Bonsoir à tous
Je suis en train de développer une petite application sur mon smartphone pour un semblant de domotique.
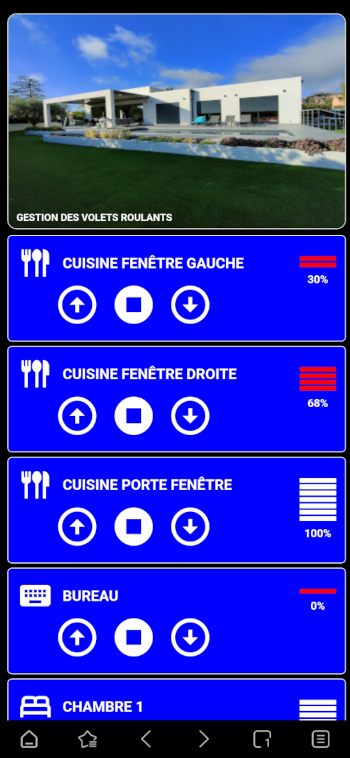
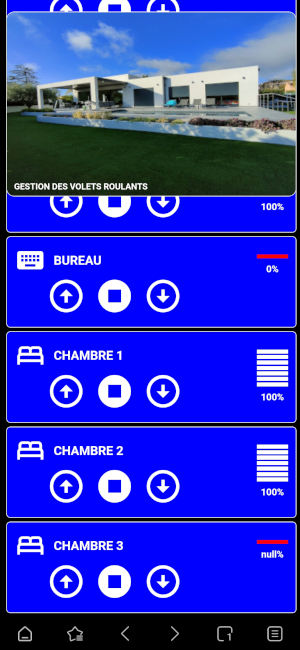
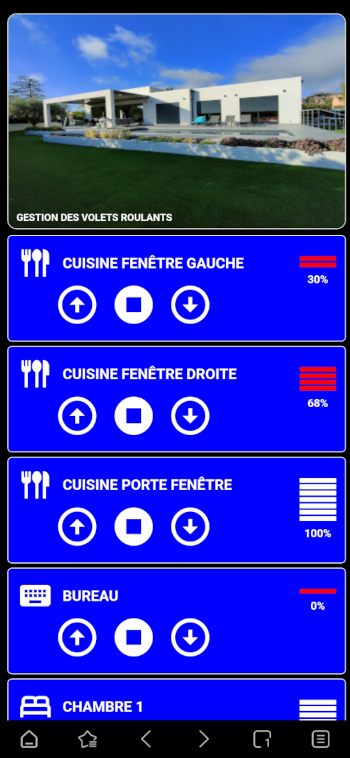
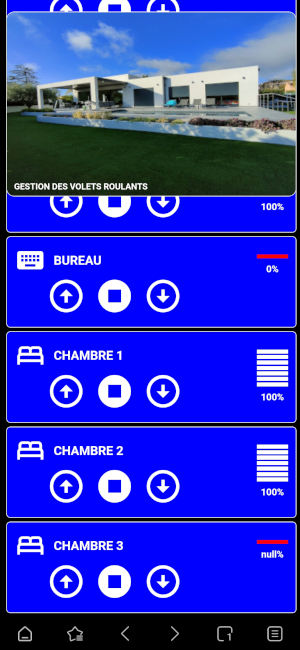
je souhaite faire défiler les éléments derrière l'image mais sans qu'ils apparaissent sur le haut de l'image car elle a une margin-top de 10px.
Lors du scroll les éléments passent bien derrière l'image mais arrivée en haut je vois le haut des controles.
les deux images jointes sont je pense parlantes.
Côté css je n'ai juste mis qu'une position:fixed sur la div contenant l'image.
Le reste je cale un peu.
Je voudrai aussi si possible que ascenseur vertical ne se voit pas lors du défilement.
En tout cas merci pour votre aide.
Bonne soirée à tous
Oldchap

Je suis en train de développer une petite application sur mon smartphone pour un semblant de domotique.
je souhaite faire défiler les éléments derrière l'image mais sans qu'ils apparaissent sur le haut de l'image car elle a une margin-top de 10px.
Lors du scroll les éléments passent bien derrière l'image mais arrivée en haut je vois le haut des controles.
les deux images jointes sont je pense parlantes.
Côté css je n'ai juste mis qu'une position:fixed sur la div contenant l'image.
Le reste je cale un peu.
Je voudrai aussi si possible que ascenseur vertical ne se voit pas lors du défilement.
En tout cas merci pour votre aide.
Bonne soirée à tous
Oldchap