Bonsoir,
Je ne comprend pas pourquoi j'obtiens des tailles d'affichage différentes selon l'orientation de mon iphone.
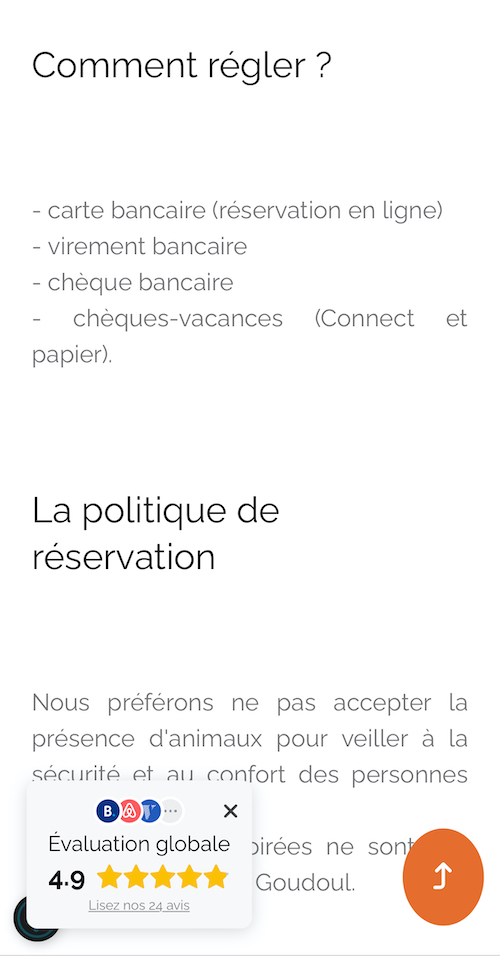
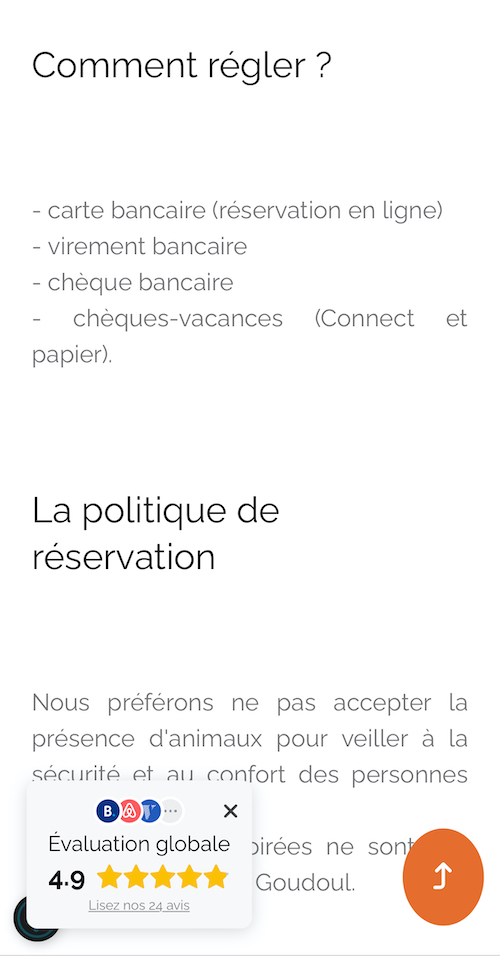
Mode portrait (taille de caractères: 18px):

