bonjour a tous j'ai trouve sur le web une galerie d'images sympa que j essaye de customiser
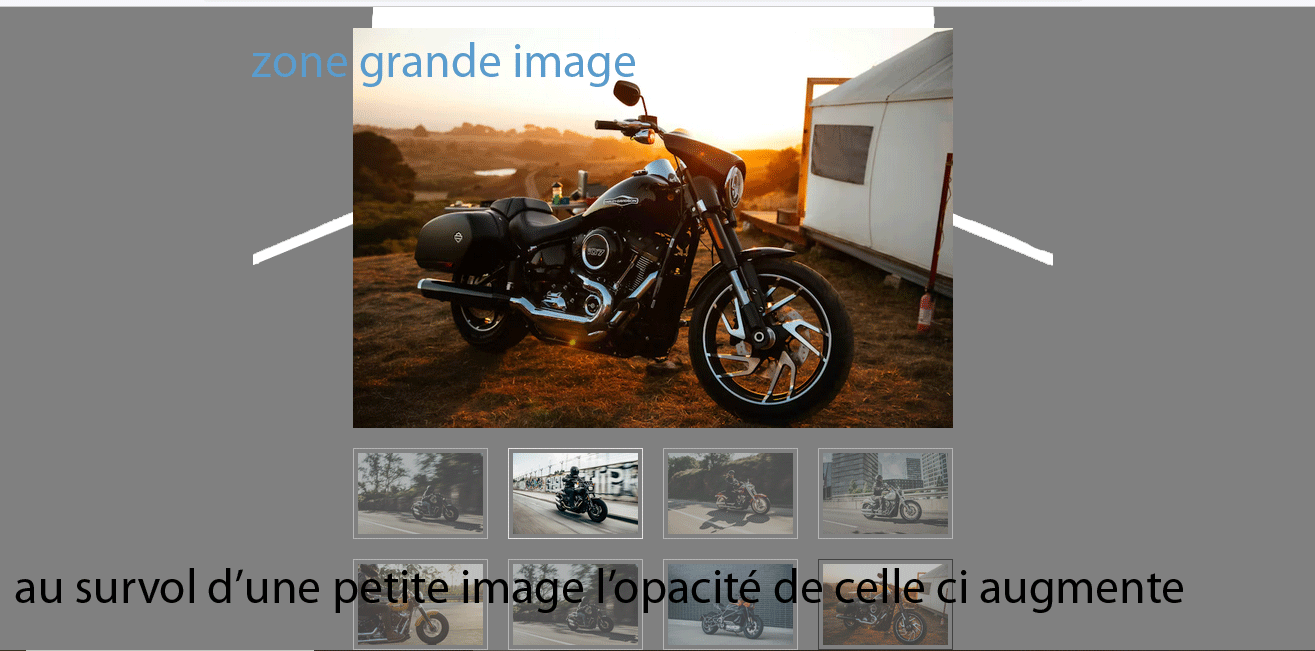
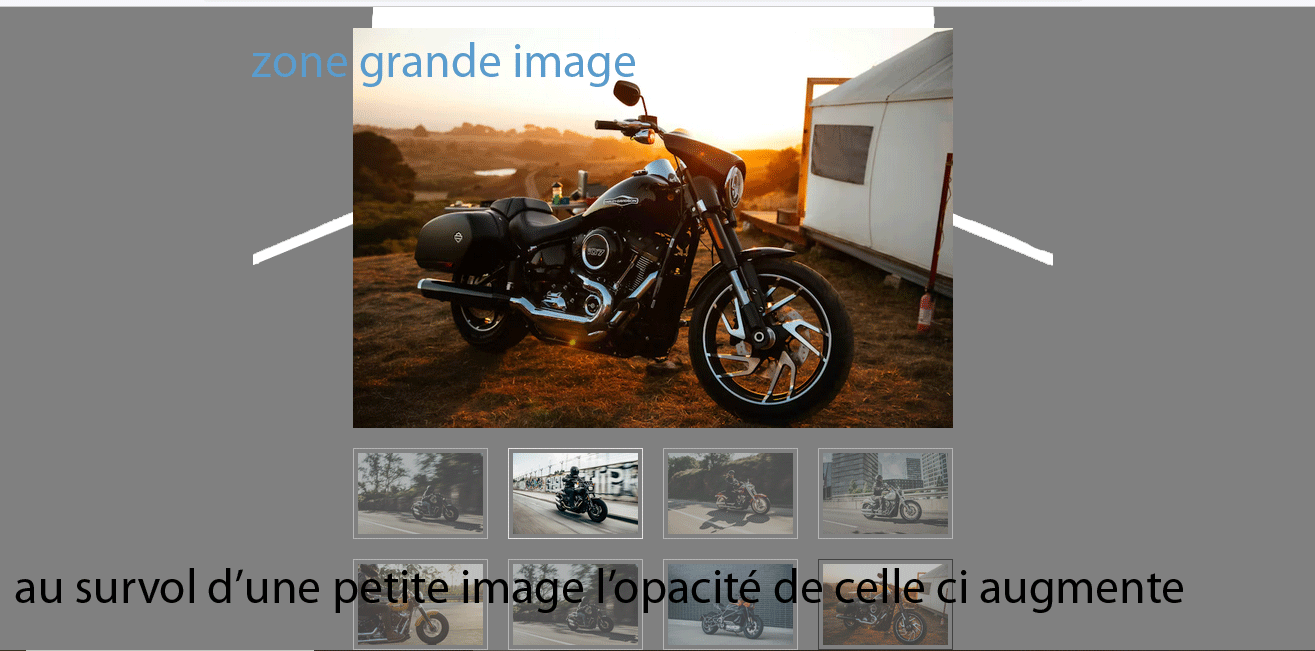
il y a une partie haute qui est une zone d'affichage large,
une zone de thumbnails dont l'opacité serait a 0.5 , au clic l'image background s'affiche dans la partie haute
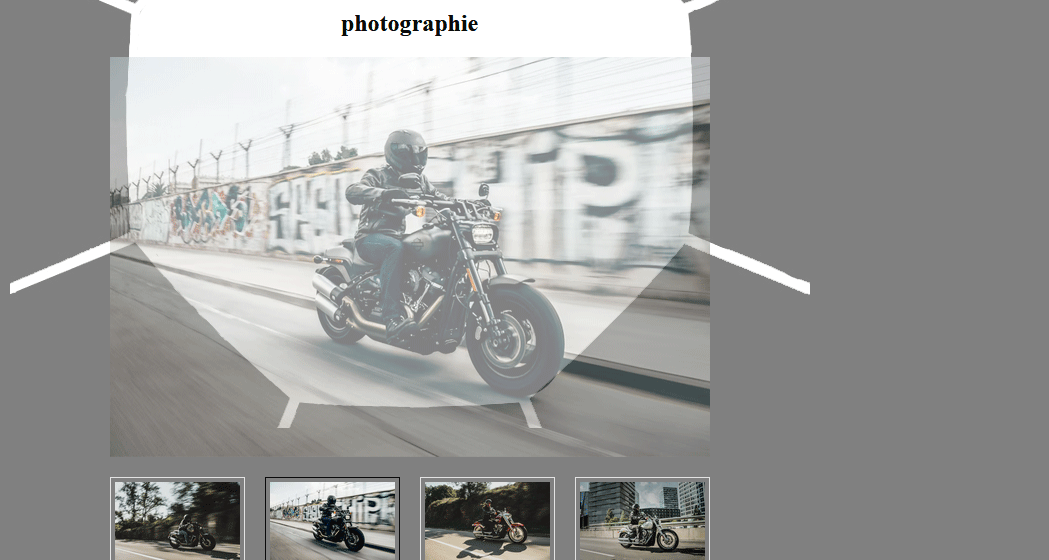
au survol du thumbnail je souhaite que l'opacité du thumbnail soit augmentée
ma question est comment faire pour que les thumbnails aient leur opacité à 0.5
comment instauré cet effet hover sur les thumbnails pour augmentée leur opacité au survol?
j'ai réussi via le developper et j'ai une image pour montrer ce que ca donnerait
merci de m'aider pour la partie css et le comportement :hover des thumbnails, ainsi que pour l'affectation de l opacité des thumbnails,
bien cordialement,

il y a une partie haute qui est une zone d'affichage large,
une zone de thumbnails dont l'opacité serait a 0.5 , au clic l'image background s'affiche dans la partie haute
au survol du thumbnail je souhaite que l'opacité du thumbnail soit augmentée
ma question est comment faire pour que les thumbnails aient leur opacité à 0.5
comment instauré cet effet hover sur les thumbnails pour augmentée leur opacité au survol?
