Bonjour à vous tous,
J'ai un souci avec la propriété CSS order. Je ne parviens pas à placer un cartouche précis là où je veux. C'est-à-dire que j'ai un ordre logique 1, 2, 3, 4, 5 dans le code HTML et je voudrais le modifier de sorte que le cartouche 3 débute la suite pour donner 3, 1, 2, 4, 5, sans avoir à modifier l'ordre logique dans le code HTML. J'ai utilisé le pseudo sélecteur :nth-child(3) dans la feuille de styles CSS, pour cibler le cartouche 3, et je lui ai donné : order: 1;. Mais il ne se positionne pas au début, il se place à la fin. Je ne comprends pas pourquoi. Quelqu'un saurait m'expliquer ?
Voici le code HTML et CSS :
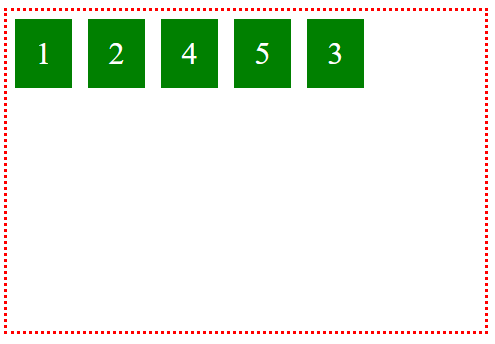
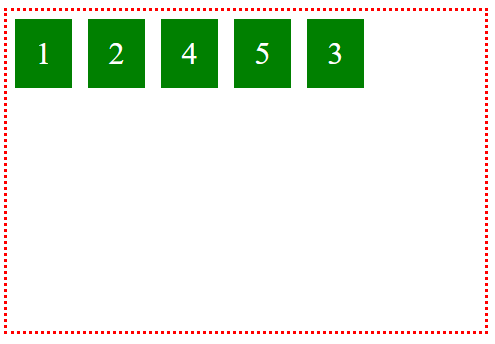
Et voici le résultat final :

Modifié par ObiJuanKenobi (10 Feb 2024 - 08:13)
J'ai un souci avec la propriété CSS order. Je ne parviens pas à placer un cartouche précis là où je veux. C'est-à-dire que j'ai un ordre logique 1, 2, 3, 4, 5 dans le code HTML et je voudrais le modifier de sorte que le cartouche 3 débute la suite pour donner 3, 1, 2, 4, 5, sans avoir à modifier l'ordre logique dans le code HTML. J'ai utilisé le pseudo sélecteur :nth-child(3) dans la feuille de styles CSS, pour cibler le cartouche 3, et je lui ai donné : order: 1;. Mais il ne se positionne pas au début, il se place à la fin. Je ne comprends pas pourquoi. Quelqu'un saurait m'expliquer ?
Voici le code HTML et CSS :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Propriété CSS Flexbox</title>
<style>
.cartouche {
display: flex;
align-content: flex-start;
flex-wrap: wrap;
border: 3px dotted red;
height: 20rem;
}
.chiffre {
text-align: center;
padding: 1rem;
background-color: green;
color: white;
width: 25px;
font-size: 2rem;
margin: .5rem;
}
.ordre:nth-child(3) {
order: 1;
}
</style>
</head>
<body>
<div class="cartouche">
<p class="chiffre">1</p>
<p class="chiffre">2</p>
<p class="chiffre ordre">3</p>
<p class="chiffre">4</p>
<p class="chiffre">5</p>
</div>
</body>
</html>Et voici le résultat final :

Modifié par ObiJuanKenobi (10 Feb 2024 - 08:13)

