Bonjour à tous,
Tout d'abord, merci pour votre forum clair et complet, qui me permet d'avancer dans mon apprentissage du html et du css.
J'ai construit un menu avec deux niveaux de sous-menus en html et css.
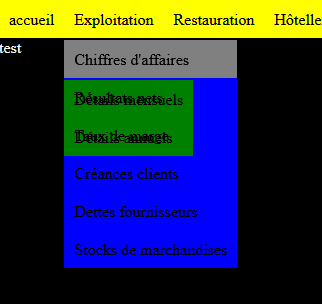
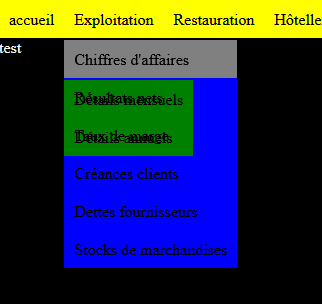
J'obtiens bien mon menu et l'affichage du sous-menus de 1er niveau
Cependant, lorsque je clique sur mon sous-menus de 1er niveau, le sous-menus de 2ème niveau apparait sur le sous-menus de 1er niveau..
J'ai mis des couleurs différentes pour pouvoir visualiser :

Malgré de nombreuses recherches, je ne trouve pas de solution (certainement juste un problème de position ou de display mais j'avoue avoir un peu de mal avec cela).
Je vous joint mon code HTML et mon code CSS, si quelqu'un aurait quelques minutes pour m'aider.
En vous remerciant par avance, bonne journée à tout le monde.
Tout d'abord, merci pour votre forum clair et complet, qui me permet d'avancer dans mon apprentissage du html et du css.
J'ai construit un menu avec deux niveaux de sous-menus en html et css.
J'obtiens bien mon menu et l'affichage du sous-menus de 1er niveau
Cependant, lorsque je clique sur mon sous-menus de 1er niveau, le sous-menus de 2ème niveau apparait sur le sous-menus de 1er niveau..
J'ai mis des couleurs différentes pour pouvoir visualiser :

Malgré de nombreuses recherches, je ne trouve pas de solution (certainement juste un problème de position ou de display mais j'avoue avoir un peu de mal avec cela).
Je vous joint mon code HTML et mon code CSS, si quelqu'un aurait quelques minutes pour m'aider.
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8"/>
<title>Tableau de bord RHL - Accueil</title>
<link rel="stylesheet" href="style.css"/>
<script src="_STYLES/script.js"></script>
</head>
<body>
<div class="menu">
<ul>
<li class="si_sousmenus1">
<a href="*">accueil</a>
<ul class="sousmenus1">
<li class="si_sousmenus2">
<a href="*">A propos</a>
<a href="mailto:*">Contact</a>
</li>
</ul>
</li>
<li class="si_sousmenus1">
<a href="*">Exploitation</a>
<ul class="sousmenus1">
<li class="si_sousmenus2">
<a href="*">Chiffres d'affaires</a>
<ul class="sousmenus2">
<li>
<a href="*">Détails mensuels</a>
</li>
<li>
<a href="*">Détails annuels</a>
</li>
</ul>
</li>
<li class="si_sousmenus2">
<a href="*">Résultats nets</a>
<ul class="sousmenus2">
<li>
<a href="*">Détails mensuels</a>
</li>
<li>
<a href="*">Détails annuels</a>
</li>
</ul>
</li>
<li class="si_sousmenus2">
<a href="*">Taux de marge</a>
</li>
<li class="si_sousmenus2">
<a href="*">Créances clients</a>
<ul class="sousmenus2">
<li>
<a href="*">Montants des créances clients</a>
</li>
<li>
<a href="*">Ratio de rotation des créances clients</a>
</li>
</ul>
</li>
<li class="si_sousmenus2">
<a href="*">Dettes fournisseurs</a>
<ul class="sousmenus2">
<li>
<a href="*">Montants des dettes fournisseurs</a>
</li>
<li>
<a href="*">Ratio de rotation des dettes fournisseurs</a>
</li>
</ul>
</li>
<li class="si_sousmenus2">
<a href="*">Stocks de marchandises</a>
<ul class="sousmenus2">
<li>
<a href="*">Valeur des stocks par type</a>
</li>
<li>
<a href="*">Ratio de rotation des stocks</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="si_sousmenus1">
<a href="*">Restauration</a>
<ul class="sousmenus1">
<li class="si_sousmenus2">
<a href="*">Restauration globale</a>
<ul class="sousmenus2">
<li>
<a href="*">sousmenus2 _ 1</a>
</li>
<li>
<a href="*">sousmenus2 _ 2</a>
</li>
</ul>
</li>
<li class="si_sousmenus2">
<a href="*">Petits déjeuners</a>
<ul class="sousmenus2">
<li>
<a href="*">sousmenus2 _ 1</a>
</li>
<li>
<a href="*">sousmenus2 _ 2</a>
</li>
</ul>
</li>
<li class="si_sousmenus2">
<a href="*">Repas normaux</a>
<ul class="sousmenus2">
<li>
<a href="*">sousmenus2 _ 1</a>
</li>
<li>
<a href="*">sousmenus2 _ 2</a>
</li>
</ul>
</li>
<li class="si_sousmenus2">
<a href="*">Compléments alimentaires</a>
<ul class="sousmenus2">
<li>
<a href="*">sousmenus2 _ 1</a>
</li>
<li>
<a href="*">sousmenus2 _ 2</a>
</li>
</ul>
</li>
<li class="si_sousmenus2">
<a href="*">Repas spéciaux</a>
<ul class="sousmenus2">
<li>
<a href="*">sousmenus2 _ 1</a>
</li>
<li>
<a href="*">sousmenus2 _ 2</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="*">Hôtellerie</a>
</li>
<li>
<a href="*">Hébergement</a>
</li>
<li>
<a href="*">Loisirs</a>
</li>
<li>
<a href="*">Finances</a>
</li>
<li>
<a href="*">Egalim</a>
</li>
<li>
<a href="*">Eda/Cpa/Mic</a>
</li>
</ul>
</div>
<div class="test">test
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
body {
font-family: "Inter";
height: 3000px;
}
.menu {
position : sticky;
top: 0;
left: 0;
background-color: yellow;
}
.menu > ul {
display: flex;
list-style: none;
}
.menu ul a{
text-decoration: none;
color: black;
display: block;
padding: 10px;
}
.menu li a:hover{
background-color: grey;
}
.test {
background-color: black;
color: white;
height: 500px;
}
.si_sousmenus1 {
position: relative;
}
.sousmenus1 {
list-style: none;
display: none;
position: absolute;
top: 40px;
left: 0;
background-color: blue;
width: max-content;
}
.sousmenus1 li a:hover {
background-color: grey;
}
.si_sousmenus1:hover .sousmenus1 {
display: block;
}
.si_sousmenus2 {
position: relative;
}
.sousmenus2 {
list-style: none;
display: none;
position: absolute;
top: 40px;
left: 0;
background-color: green;
width: max-content;
}
.sousmenus2 li a:hover {
background-color: grey;
}
.si_sousmenus2:hover .sousmenus2 {
display: block;
}En vous remerciant par avance, bonne journée à tout le monde.