Bonjour
Je cherche fréquemment à mettre en valeur un bouton contact dans le menu principal sachant qu'il est déjà bien rempli, doit être responsive mais je suis contraint par le code HTML généré par une extension du joomla.
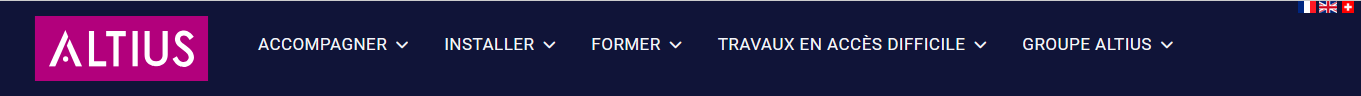
J'avai déjà galéré pour avoir le résultat bancal que l'on voit sur la page https://www.altius.fr/fr/
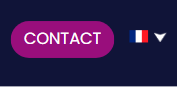
Ajout du bouton "Contact" (écrit en blanc sur fond fuchsia) dans le menu d'Altius, après "groupe Altius"
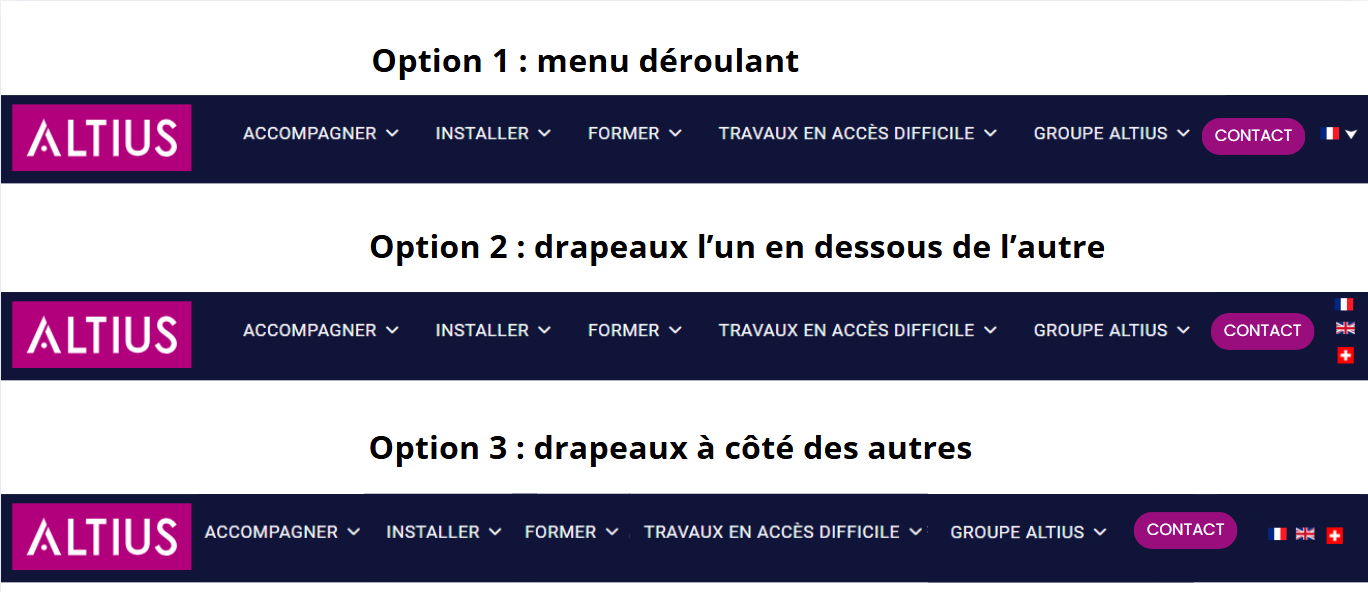
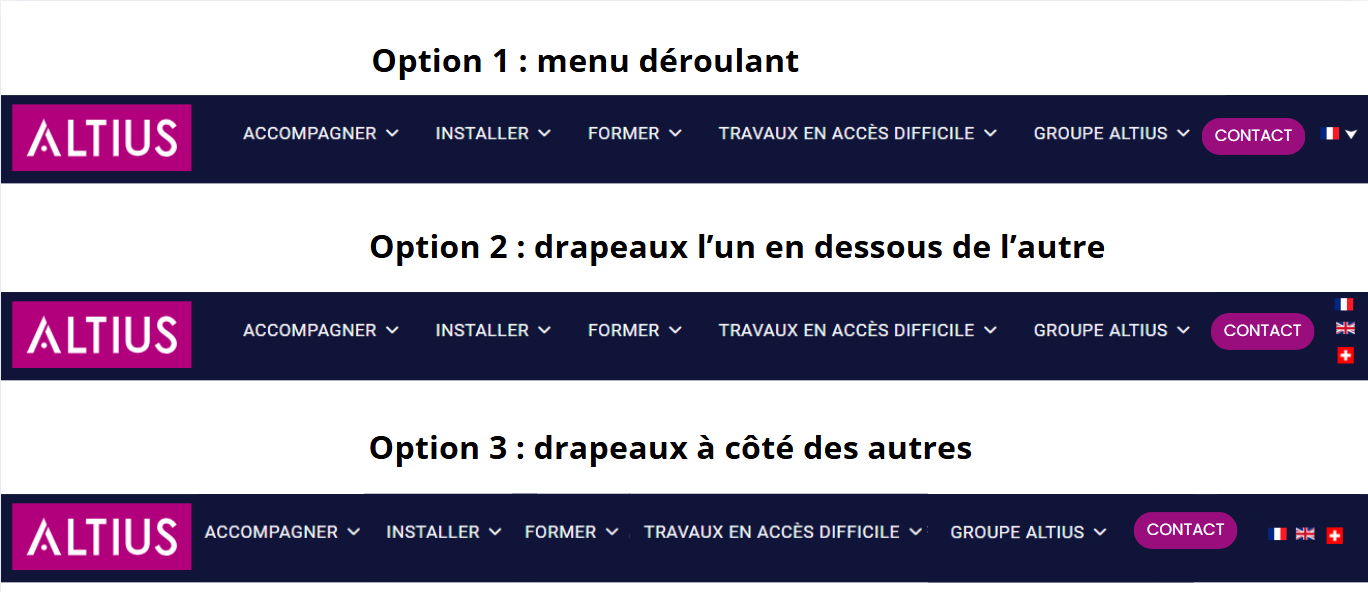
J'ai 3 propositions graphiques (cf image) mais je pense que le 2 serait mieux ? Comment faire ?

Modifié par HDcms (05 Nov 2024 - 12:07)
Je cherche fréquemment à mettre en valeur un bouton contact dans le menu principal sachant qu'il est déjà bien rempli, doit être responsive mais je suis contraint par le code HTML généré par une extension du joomla.
J'avai déjà galéré pour avoir le résultat bancal que l'on voit sur la page https://www.altius.fr/fr/
Ajout du bouton "Contact" (écrit en blanc sur fond fuchsia) dans le menu d'Altius, après "groupe Altius"
J'ai 3 propositions graphiques (cf image) mais je pense que le 2 serait mieux ? Comment faire ?
