Bonjour,
goudurisc a écrit :
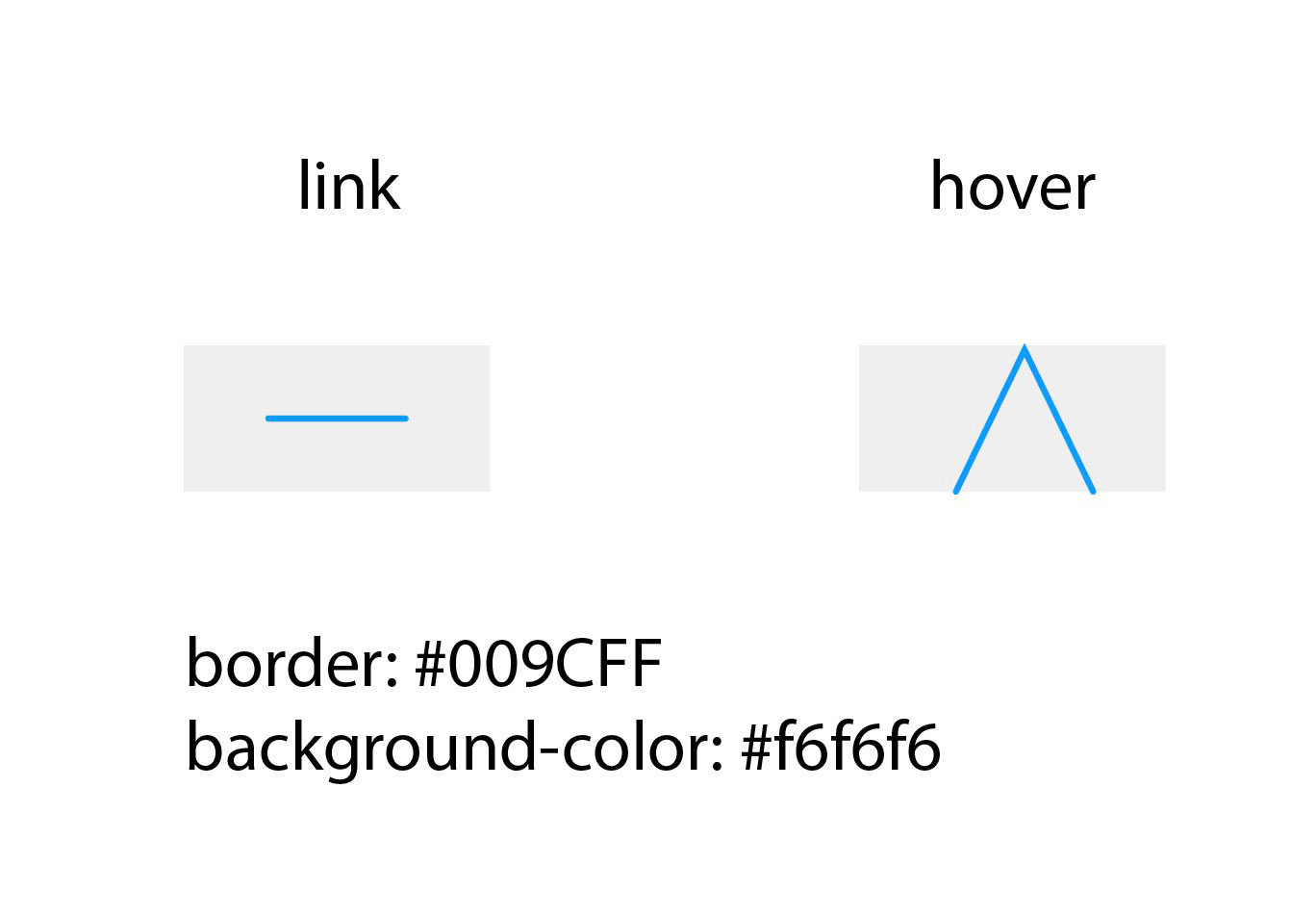
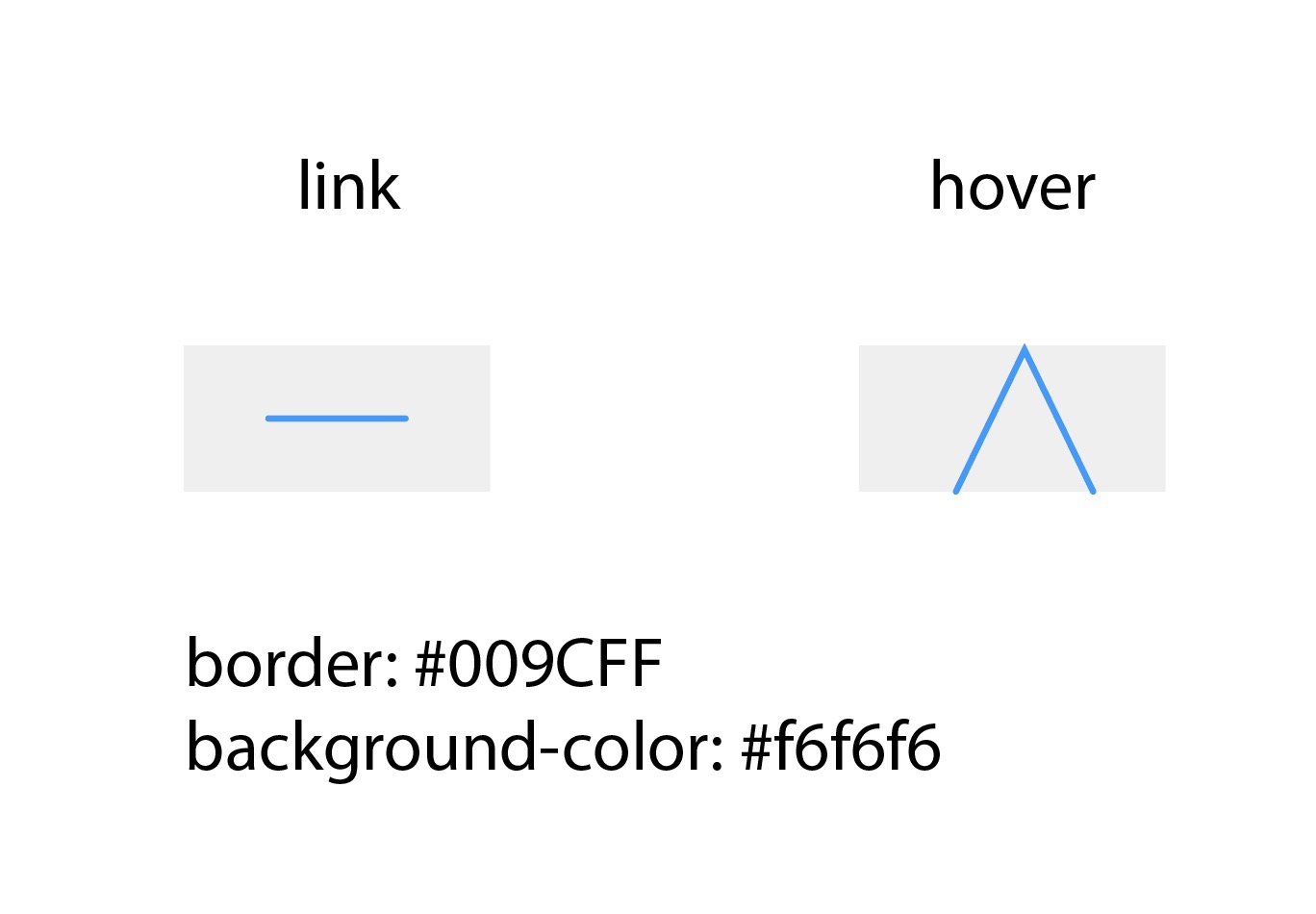
- positionner le bouton au centre
OK
goudurisc a écrit :
- comme le bouton ne s'affichera pas en marge blanche mais sur du contenu, ajouter un rectangle de fond avec un forte opacité (Cf. réf de ma capture)
OK. Mais comme ton thème a une certaine complexité pour ce qui est de ce rectangle de fond (j'ai par exemple aperçu une classe #to-top.dark dans le css dont je n'ai pas trop cherché à savoir quand elle était en action), ce que j'ai proposé peut mal fonctionner dans certains cas. La couleur de ce rectangle est modifiable via la ligne background-color: #0001 !important; dans le code en bas de mon poste.
Sur fond blanc, ça donne un gris #eee et non pas #f6f6f6 comme tu le souhaitais. Je n'ai pas compris ce que voulait dire exactement ton "forte opacité". J'ai donc mis un noir avec une transparence qui conduit à ce #eee sur fond blanc. C'est modifiable facilement.
goudurisc a écrit :
- et pour l'animation (ouille  ) il faudrait que le trait démarre au centre et que la flèche se crée en descendant, soit une transformation depuis le centre.
) il faudrait que le trait démarre au centre et que la flèche se crée en descendant, soit une transformation depuis le centre.
