Bonjour à tous !
Je viens vers vous car je sèche sur un problème de rendu de couleurs et je ne vois pas comment remédier au problème ni comment aborder le problème pour trouver une solution.
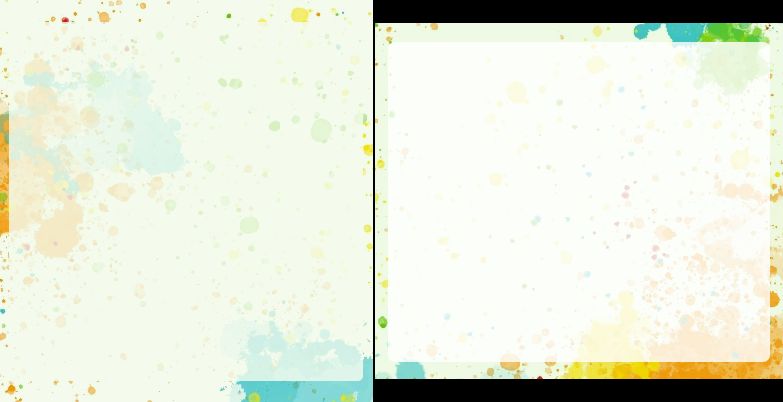
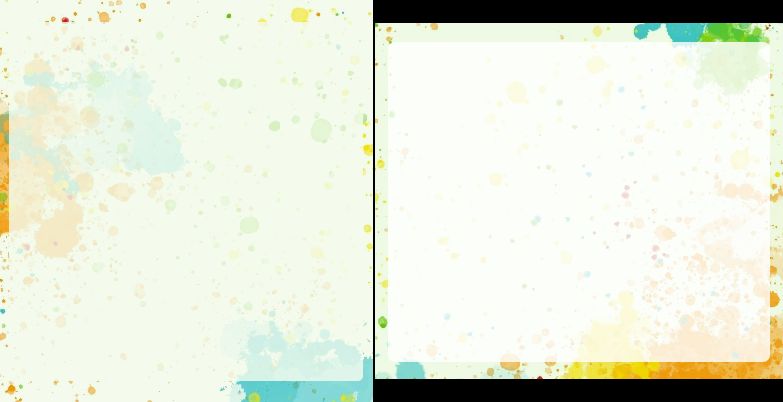
Sur l'image ci-dessous il y a 2 carrés.
Celui de gauche est réalisé sur Figma et correspond au rendu que je veux. Il y a une image de fond blanche avec des taches colorées. Par dessus il y a un rectangle vert dont l'opacité a été réduite. Et entre les 2 j'ai glissé un rectangle blanc donc j'ai réduit l'opacité également. L'idée c'est de laisser transparaître les taches en fond mais de rendre plus lisible le texte qui se positionnera au milieu du carré. On notera qu'on voit bien sur les contours du rectangle blanc intercalé qu'il se fond avec le blanc de l'image de fond.
Celui de droite est réalisé en html/css. On a le background-image du body qui affiche l'image blanche avec les taches de couleurs, une div en z-index: 4 qui a du vert avec un alpha de 0.1 comme background-color et une div en z-index: 2 qui a du blanc avec un alpha de 0.8 comme background-color (j'ai prix 0.8 comme valeur car c'est ce que j'avais mis sur Figma). Là par contre on voit bien que le blanc de la div intercalée (z-index: 2) et du body ne se fondent pas. J'ai essayé de diminuer l'alpha de la div mais ça éclaircit le blanc sans que jamais ça ne se fonde avec le blanc de l'image de background du body. J'ai essayé de remplacer la propriété alpha par opacity mais ça donne la même chose.
Sauriez-vous comment je dois procéder pour obtenir le même rendu que le carré de gauche ?
Une chose qui me surprend également c'est que, concernant la div en z-index: 2, si je la passe en z-index: 5 (donc au-dessus de l'autre div) le rendu reste le même...
Je vous remercie d'avance pour votre aide.

Modifié par Vahia (01 Apr 2024 - 19:15)
Je viens vers vous car je sèche sur un problème de rendu de couleurs et je ne vois pas comment remédier au problème ni comment aborder le problème pour trouver une solution.
Sur l'image ci-dessous il y a 2 carrés.
Celui de gauche est réalisé sur Figma et correspond au rendu que je veux. Il y a une image de fond blanche avec des taches colorées. Par dessus il y a un rectangle vert dont l'opacité a été réduite. Et entre les 2 j'ai glissé un rectangle blanc donc j'ai réduit l'opacité également. L'idée c'est de laisser transparaître les taches en fond mais de rendre plus lisible le texte qui se positionnera au milieu du carré. On notera qu'on voit bien sur les contours du rectangle blanc intercalé qu'il se fond avec le blanc de l'image de fond.
Celui de droite est réalisé en html/css. On a le background-image du body qui affiche l'image blanche avec les taches de couleurs, une div en z-index: 4 qui a du vert avec un alpha de 0.1 comme background-color et une div en z-index: 2 qui a du blanc avec un alpha de 0.8 comme background-color (j'ai prix 0.8 comme valeur car c'est ce que j'avais mis sur Figma). Là par contre on voit bien que le blanc de la div intercalée (z-index: 2) et du body ne se fondent pas. J'ai essayé de diminuer l'alpha de la div mais ça éclaircit le blanc sans que jamais ça ne se fonde avec le blanc de l'image de background du body. J'ai essayé de remplacer la propriété alpha par opacity mais ça donne la même chose.
Sauriez-vous comment je dois procéder pour obtenir le même rendu que le carré de gauche ?
Une chose qui me surprend également c'est que, concernant la div en z-index: 2, si je la passe en z-index: 5 (donc au-dessus de l'autre div) le rendu reste le même...
Je vous remercie d'avance pour votre aide.

Modifié par Vahia (01 Apr 2024 - 19:15)

