Bonjour,
Voici le css:
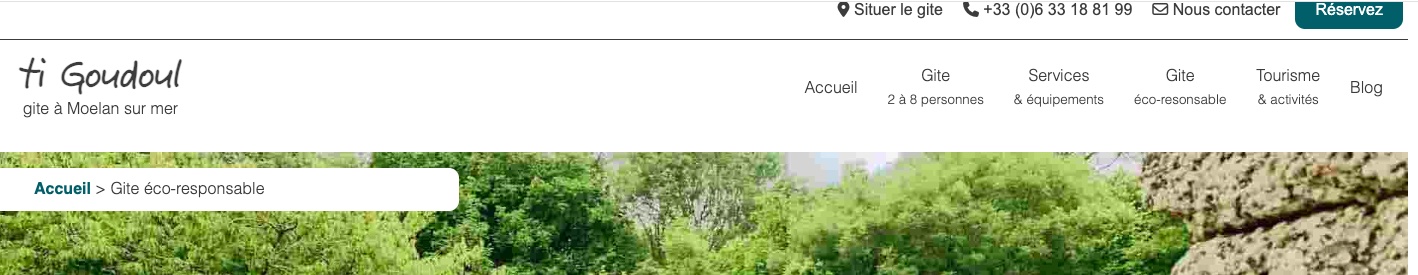
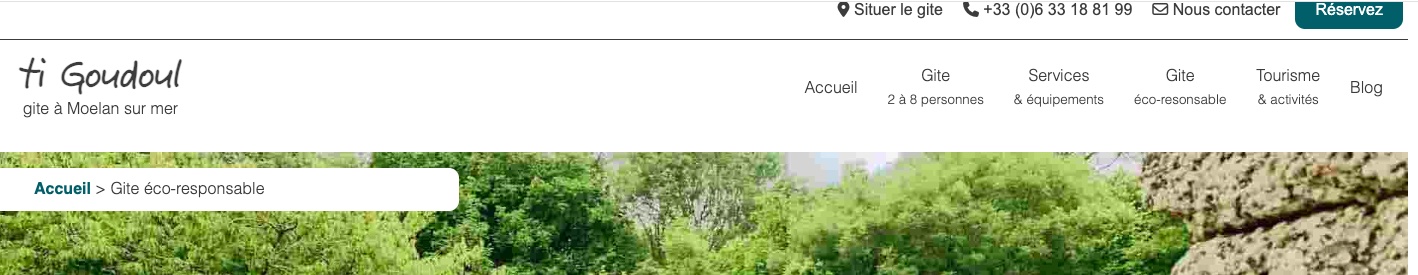
Ce code sur un écran d'ordi donne ceci

ce qui me convient.
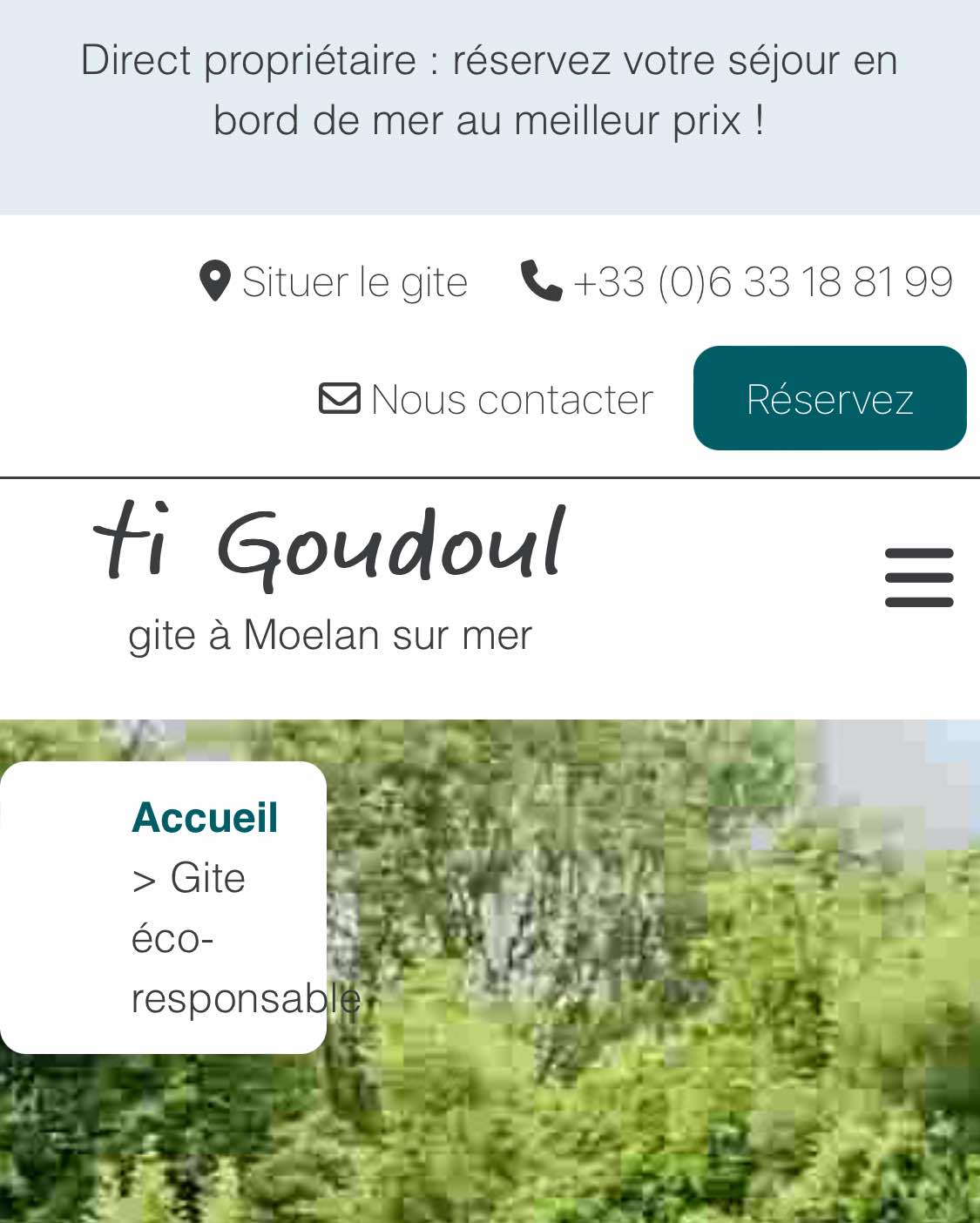
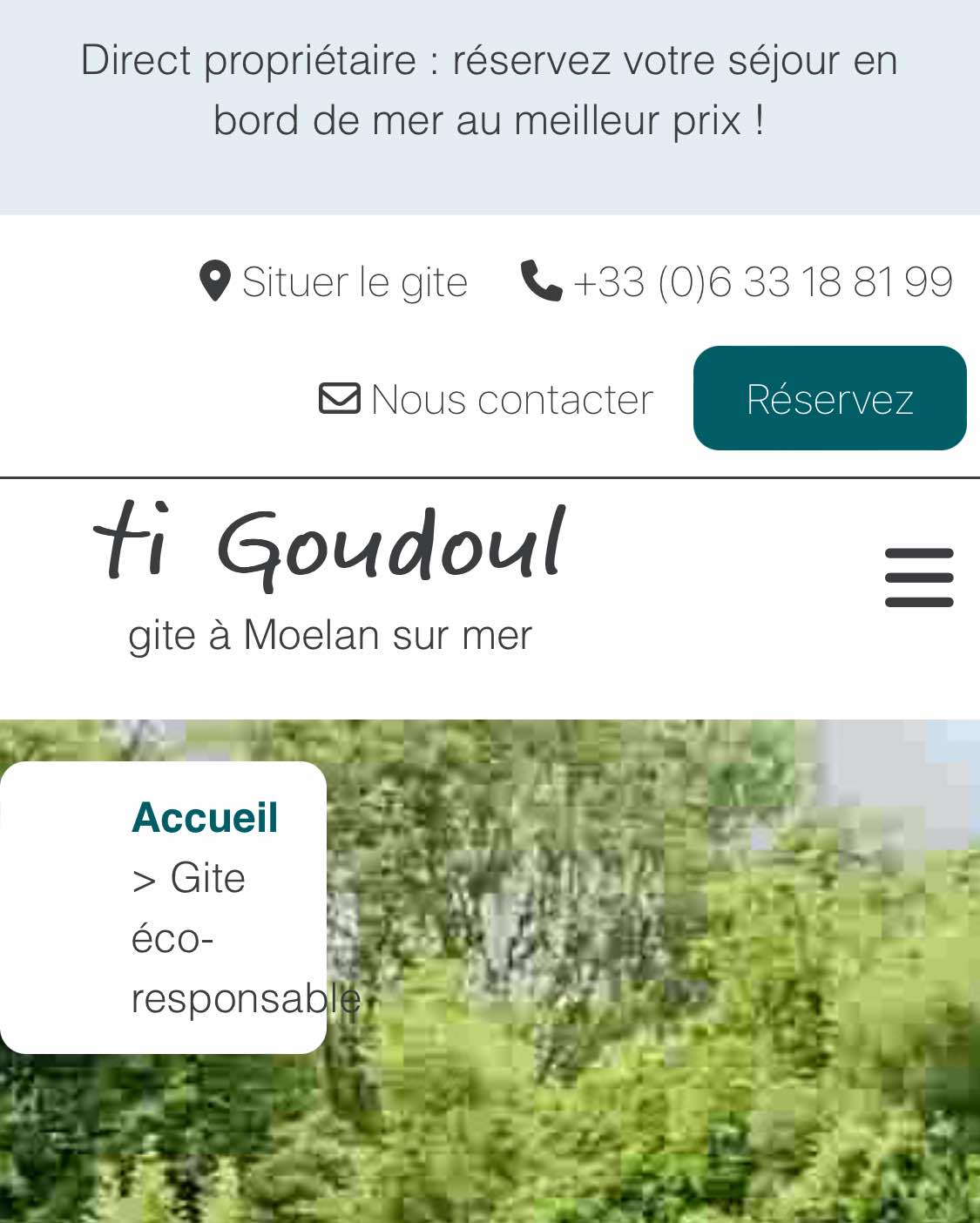
Sur smartphone j'obtiens cela

ce qui est déja moins bien au niveau du fil d'ariane. Dans le .css j'ai mis une media query sans succès.
Merci pour votre aide.
Cdt
Voici le css:
/* Grid entete */
#gallery {
display: grid;
gap: 0;
grid-template-columns: repeat(6, 1fr);
margin-bottom: 80px;
padding-top: 1em;
}
#gallery img {
place-self: stretch;
object-fit: cover;
/*width: 100%;
height: auto;*/
border-radius: 0%;
}
div#block {
width:100%; height: auto; padding: 30px 30px 0 30px;
background-color: white;
border-radius: 10px;
box-shadow: 4px 4px 10px var(--light-grey);
}
div#block-3 {
width:100%;
height: auto;
margin: 25wv;
padding: 10px;
background-color: white;
border-radius: 10px;
position: relative; top: 1em;
/*box-shadow: 4px 4px 10px var(--light-grey);*/
padding-left: 50px;
}
img:nth-child(1) {
grid-column: 1 / 7;
grid-row: 1 / 4;
}
img:nth-child(2), div#block {
grid-column: 2 / 6;
grid-row: 3 / 6;
}
@media all and (max-width: 479px) {
div#block-3 {
grid-column: 1 / 7;
grid-row: 1 / 2;
}
}
div#block-3 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}Ce code sur un écran d'ordi donne ceci

ce qui me convient.
Sur smartphone j'obtiens cela

ce qui est déja moins bien au niveau du fil d'ariane. Dans le .css j'ai mis une media query sans succès.
Merci pour votre aide.
Cdt