Bonjour
Mon problème concerne les dimensions des vidéos dans le mediaquery.
1.
Pour les grands écrans je demande une dimension de 32% par rapport au conteneur des videos.
Pour les écrans <780px je demande pour les vidéos 100% en colonne.
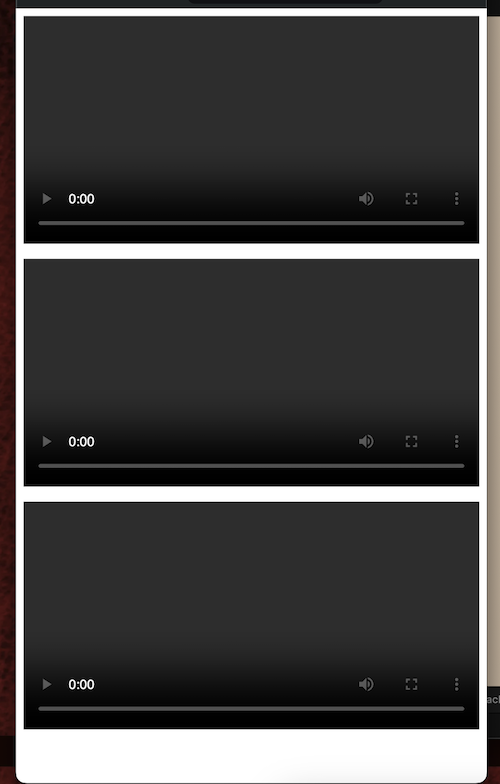
Or à l'affichage dans les outils de développement, les petites dimensions utilisent toujours 32% . Les vidéos sont bien en colonne comme je le demande, mais à gauche et à 32%.
2.
Je veux séparer un peu les vidéos dans les colonnes. Mais aucun résultat,
Voici mon code:
html
<div class="conteneur_video">
<!--- ---------------------------------------------------------------->
<!---------------------->
<video controls="controls">
<source src="videos_colonie/couloir_videos/couloir_1_tisserands.mp4" type="video/mp4" />
</video>
<!----------------------->
<video controls="controls">
<source src="videos_colonie/couloir_videos/couloir_2_fuyants_nourris_de_phonèmes.mp4" type="video/mp4" />
</video>
<!---------------------->
<video controls="controls">
<source src="videos_colonie/couloir_videos/couloir_3_le_chef_rouge_manipulé.mp4" type="video/mp4" />
</video>
</div>
<!------------------------------------------------------------------------->
</div>
CSS
Grand écran:
/*------------------------------------VIDEO-------------------------------------*/
.conteneur_video{
width:100%;
display:flex;
justify-content:center;
flex-wrap:wrap;
flex:1;
gap:1%;
min-height:0;
min-width:0;
}
.conteneur_video video {
width: 32%;
height: auto;
}
Media query:
@media(max-width: 780px) {
.conteneur_video{
width:100%;
height:auto;
margin:0 auto;
display:flex;
flex-direction: column;
flex-wrap:wrap;
flex:1;
gap:1%;
min-height:0;
min-width:0;
}
video {
width: 100%;
height: auto;
margin-bottom:1rem;
}
}
Merci d'avance, cordialement
alexandre
Mon problème concerne les dimensions des vidéos dans le mediaquery.
1.
Pour les grands écrans je demande une dimension de 32% par rapport au conteneur des videos.
Pour les écrans <780px je demande pour les vidéos 100% en colonne.
Or à l'affichage dans les outils de développement, les petites dimensions utilisent toujours 32% . Les vidéos sont bien en colonne comme je le demande, mais à gauche et à 32%.
2.
Je veux séparer un peu les vidéos dans les colonnes. Mais aucun résultat,
Voici mon code:
html
<div class="conteneur_video">
<!--- ---------------------------------------------------------------->
<!---------------------->
<video controls="controls">
<source src="videos_colonie/couloir_videos/couloir_1_tisserands.mp4" type="video/mp4" />
</video>
<!----------------------->
<video controls="controls">
<source src="videos_colonie/couloir_videos/couloir_2_fuyants_nourris_de_phonèmes.mp4" type="video/mp4" />
</video>
<!---------------------->
<video controls="controls">
<source src="videos_colonie/couloir_videos/couloir_3_le_chef_rouge_manipulé.mp4" type="video/mp4" />
</video>
</div>
<!------------------------------------------------------------------------->
</div>
CSS
Grand écran:
/*------------------------------------VIDEO-------------------------------------*/
.conteneur_video{
width:100%;
display:flex;
justify-content:center;
flex-wrap:wrap;
flex:1;
gap:1%;
min-height:0;
min-width:0;
}
.conteneur_video video {
width: 32%;
height: auto;
}
Media query:
@media(max-width: 780px) {
.conteneur_video{
width:100%;
height:auto;
margin:0 auto;
display:flex;
flex-direction: column;
flex-wrap:wrap;
flex:1;
gap:1%;
min-height:0;
min-width:0;
}
video {
width: 100%;
height: auto;
margin-bottom:1rem;
}
}
Merci d'avance, cordialement
alexandre