Bonjour à vous tous,
Je suis de retour après avoir beaucoup avancé sur mon projet et après un mois de vacances bien mérité. Aujourd'hui, mon problème se trouve dans les CSS. Je ne sais pas comment enlever du texte quand on est en mode d'affichage smartphone et tablette.
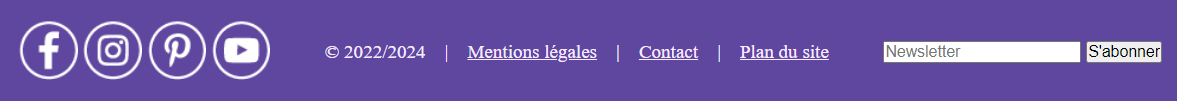
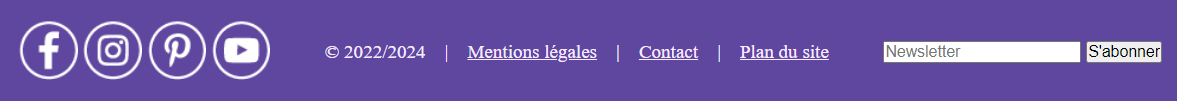
Voici le résultat final :

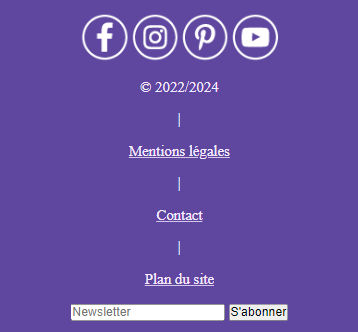
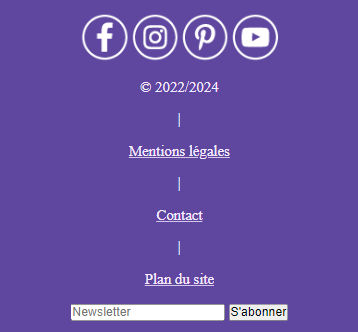
On constate que dans les mentions légales, j'ai placé un caractère "barre verticale |" entre les différentes mentions. Je voudrais qu'elles disparaissent quand on est en mode d'affichage smartphone ou tablette. Mon résultat actuel me donne ça :

C'est disgracieux et je voudrais donc savoir comment enlever les barres verticales avec les CSS, je n'ai encore jamais fait ça.
Ensuite, j'ai une question de syntaxe. Peut-on simplifier le code suivant ?
Les deux media query définissent la même règle (flex-direction: column; et gap: 1rem;), peut-on les fusionner en une seule query ? J'ai essayé ça mais cela ne fonctionne pas :
Et enfin, j'ai une question concernant Javascript. Initialement, j'avais placé le code JS, qui affiche automatiquement l'année courante dans le copyright, dans la partie <head> ... </head> et cela ne fonctionnait pas. Je l'ai ensuite placé tout en bas de la structure HTML (juste avant </body>) et cela fonctionne. Pourquoi ?
Je sais qu'en principe, le code JS, tout comme le code CSS, doivent être placés dans des fichiers à part et ensuite appelés dans la structure HTML au moyen de <link>, dans le <head>, pour la feuille de styles CSS, et <script>, dans la <body>, pour les scripts JS. Mais pour les besoins du topic, j'ai tout placé dans la structure HTML pour simplifier la lecture.
Voici, le code complet (HTML, CSS et JS) de mon footer :
Merci pour votre aide
et que le code soit avec vous !
Modifié par ObiJuanKenobi (29 Jul 2024 - 13:53)
Je suis de retour après avoir beaucoup avancé sur mon projet et après un mois de vacances bien mérité. Aujourd'hui, mon problème se trouve dans les CSS. Je ne sais pas comment enlever du texte quand on est en mode d'affichage smartphone et tablette.
Voici le résultat final :

On constate que dans les mentions légales, j'ai placé un caractère "barre verticale |" entre les différentes mentions. Je voudrais qu'elles disparaissent quand on est en mode d'affichage smartphone ou tablette. Mon résultat actuel me donne ça :

C'est disgracieux et je voudrais donc savoir comment enlever les barres verticales avec les CSS, je n'ai encore jamais fait ça.
Ensuite, j'ai une question de syntaxe. Peut-on simplifier le code suivant ?
@media (min-width: 540px) and (max-width: 900px) {
footer,
.mentions {
flex-direction: column;
gap: 1rem;
}
}
@media (max-width: 480px) {
footer,
.mentions {
flex-direction: column;
gap: 1rem;
}
}Les deux media query définissent la même règle (flex-direction: column; et gap: 1rem;), peut-on les fusionner en une seule query ? J'ai essayé ça mais cela ne fonctionne pas :
@media (min-width: 540px) and (max-width: 900px) and (min-width: 480px) {
footer,
.mentions {
flex-direction: column;
gap: 1rem;
}
}Et enfin, j'ai une question concernant Javascript. Initialement, j'avais placé le code JS, qui affiche automatiquement l'année courante dans le copyright, dans la partie <head> ... </head> et cela ne fonctionnait pas. Je l'ai ensuite placé tout en bas de la structure HTML (juste avant </body>) et cela fonctionne. Pourquoi ?
Je sais qu'en principe, le code JS, tout comme le code CSS, doivent être placés dans des fichiers à part et ensuite appelés dans la structure HTML au moyen de <link>, dans le <head>, pour la feuille de styles CSS, et <script>, dans la <body>, pour les scripts JS. Mais pour les besoins du topic, j'ai tout placé dans la structure HTML pour simplifier la lecture.
Voici, le code complet (HTML, CSS et JS) de mon footer :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Copyright automatique</title>
<style>
*{
padding: 0;
margin: 0;
}
footer{
background-color: #5f479f;
padding: 1rem;
}
footer,
.mentions{
display: flex;
justify-content: space-between;
align-items: center;
}
.mentions{
gap: 1rem;
}
.mentions,
a{
color: #f7ebff;
}
@media (min-width: 540px) and (max-width: 900px) {
footer,
.mentions {
flex-direction: column;
gap: 1rem;
}
}
@media (max-width: 480px) {
footer,
.mentions {
flex-direction: column;
gap: 1rem;
}
}
</style>
</head>
<body>
<footer>
<div>
<a href="#" target="_blank"> <img src="facebook.png" alt="Pictogramme du réseau social Facebook"></a>
<a href="#" target="_blank"> <img src="instagram.png" alt="Pictogramme du réseau social Instagram"></a>
<a href="#" target="_blank"> <img src="pinterest.png" alt="Pictogramme du réseau social Pinterest"></a>
<a href="#" target="_blank"> <img src="youtube.png" alt="Pictogramme du réseau social Youtube"></a>
</div>
<div class="mentions">
<p>
© 2022/<span id="annee_courante"></span>
</p>
<span>|</span><a href="#" target="_blank">Mentions légales</a>
<span>|</span><a href="#" target="_blank">Contact</a>
<span>|</span><a href="#" target="_blank">Plan du site</a>
</div>
<form>
<input type="email" name="email" placeholder="Newsletter">
<input type="button" value="S'abonner">
</form>
</footer>
<script>
const year = document.querySelector('#annee_courante');
year.innerHTML = new Date().getFullYear();
</script>
</body>
</html>Merci pour votre aide
et que le code soit avec vous !
Modifié par ObiJuanKenobi (29 Jul 2024 - 13:53)



