Bonjour
Je ne suis pas arrivé à réaliser
J'ai un encadré en css qui fonctionne bien sur l'élément .encadre
J'ai voulu faire la même chose sur la liste des films en lien avec cet auteur en dupliquant le code css sur l'élément .film-presentation
Le code ci-dessous fonctionne bien, j'arrive bien à pointer sur cet élément
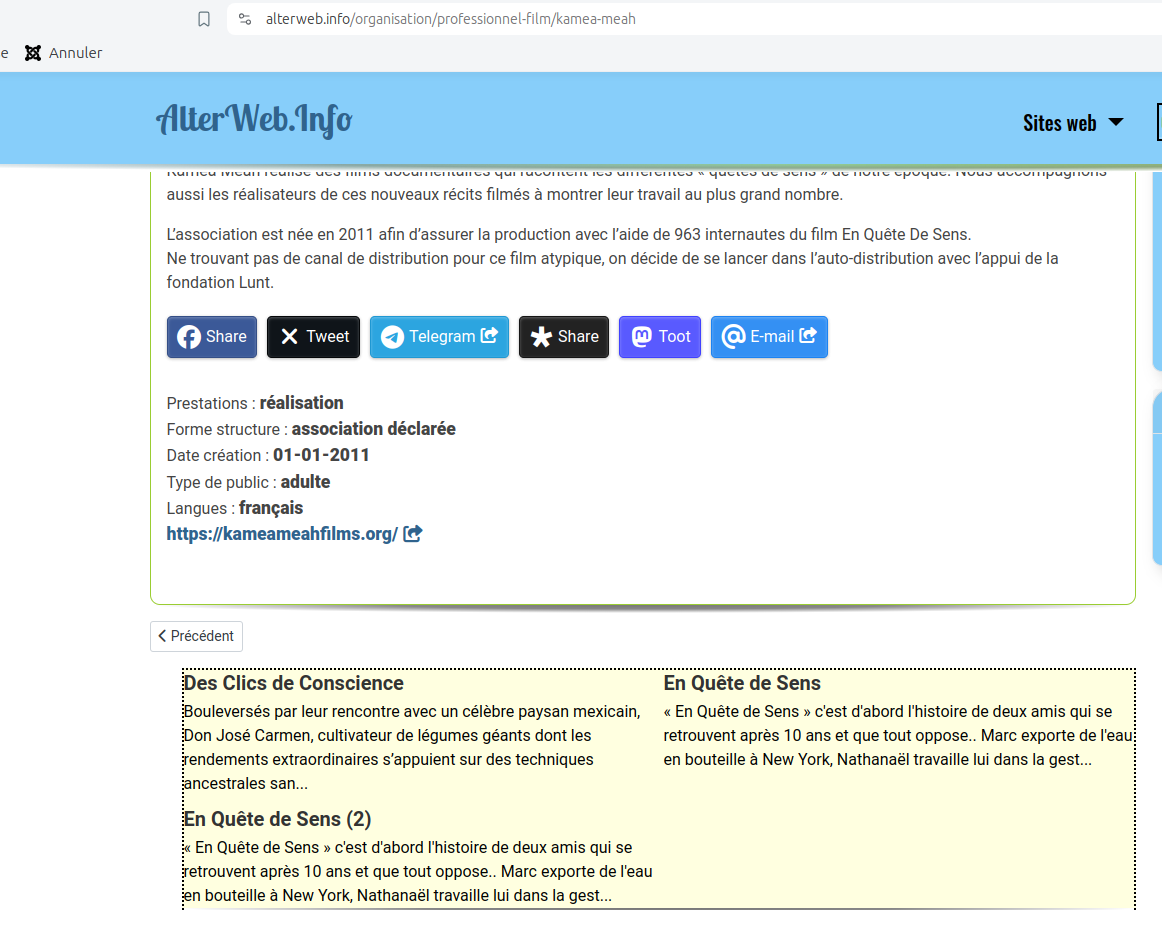
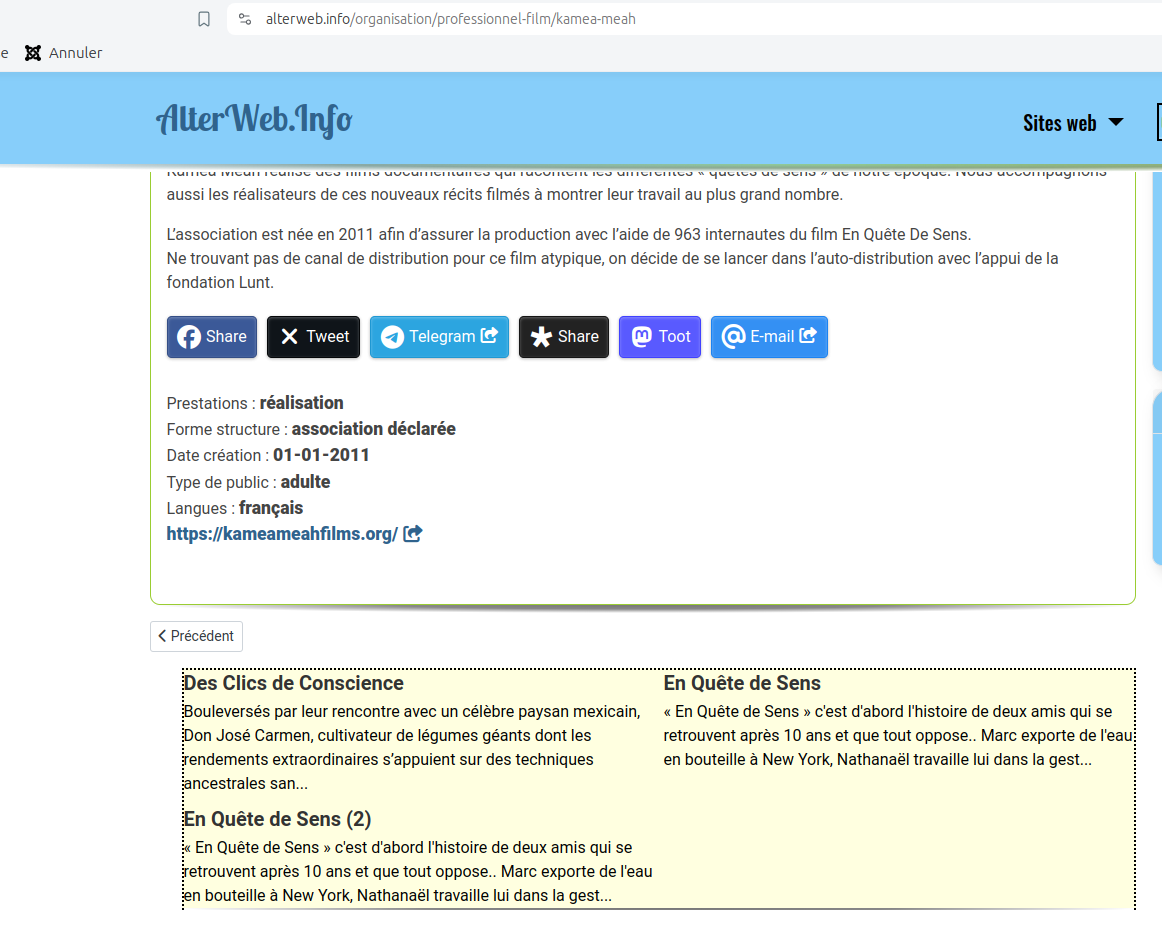
par contre, aucune reproduction de l'effet sur la liste (cf image)
Le code ne doit pas fonctionner mais je ne sais pas ce qui manque.
cerise sur le gâteau si je pouvais ajouter un titre "Liste des films" dans le tiret de l'encadre (mais bon peut-être aussi impossible) ?

Je ne suis pas arrivé à réaliser
J'ai un encadré en css qui fonctionne bien sur l'élément .encadre
J'ai voulu faire la même chose sur la liste des films en lien avec cet auteur en dupliquant le code css sur l'élément .film-presentation
Le code ci-dessous fonctionne bien, j'arrive bien à pointer sur cet élément
.film-presentation{
border:2px dotted black;
background: lightyellow;
}
par contre, aucune reproduction de l'effet sur la liste (cf image)
Le code ne doit pas fonctionner mais je ne sais pas ce qui manque.
cerise sur le gâteau si je pouvais ajouter un titre "Liste des films" dans le tiret de l'encadre (mais bon peut-être aussi impossible) ?
/* encadré liste lié aux pro */
.film-presentation{
position: relative;
}
.film-presentation::after{
content: "";
display: block;
position: absolute;
left: 0;
right: 0;
bottom: -0.5rem;
height: 0.5rem;
width:100%;
background-image: radial-gradient(farthest-side at top center, #777, #888, #fff);
background-size: 100%;
background-position: top;
background-repeat: no-repeat;
}
.film-presentation>div{
border-radius: 10px;
border: 1px solid var(--cassiopeia-color-secondary);
overflow: hidden;
color: #444;
background: #fff;
padding:1em;
}

 si c'est une qui n'aime pas le site !? ou un robot
si c'est une qui n'aime pas le site !? ou un robot