Bonjour,
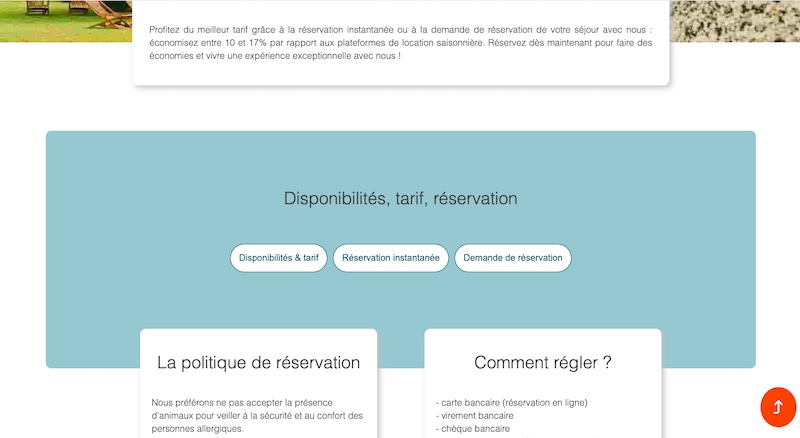
Sur cette image appartenant à la page https://gite-tigoudoul.bzh/reservation.html

on remarque que sur smartphone les éléments de grille : "Disponibilités,...", "Lapolitique de réservation" et "Comment régler" ne sont pas centrées horizontalement. De plus je pensais que le code
permettrait de séparer verticalement ces 3 éléments de grille.
Merci pour votre aide.
Cdt
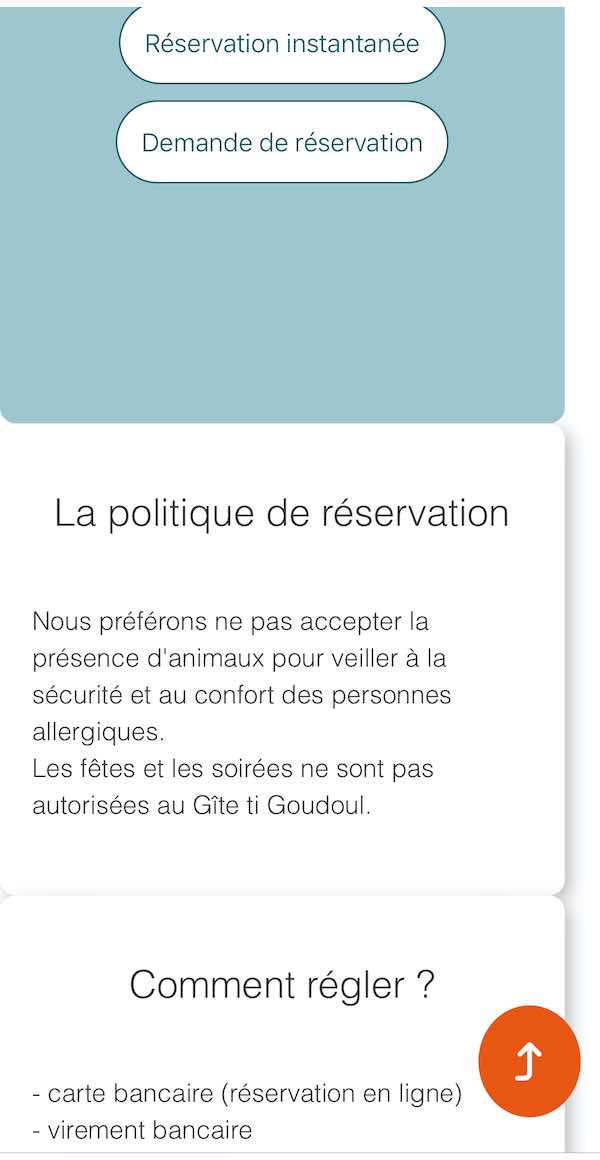
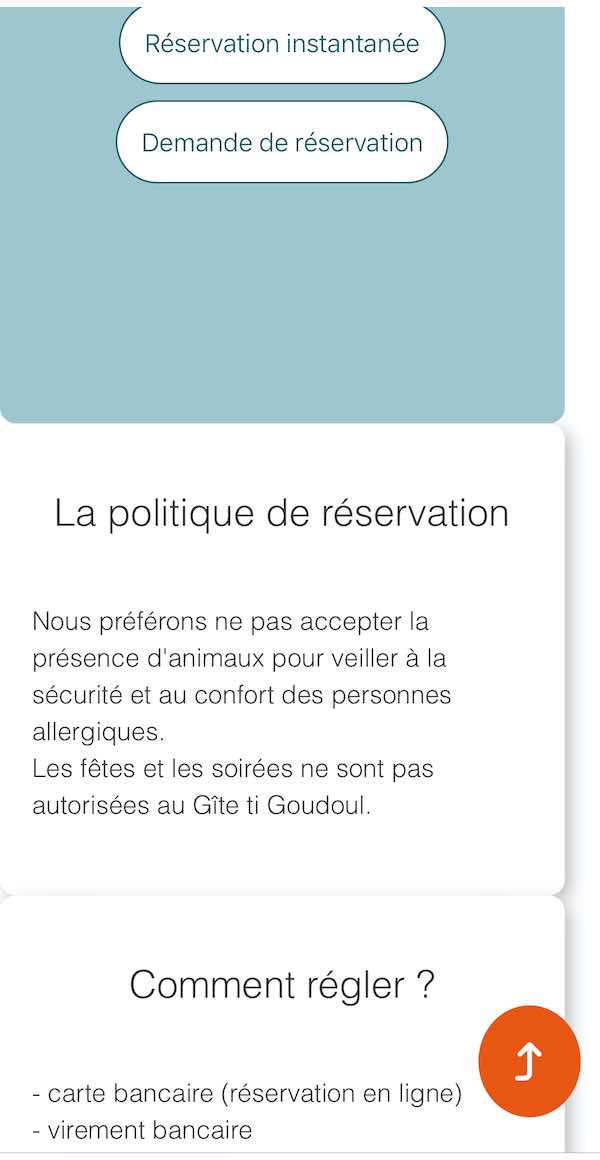
Sur cette image appartenant à la page https://gite-tigoudoul.bzh/reservation.html

on remarque que sur smartphone les éléments de grille : "Disponibilités,...", "Lapolitique de réservation" et "Comment régler" ne sont pas centrées horizontalement. De plus je pensais que le code
/* Grid entete 6 */
#gallery-6 {
display: grid;
grid-template-columns: repeat(17, 1fr);
width: 100%;
margin:0 auto;
margin-bottom: 100px;
}
#gallery-6 div#block-7 {
padding: 100px 0 150px 0;
}
#gallery-6 div#block-8, #gallery-6 div#block-9 {
