Hello,
Un petit souci.
Une page HTML de base avec deux images et deux styles pour faire un zoom "on-hover".
Et le HTML :
Vraiment simple. Pour la deuxième image, le zoom fonctionne très bien. Par contre, pour la première, l'image agrandie vient se mettre derrière la deuxième image...
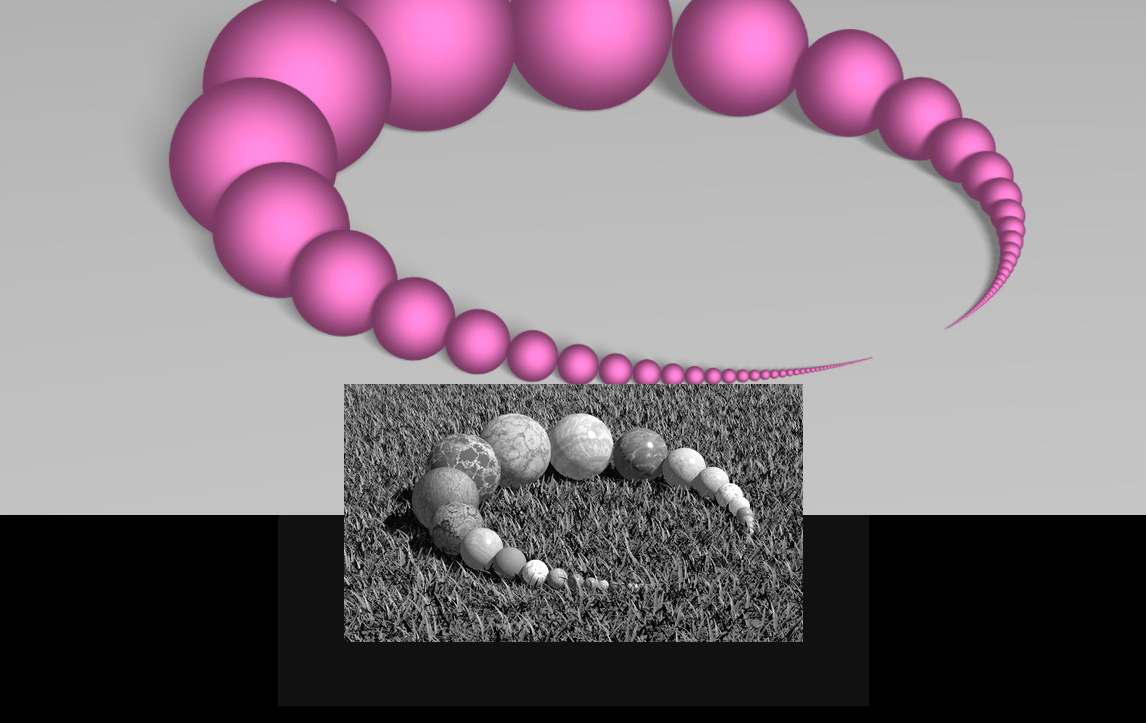
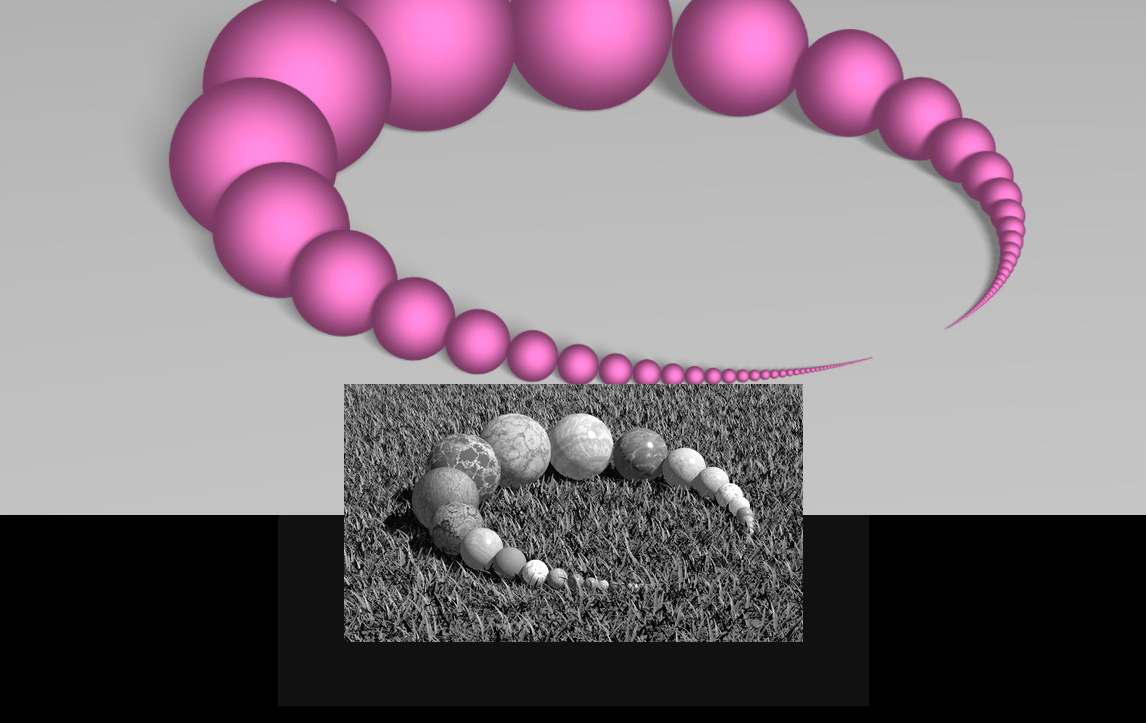
J'ai fais une copie d'écran.

Vous voyez le problème ? Si quelqu'un a une idée pour corriger ça, merci d'avance.
C'est le même problèmes avec plus de deux images : l'image zoommée vient derrière l'image "normale" précédente.
Modifié par kurtz_le_pirate (15 Jun 2024 - 16:14)
Un petit souci.
Une page HTML de base avec deux images et deux styles pour faire un zoom "on-hover".
.zoom {
transition: transform 0.1s ease-in-out;
filter:grayscale(100%);
}
.zoom:hover {
transform: scale(2.5);
filter:grayscale(0%);
}Et le HTML :
blabla
<br><br><br>
<div class="zoom">
<img src="pappus1_simple.png" width="512" height="288">
</div>
<br><br><br>
<div class="zoom">
<img src="pappus2_stonesandgrass.png" width="512" height="288">
</div>
<br><br><br>Vraiment simple. Pour la deuxième image, le zoom fonctionne très bien. Par contre, pour la première, l'image agrandie vient se mettre derrière la deuxième image...
J'ai fais une copie d'écran.

Vous voyez le problème ? Si quelqu'un a une idée pour corriger ça, merci d'avance.
C'est le même problèmes avec plus de deux images : l'image zoommée vient derrière l'image "normale" précédente.
Modifié par kurtz_le_pirate (15 Jun 2024 - 16:14)