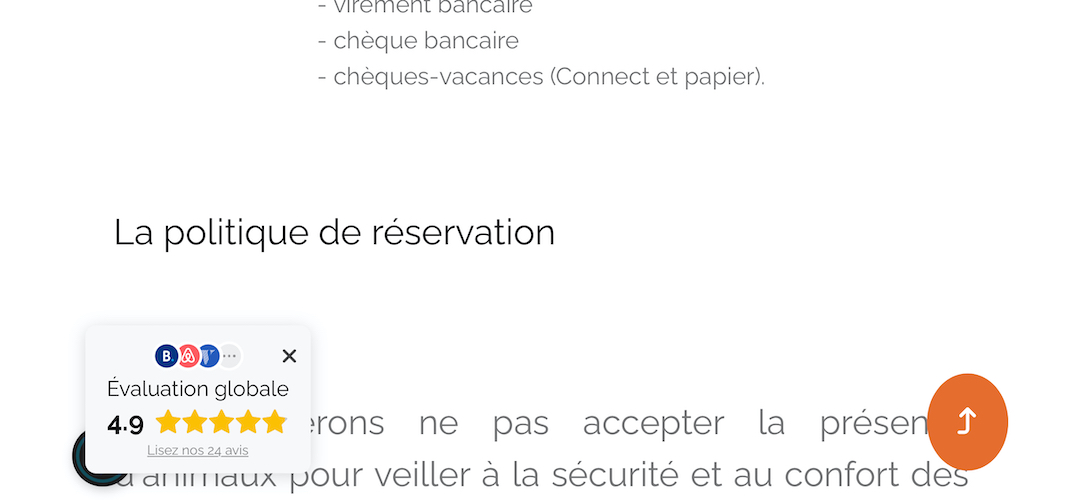
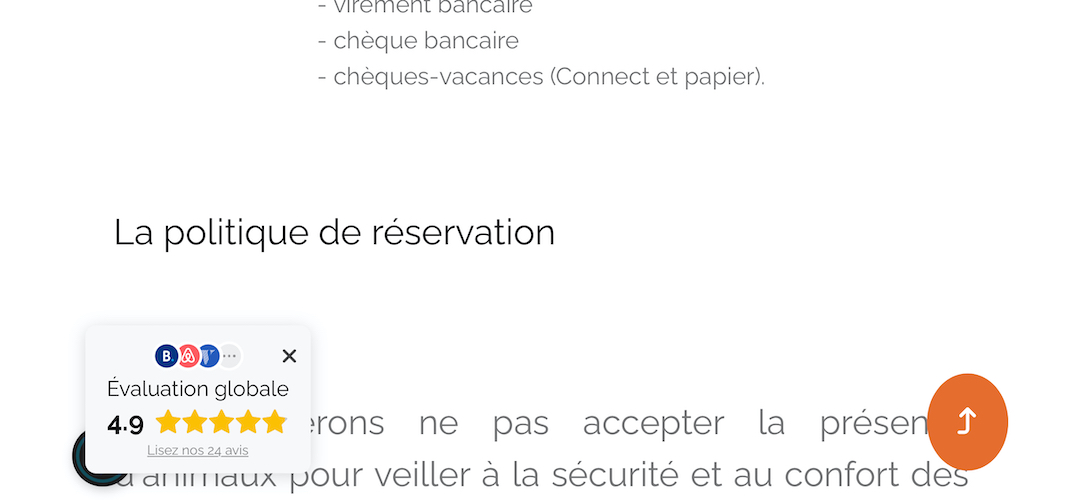
Mode paysage:

On remarque une différence de taille de caractères entre les 2 paragraphes en mode paysage alors que le code est le même.
J'ai testé avec d'autres unités que les px, sans succès. J'aiégalement appliqué la solution d'un vieux sujet à propos d'un bug Apple. Idem.
Pour infomation tout se passe bien sur un ipad.
Je ne sais pas si le problème se produit sur un smartphone Android.
Merci pour votre aide car je m'arrache les cheveux.
Cdt
Je ne comprend pas pourquoi j'obtiens des tailles d'affichage différentes selon l'orientation de mon iphone.
Mode portrait (taille de caractères: 18px):

Mode paysage:

On remarque une différence de taille de caractères entre les 2 paragraphes en mode paysage alors que le code est le même.
<article class="ligne mt-40">
<div class="col-3">
<div>
<h3 class="mt-40 mb-30">Comment régler ?</h3>
</div>
</div>
<div class="col-4">
<p>- carte bancaire (réservation en ligne)<br>
- virement bancaire<br>
- chèque bancaire<br>
- chèques-vacances (Connect et papier).</p>
</div>
</article>
<article class="ligne mt-40">
<div class="col-3">
<div>
<h3 class="mt-40 mb-30">La politique de réservation</h3>
</div>
</div>
<div class="col-4">
<p>Nous préférons ne pas accepter la présence d'animaux pour veiller à la sécurité et au confort des personnes
allergiques.<br>
Les fêtes et les soirées ne sont pas autorisées au Gîte ti Goudoul.</p>
</div>
</article>J'ai testé avec d'autres unités que les px, sans succès. J'aiégalement appliqué la solution d'un vieux sujet à propos d'un bug Apple. Idem.
Pour infomation tout se passe bien sur un ipad.
Je ne sais pas si le problème se produit sur un smartphone Android.
Merci pour votre aide car je m'arrache les cheveux.
Cdt