Bonjour,
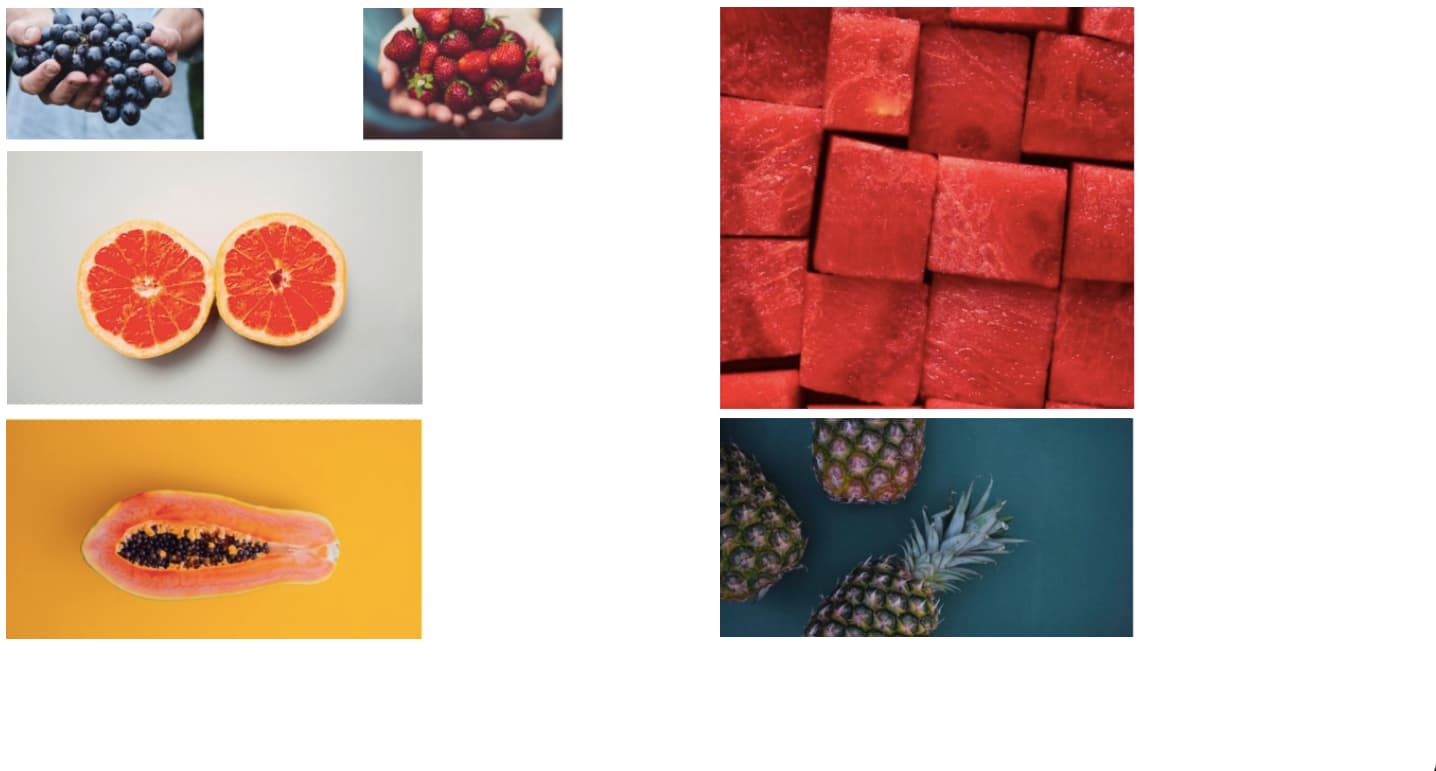
Je ne comprends pas pourquoi mon media queries ne fonctionne pas, c'est à dire que les elements de la grille ne passent pas les uns sous les autres quand la taille de l'écran est <= 800px.
Merci pour votre aide.
Cdt
Je ne comprends pas pourquoi mon media queries ne fonctionne pas, c'est à dire que les elements de la grille ne passent pas les uns sous les autres quand la taille de l'écran est <= 800px.
Merci pour votre aide.
Cdt
*,
*::after,
*::before {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
font-size: 62.5%;
}
body {
font-family: "Nunito", sans-serif;
color: #333;
font-weight: 300;
line-height: 1.6;
}
.container {
width: 60%;
margin: 2rem auto;
}
@media all and (max-width: 800px) {
.gallery {
display: grid;
grid-gap: 20px;
grid-template-columns: 1fr;
grid-template-rows: repeat(6, auto);
grid-template-areas: "gallery__item--1"
"gallery__item--2"
"gallery__item--3"
"gallery__item--4"
"gallery__item--5"
"gallery__item--6"}
}
.gallery {
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(8, 1fr);
grid-template-rows: repeat(8, 5vw);
grid-template-areas: "gallery__item--1"
"gallery__item--2"
"gallery__item--3"
"gallery__item--4"
"gallery__item--5"
"gallery__item--6"
}
.gallery__img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
}
.gallery__item--1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
/** Alternative Syntax **/
/* grid-column: 1 / span 2; */
/* grid-row: 1 / span 2; */
}
.gallery__item--2 {
grid-column-start: 3;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 3;
/** Alternative Syntax **/
/* grid-column: 3 / span 2; */
/* grid-row: 1 / span 2; */
}
.gallery__item--3 {
grid-column-start: 5;
grid-column-end: 9;
grid-row-start: 1;
grid-row-end: 6;
/** Alternative Syntax **/
/* grid-column: 5 / span 4;
grid-row: 1 / span 5; */
}
.gallery__item--4 {
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 3;
grid-row-end: 6;
/** Alternative Syntax **/
/* grid-column: 1 / span 4; */
/* grid-row: 3 / span 3; */
}
.gallery__item--5 {
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 6;
grid-row-end: 9;
/** Alternative Syntax **/
/* grid-column: 1 / span 4; */
/* grid-row: 6 / span 3; */
}
.gallery__item--6 {
grid-column-start: 5;
grid-column-end: 9;
grid-row-start: 6;
grid-row-end: 9;
/** Alternative Syntax **/
/* grid-column: 5 / span 4; */
/* grid-row: 6 / span 3; */
} <div class="container">
<div class="gallery">
<figure class="gallery__item gallery__item--1">
<img src="imgs/1.jpg" alt="Gallery image 1" class="gallery__img">
</figure>
<figure class="gallery__item gallery__item--2">
<img src="imgs/2.jpg" alt="Gallery image 2" class="gallery__img">
</figure>
<figure class="gallery__item gallery__item--3">
<img src="imgs/3.jpg" alt="Gallery image 3" class="gallery__img">
</figure>
<figure class="gallery__item gallery__item--4">
<img src="imgs/4.jpg" alt="Gallery image 4" class="gallery__img">
</figure>
<figure class="gallery__item gallery__item--5">
<img src="imgs/5.jpg" alt="Gallery image 5" class="gallery__img">
</figure>
<figure class="gallery__item gallery__item--6">
<img src="imgs/6.jpg" alt="Gallery image 6" class="gallery__img">
</figure>
</div>
</div>