Groupe Altius <i class="fas fa-chevron-down nav-item-caret"></i>
</span>
</a>
<!--menu link ends--><div style="width: 250px; max-width: 1376px; left: -63.483px; top: 69.7834px; display: none;" class="megamenu-container nav-submenu-container nav-item-level-1"><ul class="nav-submenu"><li data-position="right" class="nav-item-submenu nav-item-id-523 nav-item-level-2"><!--menu link starts-->
<a href="/fr/le-groupe-altius/nous-connaitre.html" title="Nous connaître" class=" nav-link-item-id-523 item-link-component item-level-2" data-drop-action="hover">
<span class="nav-title">
Nous connaître </span>
</a>
<!--menu link ends--></li><li data-position="right" class="nav-item-submenu nav-item-id-584 nav-item-level-2 nav-item-deeper nav-item-parent nav-item-dropdown"><!--menu link starts-->
<a href="/fr/le-groupe-altius/implantations.html" title="Nos implantations" class=" nav-link-item-id-584 megamenu-item-link item-link-component item-level-2" data-drop-action="hover">
<span class="nav-title">
Nos implantations <i class="fas fa-chevron-right nav-item-caret"></i>
</span>
</a>
<!--menu link ends--><ul class="nav-submenu"><li data-position="right" class="nav-item-submenu nav-item-id-517 nav-item-level-3"><!--menu link starts-->
<a href="/fr/le-groupe-altius/implantations/altius-sud-ouest.html" title="Altius Sud Ouest" class=" nav-link-item-id-517 item-link-component item-level-3" data-drop-action="hover">
<span class="nav-title">
Altius Sud Ouest </span>
</a>
<!--menu link ends--></li><li data-position="right" class="nav-item-submenu nav-item-id-618 nav-item-level-3"><!--menu link starts-->
<a href="/fr/le-groupe-altius/implantations/altius-bourgogne-franche-comte.html" title="Altius Bourgogne Franche-Comté" class=" nav-link-item-id-618 item-link-component item-level-3" data-drop-action="hover">
<span class="nav-title">
Altius Bourgogne Franche-Comté </span>
</a>
<!--menu link ends--></li></ul></li><li data-position="right" class="nav-item-submenu nav-item-id-540 nav-item-level-2"><!--menu link starts-->
<a href="/fr/le-groupe-altius/rse.html" title="Nos engagements RSE" class=" nav-link-item-id-540 item-link-component item-level-2" data-drop-action="hover">
<span class="nav-title">
Nos engagements RSE </span>
</a>
<!--menu link ends--></li><li data-position="right" class="nav-item-submenu nav-item-id-436 nav-item-level-2 nav-item-deeper nav-item-parent nav-item-dropdown"><!--menu link starts-->
<a href="/fr/le-groupe-altius/rejoignez-nous.html" title="Recrutement" class=" nav-link-item-id-436 megamenu-item-link item-link-component item-level-2" data-drop-action="hover">
<span class="nav-title">
Nos offres d'emploi <i class="fas fa-chevron-right nav-item-caret"></i>
</span>
</a>
<!--menu link ends--><ul class="nav-submenu"><li data-position="right" class="nav-item-submenu nav-item-id-624 nav-item-level-3"><!--menu link starts-->
<a href="/fr/le-groupe-altius/rejoignez-nous/chef-chantier-cordiste.html" title="Offre d'emploi : chef(fe) de chantier cordiste" class=" nav-link-item-id-624 item-link-component item-level-3" data-drop-action="hover">
<span class="nav-title">
Chef(fe) de chantier cordiste </span>
</a>
<!--menu link ends--></li><li data-position="right" class="nav-item-submenu nav-item-id-623 nav-item-level-3"><!--menu link starts-->
<a href="/fr/le-groupe-altius/rejoignez-nous/charge-affaires.html" title="Offre d'emploi : chargé(e) d'affaires travaux en hauteur" class=" nav-link-item-id-623 item-link-component item-level-3" data-drop-action="hover">
<span class="nav-title">
Chargé(e) d'affaires </span>
</a>
<!--menu link ends--></li><li data-position="right" class="nav-item-submenu nav-item-id-622 nav-item-level-3"><!--menu link starts-->