background-color: var(--white);
padding: 40px 20px;
box-shadow: 4px 4px 10px var(--silver);
border-radius: 10px;
}
#gallery-6 div#block-7 { /* bloc texte centré */
grid-column: 2 / 17;
grid-row: 1 / 8;
background-color: var(--bleu1);
border-radius: 10px;
}
#gallery-6 div#block-8 { /* bloc texte gauche */
grid-column: 4 / 9;
grid-row: 7 / 11;
background-color: var(--white);
}
#gallery-6 div#block-9 { /* bloc texte droit */
grid-column: 10 / 15;
grid-row: 7 / 11;
background-color: var(--white);
}
@media all and (max-width: 479px) {
#gallery-6 div#block-7 { /* bloc texte centré */
grid-column: 1 / 17;
grid-row: 1 / 2;
background-color: var(--bleu1);
border-radius: 10px;
}
#gallery-6 div#block-8 { /* bloc texte gauche */
grid-column: 1 / 17;
grid-row: 4 / 5;
background-color: var(--white);
}
#gallery-6 div#block-9 { /* bloc texte droit */
grid-column: 1 / 17;
grid-row: 7 / 8;
background-color: var(--white);}
}permettrait de séparer verticalement ces 3 éléments de grille.
Merci pour votre aide.
Cdt
 ).
).