Bonjour
Tout fonctionnait bien jusqu'à ce que la personne a décidée de diminuer la largeur de 1 400 à 1140px. Je me retrouve avec 2 problèmes que je n'ai pas résolut en testant avec l'inspecteur
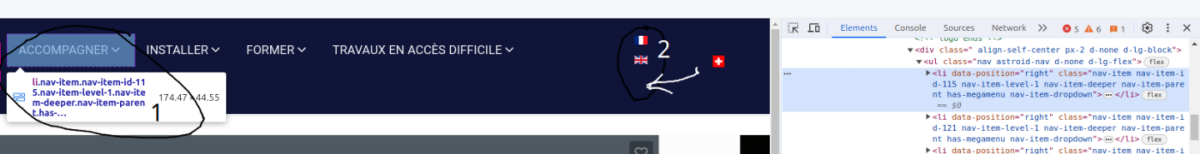
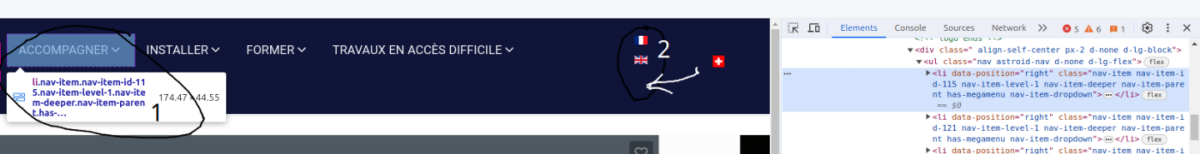
1/ retour à la ligne du menu
Comment diminuer l'espace pris à gauche et à droite. j'ai essayé avec margin et padding sur #astroid-header > div > div.header-left-section.d-flex.justify-content-start.flex-lg-grow-1 > div.align-self-center.px-2.d-none.d-lg-block > ul > li.nav-item.nav-item-id-115.nav-item-level-1.nav-item-deeper.nav-item-parent.has-megamenu.nav-item-dropdown
2/ alignement horizontale du drapeau suisse sous les autres
J'avai déjà galéré et bidouillé là-dessus
https://www.altius.fr/fr/

Modifié par HDcms (12 Feb 2024 - 13:11)
Tout fonctionnait bien jusqu'à ce que la personne a décidée de diminuer la largeur de 1 400 à 1140px. Je me retrouve avec 2 problèmes que je n'ai pas résolut en testant avec l'inspecteur
1/ retour à la ligne du menu
Comment diminuer l'espace pris à gauche et à droite. j'ai essayé avec margin et padding sur #astroid-header > div > div.header-left-section.d-flex.justify-content-start.flex-lg-grow-1 > div.align-self-center.px-2.d-none.d-lg-block > ul > li.nav-item.nav-item-id-115.nav-item-level-1.nav-item-deeper.nav-item-parent.has-megamenu.nav-item-dropdown
2/ alignement horizontale du drapeau suisse sous les autres
J'avai déjà galéré et bidouillé là-dessus
https://www.altius.fr/fr/

Modifié par HDcms (12 Feb 2024 - 13:11)
 C'est une vraie performance.
C'est une vraie performance.
