Bonsoir,
le code ci-dessous
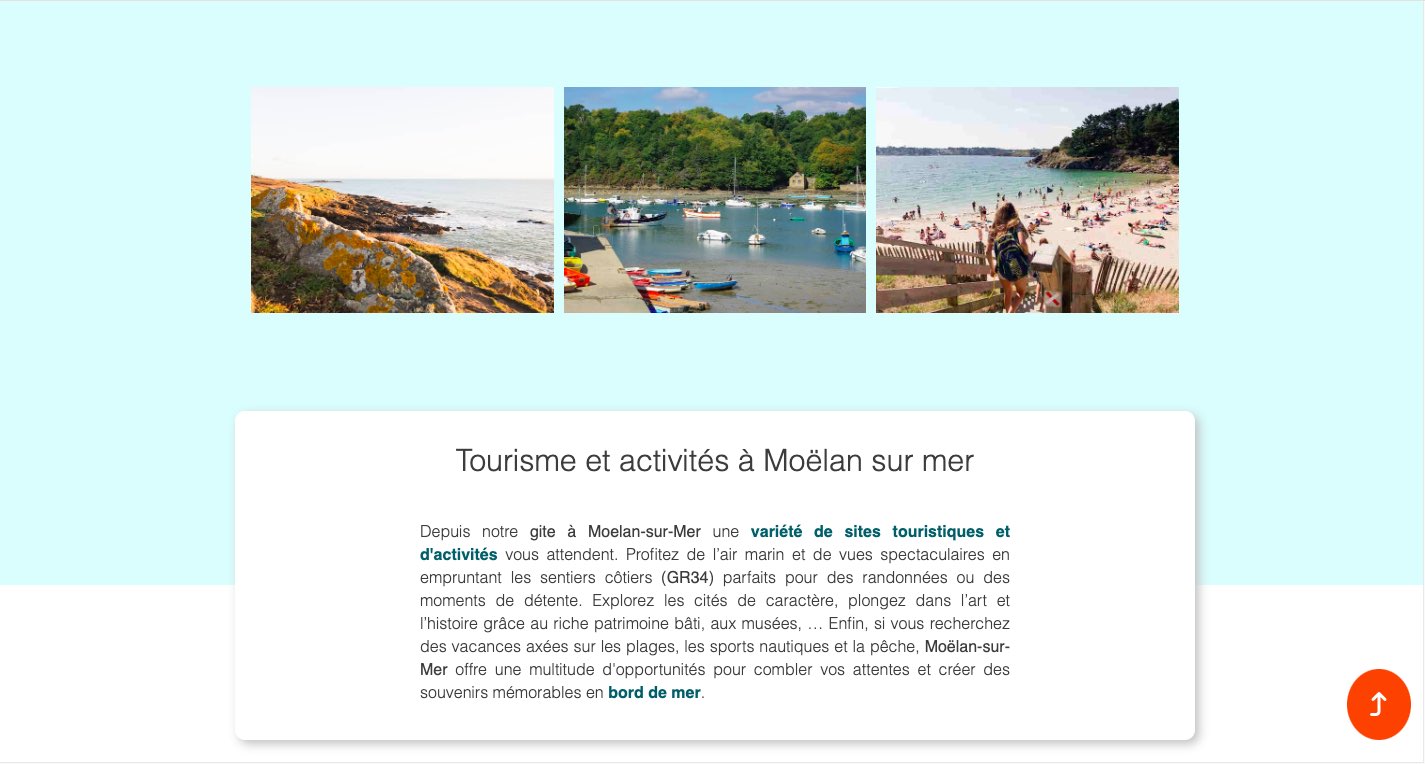
donne le résultat

J'aurais aimé que le bloc de texte soit aligné verticalement de sorte que ses côtés droit et gauche soient à 50% sur la zone bleue et à 50% sur la zone blanche.
Je ne vois pas du tout comment y parvenir avec CSS grid.
Merci par avance.
Cdt
le code ci-dessous
<style>
:root{
--bleu1: #E0FCFC;
}
.center {text-align: center;}
h3 {grid-column: 1 / -1; grid-row: 1 / 2;}
img {width: 100%; height: auto; padding-bottom: 150px;}
.bloc-texte {grid-column: 2 / 8; grid-row: 6 / 7; background-color: white;}
.img-1 {grid-column: 1 / 3; grid-row: 2 / 7;}
.img-2 {grid-column: 3 / 5; grid-row: 2 / 7;}
.img-3 {grid-column: 5 / 7; grid-row: 2 / 7;}
.img-4 {grid-column: 7 / 9; grid-row: 2 / 7;}
.wrapper {display: grid; grid-template-columns: repeat(8, 100px); grid-gap: 10px; background-color: var(--bleu1); justify-content: center;}
</style>
<div class="wrapper">
<h3 class="center">Gite à Moelan sur mer, ti Goudoul, une maison de vacances confortable</h3>
<div class="img-1">
<img src="https://gite-tigoudoul.bzh/img/piece-de-vie-gite-8-personnes-bretagne-ti-goudoul.jpg"
alt="La pièce de vie du gite a Moelan sur Mer ti Goudoul">
</div>
<div class="img-2">
<img src="https://gite-tigoudoul.bzh/img/chambre-kerfany-gite-8-personnes-bretagne-tigoudoul.jpg"
alt="La chambre Kerfany du gite a Moelan sur Mer ti Goudoul">
</div>
<div class="img-3">
<img src="https://gite-tigoudoul.bzh/img/espace-enfants-gite-8-personnes-bretagne-ti-goudoul.jpg"
alt="La salle de jeux du gite a Moelan sur Mer ti Goudoul">
</div>
<div class="img-4">
<img src="https://gite-tigoudoul.bzh/img/linge-de-toilette-fourni-gite-moelan-dur-mer-tigoudoul.jpg"
alt="Au gite a Moelan sur Mer ti Goudoul nous fournissons le lige de toilette">
</div>
<div class="bloc-texte">
<p>Bienvenue dans notre gîte tout inclus ! Notre maison spacieuse peut accueillir confortablement jusqu'à
<a href="https://gite-tigoudoul.bzh/gite-8-personnes-bretagne.html">8 personnes</a>, et offre même la flexibilité d'accueillir
<strong>2 bébés</strong> en sus. Elle est idéalement située, exposée plein sud, vous offrant ainsi
une vue sur son jardin écologique clos. Un <a href="https://gite-tigoudoul.bzh/services-equipements.html">hébergement parfaitement équipé</a>. Que vous soyez une petite famille, une grande famille, une tribu ou des randonneurs,
vous trouverez ici l'espace idéal pour votre séjour dans notre location de vacances.</p>
</div>
</div>donne le résultat

J'aurais aimé que le bloc de texte soit aligné verticalement de sorte que ses côtés droit et gauche soient à 50% sur la zone bleue et à 50% sur la zone blanche.
Je ne vois pas du tout comment y parvenir avec CSS grid.
Merci par avance.
Cdt