Bonjour à vous tous,
J'ai trouvé ce site qui me semble intéressant : https://isellsoap.github.io/specificity-visualizer/
Il permet de connaître la spécificité des déclarations CSS, c'est-à-dire de connaître la valeur de l'importance de chaque déclaration. Ainsi, chaque déclaration d'élément vaut 0,0,1 (ou 1), chaque déclaration de classe vaut 0,1,0 (ou 10), chaque déclaration d'identifiant vaut 1,0,0 (ou 100), chaque déclaration avec "!important" vaut 10 000, cette dernière valeur n'est pas affichée dans les graphiques mais elle surclasse bien toutes les autres. Exemple :
Avec ce site web, il vous suffit de copier/coller votre code CSS directement dans la zone prévue à cet effet et vous pourrez voir sous, forme de graphique, toutes les spécificités de vos déclarations CSS. Dites-moi si vous trouvez ce site intéressant.
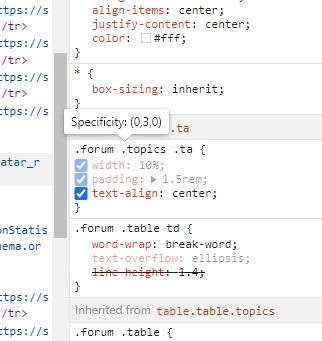
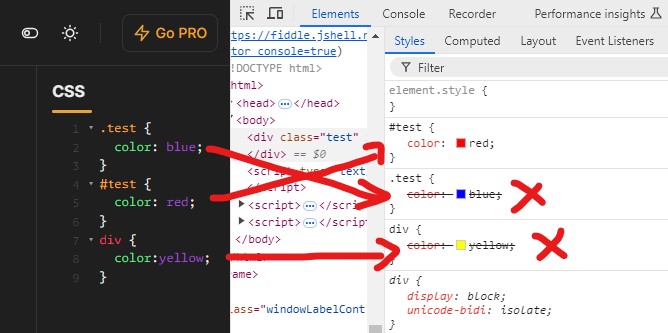
Cela aurait été bien qu'on puisse voir les spécificités de chaque déclaration CSS directement dans l'inspecteur des éléments du navigateur mais ce n'est pas possible. On peut juste voir leur classement, le plus important se trouvant en bas de la liste des styles CSS et ceux qui ont une faible valeur sont au dessus voire barrés.
Quelques sources :
https://blog.organicweb.fr/comprendre-le-poids-des-regles-css/#:~:text=Le%20poids%20du%20code%20CSS, %2D0%2D0%20par%20ID.
https://www.zonecss.fr/cours-css/poids-des-selecteurs-css.html
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity
Bien à vous et
Que le code soit avec vous !
Modifié par ObiJuanKenobi (16 Oct 2024 - 15:10)
J'ai trouvé ce site qui me semble intéressant : https://isellsoap.github.io/specificity-visualizer/
Il permet de connaître la spécificité des déclarations CSS, c'est-à-dire de connaître la valeur de l'importance de chaque déclaration. Ainsi, chaque déclaration d'élément vaut 0,0,1 (ou 1), chaque déclaration de classe vaut 0,1,0 (ou 10), chaque déclaration d'identifiant vaut 1,0,0 (ou 100), chaque déclaration avec "!important" vaut 10 000, cette dernière valeur n'est pas affichée dans les graphiques mais elle surclasse bien toutes les autres. Exemple :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test sur les spécificités des déclarations CSS</title>
<style>
#texte_rouge {
color: red;
}
.texte_vert {
color: green!important;
}
body p .texte_vert {
color: green;
}
[class="texte_vert"] {
color: green;
}
</style>
</head>
<body>
<p id="texte_rouge" class="texte_vert">
Ceci est un exemple pour montrer les spécificités des déclarations CSS.
</p>
</body>
</html>Avec ce site web, il vous suffit de copier/coller votre code CSS directement dans la zone prévue à cet effet et vous pourrez voir sous, forme de graphique, toutes les spécificités de vos déclarations CSS. Dites-moi si vous trouvez ce site intéressant.
Cela aurait été bien qu'on puisse voir les spécificités de chaque déclaration CSS directement dans l'inspecteur des éléments du navigateur mais ce n'est pas possible. On peut juste voir leur classement, le plus important se trouvant en bas de la liste des styles CSS et ceux qui ont une faible valeur sont au dessus voire barrés.
Quelques sources :
https://blog.organicweb.fr/comprendre-le-poids-des-regles-css/#:~:text=Le%20poids%20du%20code%20CSS, %2D0%2D0%20par%20ID.
https://www.zonecss.fr/cours-css/poids-des-selecteurs-css.html
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity
Bien à vous et
Que le code soit avec vous !
Modifié par ObiJuanKenobi (16 Oct 2024 - 15:10)