Bonjour,
J'ai un style pour mon corps :
Puis un style pour un div :
Normalement, rien de compliqué... mais mon div semble "transparent" et je voie le quadrille alors que le fond devrait être une simple couleur (#bbb).
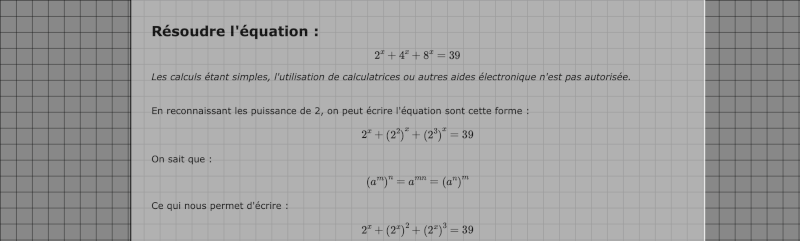
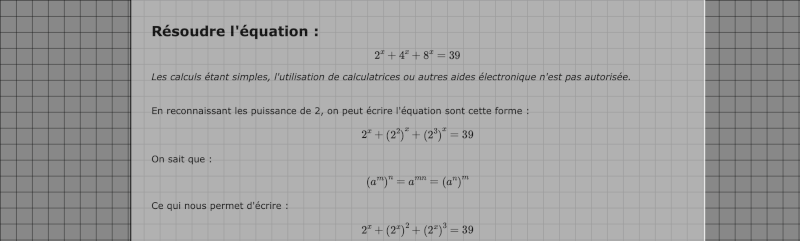
Je mets une copie d'écran pour que cela soit plus parlant.

La partie "gris sombre" c'est le corps de la page.
La partie "gris clair" c'est mon div dont le fond devrait être uniforme.
Voyez-vous une explication ?
Merci
J'ai un style pour mon corps :
body {
background-color: #222;
opacity: 0.8;
background-image: linear-gradient(#222 1px, transparent 1px), linear-gradient(to right, #222 1px, #888 1px);
background-size: 24px 24px;
...Puis un style pour un div :
.content {
background-color:#bbb;
...Normalement, rien de compliqué... mais mon div semble "transparent" et je voie le quadrille alors que le fond devrait être une simple couleur (#bbb).
Je mets une copie d'écran pour que cela soit plus parlant.

La partie "gris sombre" c'est le corps de la page.
La partie "gris clair" c'est mon div dont le fond devrait être uniforme.
Voyez-vous une explication ?
Merci