<a href="/fr/le-groupe-altius/rejoignez-nous/ingenieur-be.html" title="Offre d'emploi : ingénieur(e) Bureau d'Études" class=" nav-link-item-id-622 item-link-component item-level-3" data-drop-action="hover">
<span class="nav-title">
Ingénieur(e) Bureau d'Études </span>
</a>
<!--menu link ends--></li><li data-position="right" class="nav-item-submenu nav-item-id-625 nav-item-level-3"><!--menu link starts-->
<a href="/fr/le-groupe-altius/rejoignez-nous/charge-etude-chiffrage.html" title="Offre d'emploi : économiste de la construction – chargé(e) d’étude chiffrage" class=" nav-link-item-id-625 item-link-component item-level-3" data-drop-action="hover">
<span class="nav-title">
Chargé(e) d’étude chiffrage </span>
</a>
<!--menu link ends--></li><li data-position="right" class="nav-item-submenu nav-item-id-626 nav-item-level-3"><!--menu link starts-->
<a href="/fr/le-groupe-altius/rejoignez-nous/formateur-travaux-hauteur.html" title="Offre d'emploi : formateur(trice) travaux en hauteur" class=" nav-link-item-id-626 item-link-component item-level-3" data-drop-action="hover">
<span class="nav-title">
Formateur(trice) </span>
</a>
<!--menu link ends--></li><li data-position="right" class="nav-item-submenu nav-item-id-627 nav-item-level-3"><!--menu link starts-->
<a href="/fr/le-groupe-altius/rejoignez-nous/charge-webmarketing-rse.html" title="Offre d'emploi : chargé(e) de webmarketing et RSE" class=" nav-link-item-id-627 item-link-component item-level-3" data-drop-action="hover">
<span class="nav-title">
Chargé(e) de webmarketing et RSE </span>
</a>
<!--menu link ends--></li><li data-position="right" class="nav-item-submenu nav-item-id-628 nav-item-level-3"><!--menu link starts-->
<a href="/fr/le-groupe-altius/rejoignez-nous/commercial-travaux-hauteur.html" title="Offre d'emploi : commercial(e) EPI - travaux en hauteur" class=" nav-link-item-id-628 item-link-component item-level-3" data-drop-action="hover">
<span class="nav-title">
Commercial(e) EPI - Plucéo </span>
</a>
<!--menu link ends--></li></ul></li><li data-position="right" class="nav-item-submenu nav-item-id-164 nav-item-level-2"><!--menu link starts-->
<a href="/fr/le-groupe-altius/actualites.html" title="Actus d'Altius et sur le travail en hauteur" class=" nav-link-item-id-164 item-link-component item-level-2" data-drop-action="hover">
<span class="nav-title">
Actualités </span>
</a>
<!--menu link ends--></li><li data-position="right" class="nav-item-submenu nav-item-id-166 nav-item-level-2"><!--menu link starts-->
<a href="/fr/le-groupe-altius/contact.html" title="Nous contacter" class=" nav-link-item-id-166 item-link-component item-level-2" data-drop-action="hover">
<span class="nav-title">
Nous contacter </span>
</a>
<!--menu link ends--></li></ul></div></li></ul></div> </div>
<div></div>
<div class="header-right-section d-flex justify-content-end">
<div class="header-right-block d-none d-lg-block align-self-center ms-4">
<div class="header-block-item d-flex justify-content-end align-items-center"><div class="langues-position moduletable ">
<div class="mod-languages">
<p class="visually-hidden" id="language_picker_des_87">Sélectionnez votre langue</p>
<ul aria-labelledby="language_picker_des_87" class="mod-languages__list lang-inline">
<li class="lang-active">
<a aria-current="true" href="https://www.altius.fr/fr/">
<img title="Français" src="/media/mod_languages/images/fr_fr.gif" alt="Français"> </a>
</li>
<li>
<a href="/en/">
<img title="English (UK)" src="/media/mod_languages/images/en.gif" alt="English (UK)"> </a>
</li>
</ul>
<div class="mod-languages__posttext posttext"><p><a href="http://altius-leman.ch/"><img src="/images/suisse_flag.png" alt="Drapeau Suisse">
Modifié par HDcms (05 Nov 2024 - 12:07)