 Bonjour à tous,
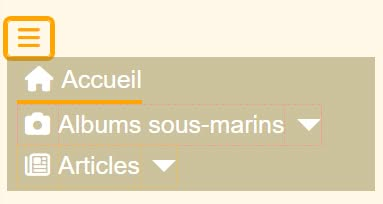
Bonjour à tous,Sur l'image ci-jointe on voit que le bouton du menu hamburger est placé à gauche du menu déroulé.
Initialement le bouton est à droite de la page. Le menu se place à gauche du fait du template responsive du site.
Je souhaiterai donc placer au moins le bouton à droite des liens du menu afin que le déplacement du bouton soit moindre sur l'écran des smartphones.
J'ai essayé beaucoup de solution autour de float-right, sans succès.
Modifié par fplanglois (15 Nov 2024 - 13:32)