Bonjour,
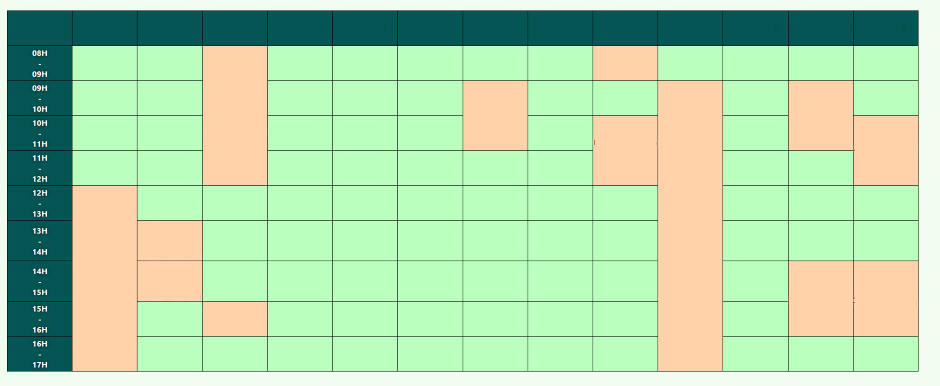
J'ai fais un tableau avec l'occupation des salles de réunion à mon travail avec, en colonnes les salles de réunion et par tranche de 1h par ligne.
Cette page s'affiche regulièrement pendant 30 secondes sur un écran d'information.
je souhaiterai ajouter une ligne pour figurer l'heure actuelle.
Je ne sais meme pas par où commencer.
Pourriez vous m'aider ?
Merci
F.
J'ai fais un tableau avec l'occupation des salles de réunion à mon travail avec, en colonnes les salles de réunion et par tranche de 1h par ligne.
Cette page s'affiche regulièrement pendant 30 secondes sur un écran d'information.
je souhaiterai ajouter une ligne pour figurer l'heure actuelle.
Je ne sais meme pas par où commencer.
Pourriez vous m'aider ?
Merci
F.
 En faite, c'est un simple tableau html généré en php.
En faite, c'est un simple tableau html généré en php.

