Bonjour à tous et à toutes,
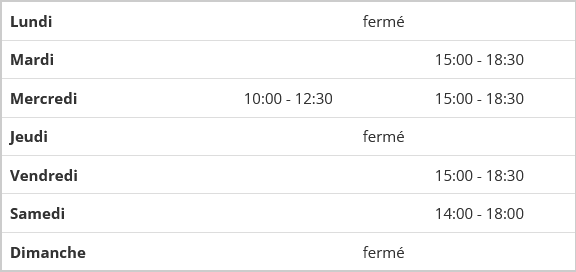
J'ai un tableau avec des horaires :

Comme vous pouvez le voir, quand c'est fermé le matin, on a du vide et ça aligne les horaires de l'après-midi à droite.
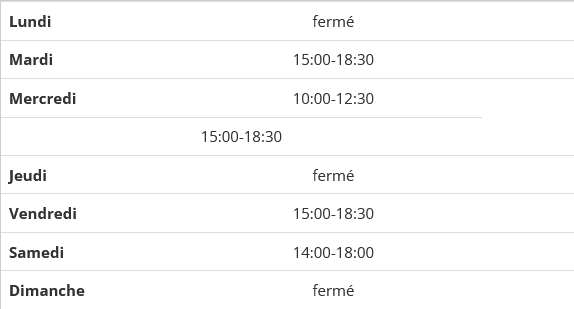
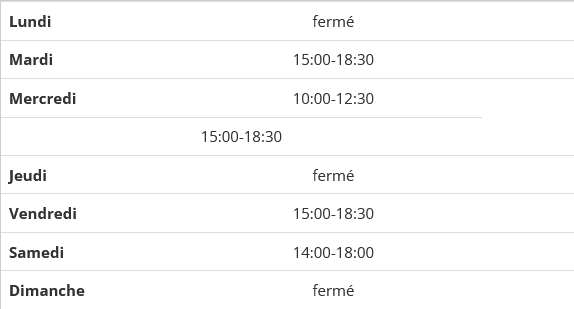
On m'a demandé d'avoir ce résultat :

Ainsi, quand il y a des horaires le matin ET l'après midi (ex : Mercredi), les horaires du matin sont au-dessus de ceux de l'après-midi et on a le nom du jour à gauche, centré verticalement.
Voici le code HTML du tableau :
Avec le code CSS suivant... :
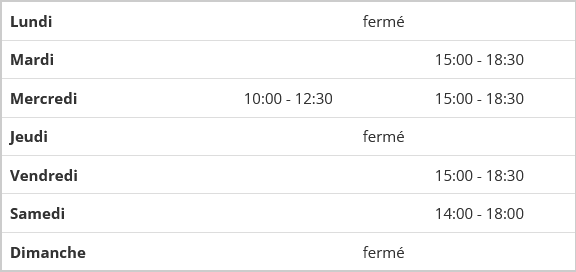
... j'ai ceci :

Je n'arrive pas à faire en sorte d'avoir, quand il y a des horaires le matin ET l'après-midi :
- La cellule avec le jour (ex : Mercredi) soit aussi haute que les 2 autres cellules à sa droite (horaires du matin sur la première ligne + horaires de l'après-midi sur la seconde)
- Le nom du jour soit centré verticalement
- (Du coup que) les horaires de l'après-midi soient alignés avec celles du matin
Si je mets nowrap sur les lignes, je me retrouve avec les horaires du matin et de l'après-midi sur la même ligne.
Comment est-ce que je peux faire ça (sachant que je n'ai pas la main sur le HTML) ?
Est-ce que je peux faire ça en flex ou est-ce que je dois passer par grid (que je maitrise moins)
Merci pour votre aide
P.S : Précision importante, il faut que ça fonctionne pour n'importe quel tableau d'horaires. Ce que je mets ci-dessus n'est qu'un exemple.
Modifié par spip93 (07 Feb 2024 - 11:34)
J'ai un tableau avec des horaires :

