Bonjour,
Il doit me manquer un élément avoir un beau rendu sur un dégradé sur un titre h2.
J'ai appliqué cette css :
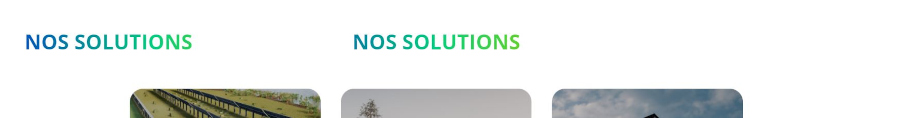
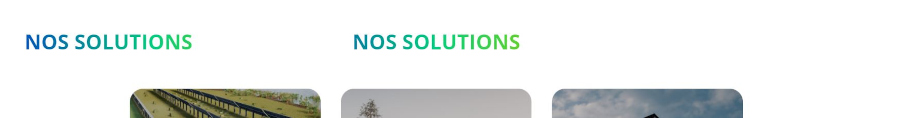
En revanche, le rendu est différent selon l'endroit où se trouve mon titre et je ne comprends pas. Quand j'ai un titre court type NOS SOLUTIONS, quand il est centré ds une colonne, je n'ai quasiment que du vert alors que qd il est ferré à gauche, il a bien son dégradé. J'ai essayé de ne pas le centrer ds une seule col ms de mettre 3 col d'1/3 ms pas mieux.
Ci-joint une image du rendu. Je rate quoi ?

Si je mets mon h2 en inline, ça résout le pb ms dans ce cas, je n'arrive pas à gérer l'interlignage qd le titre est sur 3 lignes... que pourrais-je appliquer pr gérer l'interlignage, le line-height ne fonctionne pas.
Merci pour votre aide et bonne journée
Il doit me manquer un élément avoir un beau rendu sur un dégradé sur un titre h2.
J'ai appliqué cette css :
.fusion-title h2 {
color: #0055B8;
background: linear-gradient(to right, #0055B8 0%, #00CE7C 50%, #93D500 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}En revanche, le rendu est différent selon l'endroit où se trouve mon titre et je ne comprends pas. Quand j'ai un titre court type NOS SOLUTIONS, quand il est centré ds une colonne, je n'ai quasiment que du vert alors que qd il est ferré à gauche, il a bien son dégradé. J'ai essayé de ne pas le centrer ds une seule col ms de mettre 3 col d'1/3 ms pas mieux.
Ci-joint une image du rendu. Je rate quoi ?

Si je mets mon h2 en inline, ça résout le pb ms dans ce cas, je n'arrive pas à gérer l'interlignage qd le titre est sur 3 lignes... que pourrais-je appliquer pr gérer l'interlignage, le line-height ne fonctionne pas.
Merci pour votre aide et bonne journée
 (et la prochaine fois qu'un graphiste utilise ça, je dis que c'est pas beau
(et la prochaine fois qu'un graphiste utilise ça, je dis que c'est pas beau 