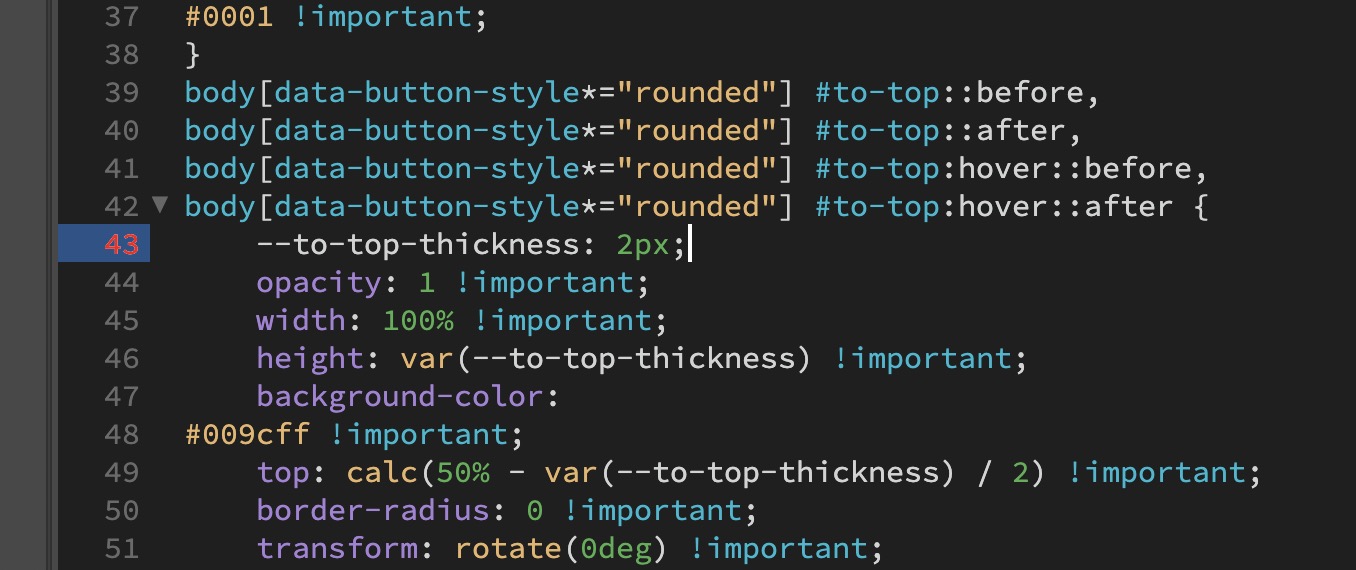
C'était déjà plus ou moins le cas il me semble. Mais effectivement, la flèche n'était pas tout à fait centrée verticalement car pour faire un centrage pile poil, il faut tenir compte de l'épaisseur des traits de la flèche qu'on a modifié en cours de route. La ligne qui modifie ça est top: calc(50% - var(--to-top-thickness) / 2) !important; dans le code en bas de mon poste. Le var(--to-top-thickness) / 2 correspond à la moitié de l'épaisseur des traits de la flèche. Si on modifie l'épaisseur de ces traits qui est actuellement de 2px, il faut aussi penser à modifier cette valeur de 1px. J'ai en conséquence mis la valeur de l'épaisseur des traits dans une variable css. C'est la ligne --to-top-thickness: 2px;. Et j'ai remplacé height: 2px !important; par height: var(--to-top-thickness) !important;. Comme ça, si on modifie l'épaisseur des traits, on n'a à le faire qu'en modifiant cette ligne.
J'ai par ailleurs agrandi un peu la longueur des traits de la flèche pour que celle-ci fasse à peu près la hauteur du rectangle de fond lorsqu'on fait hover dessus (précédemment, elle était sensiblement moins haute sur le rectangle de fond).
Nouveau code (remplace le précédent) :
body[data-button-style*="rounded"] #to-top i {
display: none !important;
}
body[data-button-style*="rounded"] #to-top {
box-shadow: none !important;
overflow: visible !important;
border-radius: 0 !important;
border-left: 2rem solid #0000 !important;
border-right: 2rem solid #0000 !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
box-sizing: content-box !important;
}
body[data-button-style*="rounded"] #to-top,
body[data-button-style*="rounded"] #to-top.dark,
body[data-button-style*="rounded"] #to-top:hover,
body[data-button-style*="rounded"] #to-top.dark:hover {
background-color: #0001 !important;
}
body[data-button-style*="rounded"] #to-top::before,
body[data-button-style*="rounded"] #to-top::after,
body[data-button-style*="rounded"] #to-top:hover::before,
body[data-button-style*="rounded"] #to-top:hover::after {
--to-top-thickness: 2px;
opacity: 1 !important;
width: 100% !important;
height: var(--to-top-thickness) !important;
background-color: #009cff !important;
top: calc(50% - var(--to-top-thickness) / 2) !important;
border-radius: 0 !important;
transform: rotate(0deg) !important;
}
body[data-button-style*="rounded"] #to-top::before {
left: -49% !important;
}
body[data-button-style*="rounded"] #to-top::after {
left: 49% !important;
}
body[data-button-style*="rounded"] #to-top:hover::before {
transform: translateX(25%) rotate(-60deg) !important;
}
body[data-button-style*="rounded"] #to-top:hover::after {
transform: translateX(-25%) rotate(60deg) !important;
}
body[data-button-style*="rounded"] #to-top::before,
body[data-button-style*="rounded"] #to-top::after {
transition: all 0.3s cubic-bezier(.55,0,.1,1) !important;
}
Amicalement,










 Que dire ? C'est parfait !!!!!! A nouveau merci !!
Que dire ? C'est parfait !!!!!! A nouveau merci !! ) il faudrait qu le trait démarre au centre et que la flèche se crée en descendant, soit une transformation depuis le centre.
) il faudrait qu le trait démarre au centre et que la flèche se crée en descendant, soit une transformation depuis le centre.