Comme vous pouvez le voir, quand c'est fermé le matin, on a du vide et ça aligne les horaires de l'après-midi à droite.
On m'a demandé d'avoir ce résultat :

Ainsi, quand il y a des horaires le matin ET l'après midi (ex : Mercredi), les horaires du matin sont au-dessus de ceux de l'après-midi et on a le nom du jour à gauche, centré verticalement.
Voici le code HTML du tableau :
<table class="table table-hover table-responsive mt-3" style="table-layout: fixed">
<tbody>
<tr>
<td>
<strong>Lundi</strong>
</td>
<td colspan="2" class="text-center">
<span>fermé</span>
</td>
</tr>
<tr>
<td>
<strong>Mardi</strong>
</td>
<td class="text-center"></td>
<td class="text-center">
<time>15:00</time> -
<time>18:30</time>
</td>
</tr>
<tr>
<td>
<strong>Mercredi</strong>
</td>
<td class="text-center">
<time>10:00</time> -
<time>12:30</time>
</td>
<td class="text-center">
<time>15:00</time> -
<time>18:30</time>
</td>
</tr>
<tr>
<td>
<strong>Jeudi</strong>
</td>
<td colspan="2" class="text-center">
<span>fermé</span>
</td>
</tr>
<tr>
<td>
<strong>Vendredi</strong>
</td>
<td class="text-center"></td>
<td class="text-center">
<time>15:00</time> -
<time>18:30</time>
</td>
</tr>
<tr>
<td>
<strong>Samedi</strong>
</td>
<td class="text-center"></td>
<td class="text-center">
<time>14:00</time> -
<time>18:00</time>
</td>
</tr>
<tr>
<td>
<strong>Dimanche</strong>
</td>
<td colspan="2" class="text-center">
<span>fermé</span>
</td>
</tr>
</tbody>
</table>
Avec le code CSS suivant... :
.table.table-hover.table-responsive.mt-3 > tbody>tr {
display: flex;
flex-wrap: wrap;
}
.table.table-hover.table-responsive.mt-3 > tbody > tr > td:first-child {
flex: 0 92px;
}
.table.table-hover.table-responsive.mt-3 > tbody > tr > td[colspan="2"] {
flex: 1;
}
.table.table-hover.table-responsive.mt-3 > tbody > tr > td.text-center:has(time) {
flex: 0 1 auto;
width: calc(100% - 92px);
display: flex;
justify-content: center;
}
.table.table-hover.table-responsive.mt-3 > tbody > tr > td.text-center:not(
td.text-center:has(time),
td.text-center[colspan="2"]) {
display: none;
}... j'ai ceci :

Je n'arrive pas à faire en sorte d'avoir, quand il y a des horaires le matin ET l'après-midi :
- La cellule avec le jour (ex : Mercredi) soit aussi haute que les 2 autres cellules à sa droite (horaires du matin sur la première ligne + horaires de l'après-midi sur la seconde)
- Le nom du jour soit centré verticalement
- (Du coup que) les horaires de l'après-midi soient alignés avec celles du matin
Si je mets nowrap sur les lignes, je me retrouve avec les horaires du matin et de l'après-midi sur la même ligne.
Comment est-ce que je peux faire ça (sachant que je n'ai pas la main sur le HTML) ?
Est-ce que je peux faire ça en flex ou est-ce que je dois passer par grid (que je maitrise moins)
Merci pour votre aide

P.S : Précision importante, il faut que ça fonctionne pour n'importe quel tableau d'horaires. Ce que je mets ci-dessus n'est qu'un exemple.
Modifié par spip93 (07 Feb 2024 - 11:34)



 ) et que donc il n'y a pas de TH d'autre part, ce sera pas une perte voire mieux restitué.
) et que donc il n'y a pas de TH d'autre part, ce sera pas une perte voire mieux restitué.