>Mont texte</p>
<p>Mont texte</p>
<p>Mont texte</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
.bloc-margin {
margin-top: 80px;
margin-bottom: 80px;
}
.bloc-padding {
padding-top: 80px;
padding-bottom: 80px;
}
.bg-cover {
background-size: cover;
background-position: center;
background-attachment: fixed;
background-repeat: no-repeat;
min-height: 450px;
}
.bg-cover:has(.bloc-container) {
margin-bottom: 150px;
}
.bg-cover:has(.bloc-container) .row > div:last-child {
position: relative;
}
.bloc-container {
position: absolute;
padding: 80px;
top: 100px;
right: 0;
width: 100%;
}
.bloc-container h2 {
margin-top: 0;
}
.bloc-container p:last-child {
margin-bottom: 0;
}
.bg-bloc-olive {
background-color: #2b3f27;
color: var(--color-blanc);
}
.bg-bloc-olive a:not(.btn) {
color: var(--color-vert);
}
.bg-bloc-olive a:not(.btn):hover {
color: var(--color-orange);
}
Merci de votre aide

Modifié par korom (10 Dec 2024 - 12:19)