j'ai réussi via le developper et j'ai une image pour montrer ce que ca donnerait
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans:300,400,400i|Nunito:300,300i" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
<link rel="shortcut icon" type="image/png" href="img/favicon.png">
<title>CSS Grids Gallery</title>
</head><body><div class="fond_ecran"><div class="milieu"><h1>Jérémie Parmentier</h1><h2>photographie</h2>
<div class="gallery">
<input type="radio" checked="checked" name="select" id="img-tab-1">
<label for="img-tab-1" style="background-image: url(https://images.unsplash.com/photo-1558980664-769d59546b3d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjExMDk?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjExMDk0fQ&auto=format&fit=crop&w=800&q=60);"></label></label>
<img src="https://images.unsplash.com/photo-1558981000-f294a6ed32b2?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjc5NjV9&auto=format&fit=crop&w=2550&q=80" border="0">
<input type="radio" name="select" id="img-tab-2">
<label for="img-tab-2" style="background-image: url(https://images.unsplash.com/photo-1558981359-219d6364c9c8?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981359-219d6364c9c8?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60" border="0">
<input type="radio" name="select" id="img-tab-3">
<label for="img-tab-3" style="background-image: url(https://images.unsplash.com/photo-1558981285-501cd9af9426?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981285-501cd9af9426?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60"border="0">
<input type="radio" name="select" id="img-tab-4">
<label for="img-tab-4" style="background-image: url(https://images.unsplash.com/photo-1558981001-1995369a39cd?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981001-1995369a39cd?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60"border="0">
<input type="radio" name="select" id="img-tab-5">
<label for="img-tab-5" style="background-image: url(https://images.unsplash.com/photo-1558980394-dbb977039a2e?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558980394-dbb977039a2e?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60"border="0">
<input type="radio" name="select" id="img-tab-6">
<label for="img-tab-6" style="background-image: url(https://images.unsplash.com/photo-1558980664-769d59546b3d?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981000-f294a6ed32b2?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjc5NjV9&auto=format&fit=crop&w=800&q=60"border="0">
<input type="radio" name="select" id="img-tab-7">
<label for="img-tab-7" style="background-image: url(https://images.unsplash.com/photo-1558981403-c5f9899a28bc?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981403-c5f9899a28bc?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=601.2.1&auto=format&fit=crop&w=800&q=60"border="0">
<input type="radio" name="select" id="img-tab-8">
<label for="img-tab-8" style="background-image: url(https://images.unsplash.com/photo-1558980664-2506fca6bfc2?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558980664-2506fca6bfc2?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60"border="0">
</div>
</div>
</div>
</body>
</html>body{
background-color: #808080;
}
.fond_ecran
{ height: 600px;
width: 800px;
margin: auto;
border: 0px solid #4287f5;
background-image: url("../img/fd_ecran2.jpg");
}
.gallery__img {
width: 100%;
height: 100%;
object-fit: cover;
}
.milieu
{ height: 600px;
padding-top:100px;
width: 600px;
margin: auto;
border: 0px solid #4287f5;
text-align: center;
}
h1{Font-family: Dejavu Sans, Arial, Verdana, sans-serif;}
.gallery {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-gap: 20px;
grid-column-start: 1;
grid-row-start: 1;
grid-row-end: 3;
align-content: start;
max-width: 700px;
margin: 0 auto;
transition: all 150ms linear;
}
.gallery input[type="radio"] {
display: none;
}
.gallery label {
position: relative;
display: block;
padding-bottom: 60%;
margin: 5px;
cursor: pointer;
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;
}
.gallery label:before {
border: 1px solid #e3e3e3;
content: '';
position: absolute;
left: -5px;
right: -5px;
bottom: -5px;
top: -5px;
}
.gallery img {
display: none;
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 2;
width: 100%;
transition: all 150ms linear;
}
.gallery input[name="select"]:checked + label + img {
display: block;
}
.gallery input[name="select"]:checked + label:before {
border: 1px solid #000;
}merci de m'aider pour la partie css et le comportement :hover des thumbnails, ainsi que pour l'affectation de l opacité des thumbnails,
bien cordialement,

 salut et merci de te pencher sur mon probleme
salut et merci de te pencher sur mon probleme