Bonjour à vous tous,
Je voudrais savoir s'il existe une propriété CSS similaire à vertical-align qui ne déplace pas vers le bas les éléments situés en-dessous du titre principal <h1>.
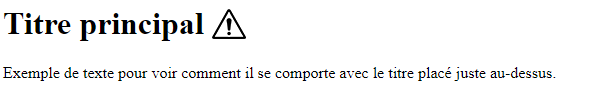
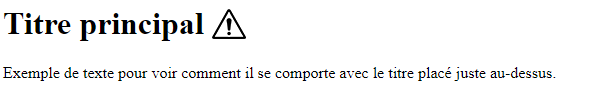
Voici mon code HTML et CSS pour illustrer mes propos et juste en-dessous une capture écran :

Merci pour votre aide
Modifié par Felipe (07 Sep 2024 - 12:13)
Je voudrais savoir s'il existe une propriété CSS similaire à vertical-align qui ne déplace pas vers le bas les éléments situés en-dessous du titre principal <h1>.
Voici mon code HTML et CSS pour illustrer mes propos et juste en-dessous une capture écran :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test</title>
<style>
.icone {
vertical-align: -5px;
}
</style>
</head>
<body>
<h1>
Titre principal <img src="pictogramme.png" alt="Pictogramme" class="icone">
</h1>
<p>
Exemple de texte pour voir comment il se comporte avec le titre placé juste au-dessus.
</p>
</body>
</html>
Merci pour votre aide
Modifié par Felipe (07 Sep 2024 - 12:13)



