Bonsoir à tous,
Je suis parti de ce topic (lancé par moi et résolu) :
https://forum.alsacreations.com/topic-4-90289-1.html
mais voilà, je n'arrive pas à reproduire ce sous menu sur une version "burger".
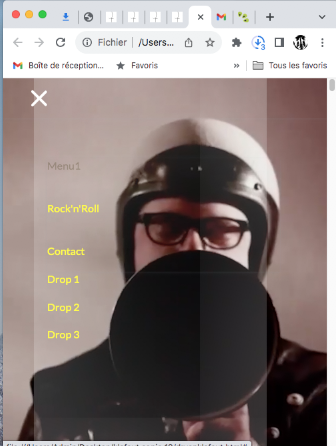
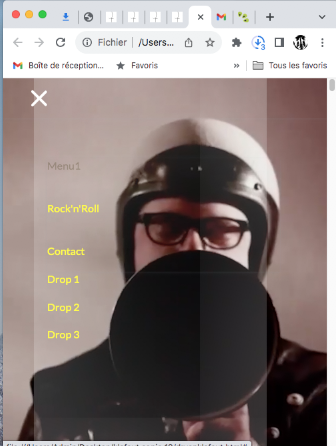
Les sous-menus se mettent à la fin de la liste déroulante (voir image).
Je vous joint les CSS
Ainsi que le HTML

Merci beaucoup et bonne soirée;)
P.
Modifié par PLGPPUR (29 Aug 2024 - 22:21)
Je suis parti de ce topic (lancé par moi et résolu) :
https://forum.alsacreations.com/topic-4-90289-1.html
mais voilà, je n'arrive pas à reproduire ce sous menu sur une version "burger".
Les sous-menus se mettent à la fin de la liste déroulante (voir image).
Je vous joint les CSS
nav .mynavbar li ul
{
display: none;
/* Rend le menu déroulant caché par défaut */
}
nav .mynavbar li:hover ul
{
/* Affiche le ul contenant le sous-menu au survol de la souris */
/* Il ne faut pas d'espace entre le li qui déclenche l'affichage du sous-menu et ce ul */
/* Sinon, quand on déplacera la souris du li vers le sous-menu, on perdra le hover */
z-index: 99999;
display: block;
position: absolute;
top: 100%;
float: left;
}
.mynavbar li a:hover
{
color: #7a6d58;
transform: scale(1.2);
opacity: 0.5;
}
*
{
margin: 0;
padding: 0;
}
.mynavbar li a
{
color: yellow;
text-decoration:none;
}
.container
{
max-width: 1050px;
width: 90%;
margin: auto;
}
.mynavbar
{
width: 100%;
box-shadow: 0 1px 4px rgb(146 161 176 / 15%);
position: fixed;
z-index: 999999999999999;
margin-top: 0px;
display: none;
}
.mynav-container
{
display: flex;
justify-content: space-between;
align-items: center;
height: 62px;
}
.mynavbar .menu-items
{
display: flex;
}
.mynavbar .nav-container li
{
list-style: none;
list-style-type:none;
}
.mynavbar .nav-container a
{
text-decoration: none;
color: #0e2431;
font-weight: 500;
font-size: 1.2rem;
padding: 0.7rem;
float: left;
left: 0px;
}
.mynavbar .nav-container a:hover
{
font-weight: bolder;
text-decoration:none;
}
.mynav-container
{
display: block;
position: relative;
height: 60px;
text-decoration:none;
}
.mynav-container .checkbox
{
position: absolute;
display: block;
height: 32px;
width: 32px;
top: 20px;
left: 20px;
z-index: 5;
opacity: 0;
cursor: pointer;
text-decoration:none;
}
.mynav-container .hamburger-lines
{
display: block;
height: 26px;
width: 32px;
position: absolute;
top: 17px;
left: 20px;
z-index: 2;
display: flex;
flex-direction: column;
justify-content: space-between;
color: yellow;
text-decoration:none;
}
.mynav-container .hamburger-lines .line
{
display: block;
height: 4px;
width: 100%;
border-radius: 10px;
background: white;
}
nav .mynav-container .hamburger-lines .line1
{
transform-origin: 0% 0%;
transition: transform 0.4s ease-in-out;
}
nav .mynav-container .hamburger-lines .line2
{
transition: transform 0.2s ease-in-out;
transition: transform 0.4s ease-in-out;
}
nav .mynav-container .hamburger-lines .line3
{
transform-origin: 0% 100%;
transition: transform 0.4s ease-in-out;
}
nav .mynavbar .menu-items
{
padding-top: 120px;
box-shadow: inset 0 0 2000px rgba(255, 255, 255, .5);
height: 100vh;
width: 80%;
transform: translate(-150%);
display: flex;
flex-direction: column;
margin-left: 10%;
margin-right: 10%;
transition: transform 0.5s ease-in-out;
text-align: left;
list-style-type:none;
text-decoration:none;
color: white;
padding-left: 20px;
line-height: 150%;
color: yellow;
text-decoration:none;
}
nav .mynavbar .menu-items li
{
margin-bottom: 1.2rem;
font-size: 1rem;
font-weight: 500;
color: yellow;
text-decoration:none;
text-align: left;
left: 0px;
}
.mynav-container input[type="checkbox"]:checked ~ .menu-items
{
transform: translateX(0);
}
.mynav-container input[type="checkbox"]:checked ~ .hamburger-lines .line1
{
transform: rotate(45deg);
}
.mynav-container input[type="checkbox"]:checked ~ .hamburger-lines .line2
{
transform: scaleY(0);
}
.mynav-container input[type="checkbox"]:checked ~ .hamburger-lines .line3
{
transform: rotate(-45deg);
}
.mynav-container input[type="checkbox"]:checked ~ .logo
{
display: none;
}
.marge_haut
{
margin-top: -10px;
}Ainsi que le HTML
<nav>
<div class="mynavbar">
<div class="container mynav-container">
<input class="checkbox" type="checkbox" name="" id="" />
<div class="hamburger-lines">
<span class="line line1"></span>
<span class="line line2"></span>
<span class="line line3"></span>
</div>
<div class="menu-items">
<nav>
<ul class="mynavbar">
<li>
<a href="#">Menu1</a>
<ul>
<li><a href="#">Drop 1</a></li>
<li><a href="#">Drop 2</a></li>
<li><a href="#">Drop 3</a></li>
</ul>
</li>
<br>
<li><a href="#musette">Rock'n'Roll</a></li>
<br>
<li><a href="Contact/formpage.html" target="_blank">Contact</a></li>
</ul>
</nav>
</div>
</nav>
<div id="loader">
<div class="cs-loader">
<div class="cs-loader-inner">
<label>?</label>
<label>?</label>
<label>?</label>
<label>?</label>
<label>?</label>
<label>?</label>
</div>
</div>
</div>

Merci beaucoup et bonne soirée;)
P.
Modifié par PLGPPUR (29 Aug 2024 - 22:21)
 Des sauts de lignes ? <label >?
Des sauts de lignes ? <label >?


 je vais aller voir ses liens. J'ai encore tellement à apprendre/comprendre.
je vais aller voir ses liens. J'ai encore tellement à apprendre/comprendre.