Bonjour,
Je souhaiterais créer une DIV avec un dégradé et un motif PNG qui se répète horizontalement en bas, le tout en background.
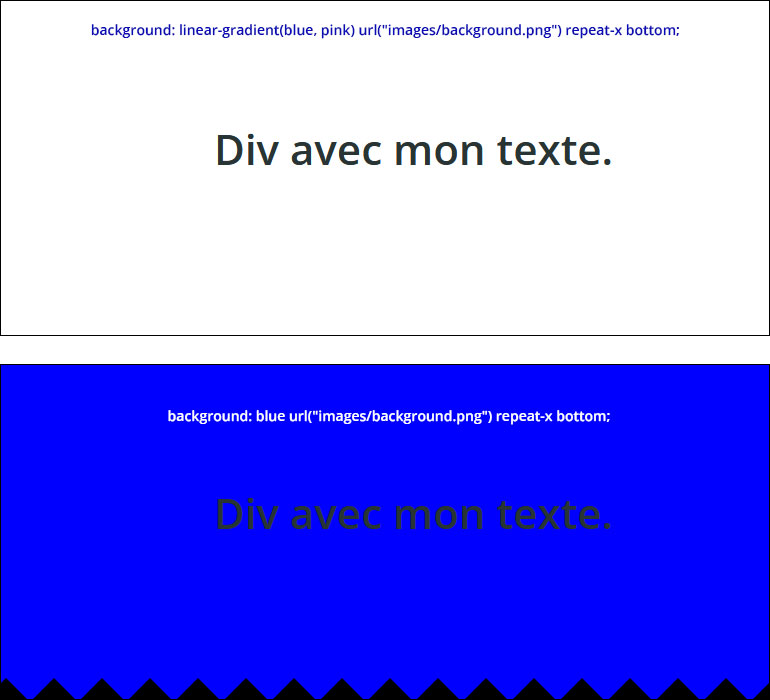
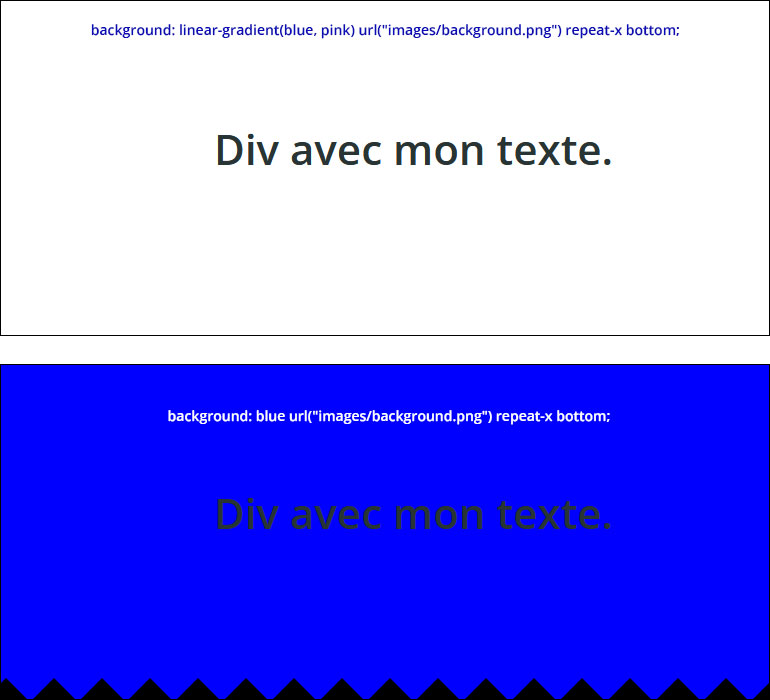
Dans le CSS de ma DIV, j'ai mis :
Malheureusement, ni le dégradé dans le fond, ni le motif PNG n'apparaissent, tout reste blanc.
Par contre, si je supprime le dégradé et que je mets juste une couleur à la place, tout fonctionne :
Quelqu'un a-t-il une idée d'où ce problème peut venir ?
Merci par avance

Modifié par miaoumix75 (08 Jun 2024 - 18:10)
Je souhaiterais créer une DIV avec un dégradé et un motif PNG qui se répète horizontalement en bas, le tout en background.
Dans le CSS de ma DIV, j'ai mis :
background: linear-gradient(blue, pink) url("images/background.png") repeat-x bottom;Malheureusement, ni le dégradé dans le fond, ni le motif PNG n'apparaissent, tout reste blanc.
Par contre, si je supprime le dégradé et que je mets juste une couleur à la place, tout fonctionne :
background: blue url("images/background.png") repeat-x bottom;
Quelqu'un a-t-il une idée d'où ce problème peut venir ?
Merci par avance


Modifié par miaoumix75 (08 Jun 2024 - 18:10)
