bonjour
je bricole un comparateur d'images
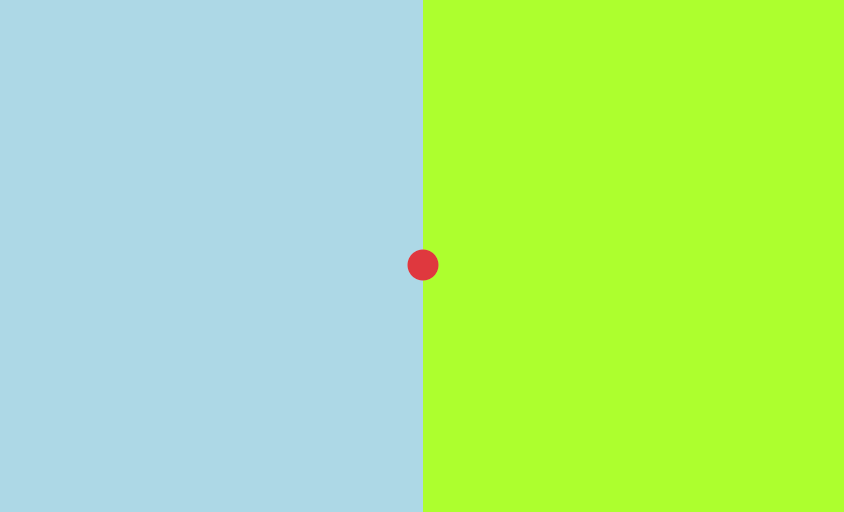
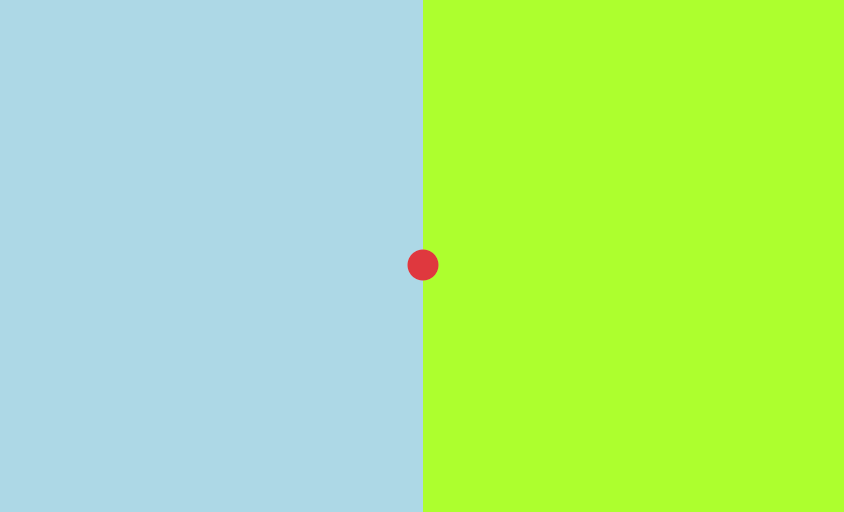
et je ne parvient pas a éliminer ou modifier la mystérieuse boule rouge a l'intersection des 2 img
c'est lié à input range mais je ne vois rien qui indique #f00 ou red.
une idée ?
merci

je bricole un comparateur d'images
et je ne parvient pas a éliminer ou modifier la mystérieuse boule rouge a l'intersection des 2 img
c'est lié à input range mais je ne vois rien qui indique #f00 ou red.
une idée ?
merci

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
html, body {
margin: 0;
padding: 0;
font-size: 100%;
}
.divcompare {
position: fixed;
z-index: 10;
width: 100%;
height: 100vh;
overflow: hidden;
background-color: #fcfbfa;
}
.compare__left,
.compare__right {
object-fit: cover;
position: absolute;
width: 100%;
height: 100%;
}
.compare__left {
clip-path: polygon(0% 0%, var(--value) 0%, var(--value) 100%, 0% 100%);
background-color: lightblue;
}
.compare__right {
clip-path: polygon(100% 0%, var(--value) 0%, var(--value) 100%, 100% 100%);
background-color: greenyellow;
}
.compare__range {
position: absolute;
top: 0;
background-color: transparent;
width: 100%;
height: 100%;
margin: 0;
appearance: none;
}
</style>
</head>
<body>
<div class="divcompare" style="--value:50%;">
<div class="compare__left"></div>
<div class="compare__right"></div>
<input type="range" class="compare__range" min="0" max="100" value="50"
oninput="this.parentNode.style.setProperty('--value', `${this.value}%`)">
</div>
</body>
</html>