Bonjour à tous et à toutes,
Je travaille pour une boite qui réalise des portails informatiques à destination des bibliothèques/médiathèques et l'une des pages qui est au coeur de ce genre de portails, c'est la page de résultats de recherche.
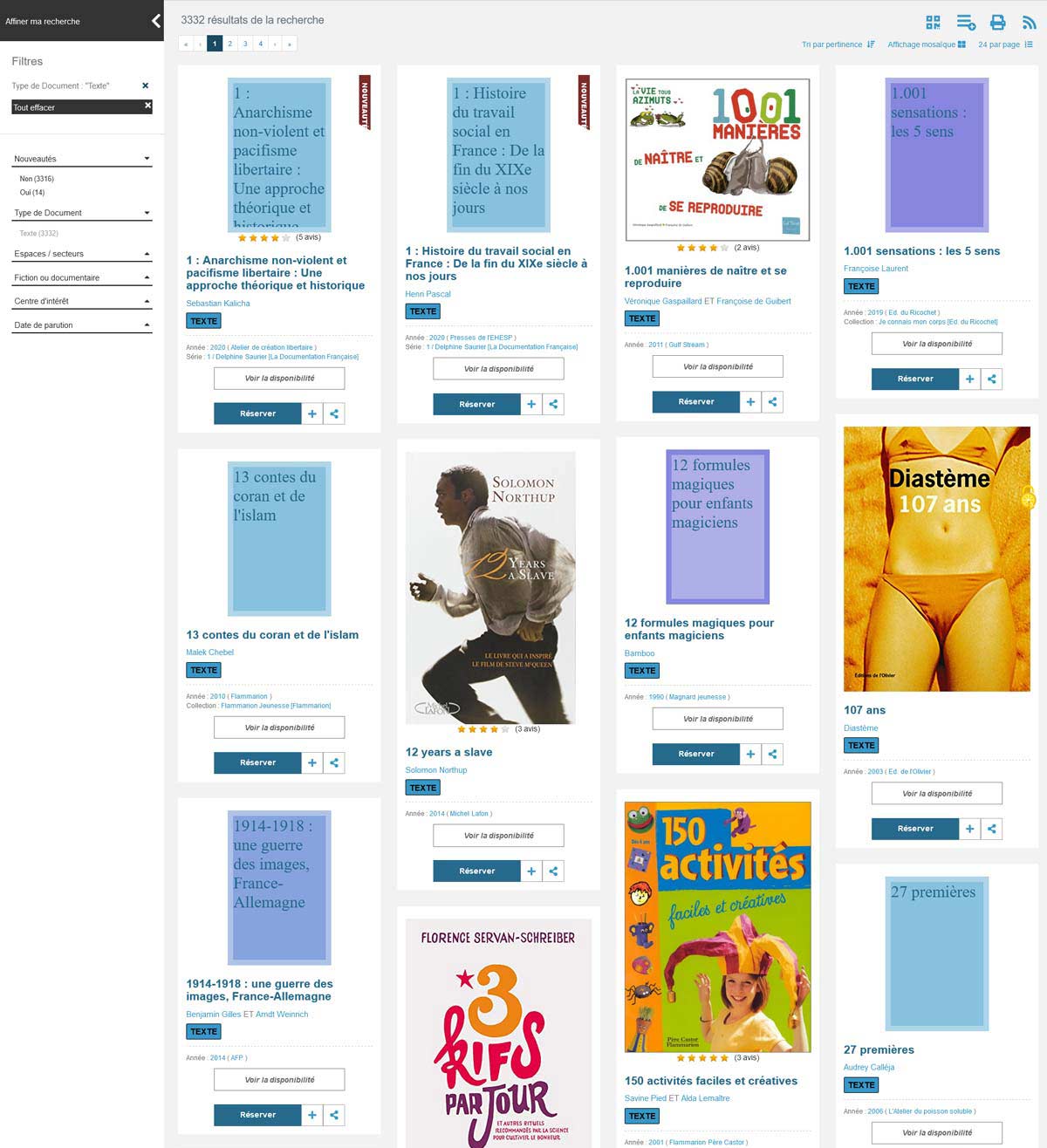
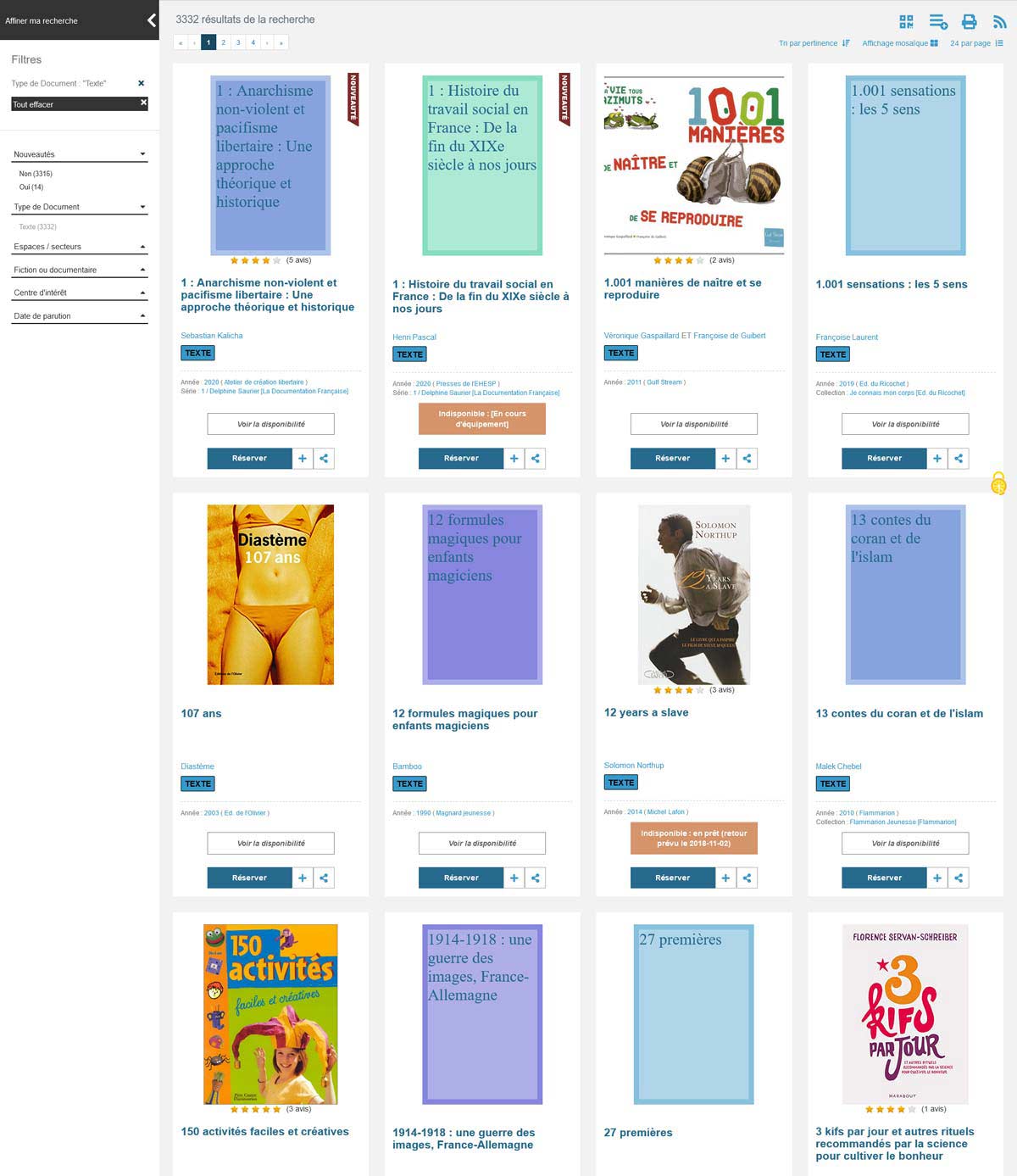
On m'a chargé de revoir l'affichage de cette page parce qu'actuellement, les résultats (c'est à dire la vignette + le(s) auteur(s) + l'année de publication + la maison d'édition + la disponibilité + des boutons) s'affichent façon "maçonnerie" (masonry en anglais), donc pas alignés du tout, ce qui ne plait pas à bon nombre de clients.
Je pensais partir sur Grid Layout pour remplacer le (vieux) Bootstrap qu'on a et surtout pour aligner tout ça.
Généralement, quand j'utilise Grid, je passe par un générateur comme https://grid.layoutit.com/ Ça me crée ma structure HTML et mon CSS dans les grandes lignes. Bref, ça fonctionne généralement très bien ... car je connais à l'avance combien j'ai d'éléments HTML et comment les imbriquer.
Le problème de la page de résultats de recherche, c'est que je ne connait pas, à l'avance, combien d'éléments je vais avoir (sur la page). En effet, d'une part ça peut varier selon la recherche de l'utilisateur, et d'autre part l'utilisateur peut changer le nombre de résultats par page.
Etant donné que le nombre d'éléments peut changer et qu'il faut, dans Grid, nommer les éléments (dans les propriétés grid-area et grid-template-area), est-ce que je peux utiliser Grid sans connaitre à l'avance le nombre d'éléments ? Autrement dit, est-ce que Grid peut être dynamique ou est-ce que c'est nécessairement et obligatoirement statique ? Si oui, avez-vous des exemples SVP ?
Je vous remercie pour votre réponse .
.
Bonne journée
Modifié par spip93 (25 Jan 2024 - 11:03)
Je travaille pour une boite qui réalise des portails informatiques à destination des bibliothèques/médiathèques et l'une des pages qui est au coeur de ce genre de portails, c'est la page de résultats de recherche.
On m'a chargé de revoir l'affichage de cette page parce qu'actuellement, les résultats (c'est à dire la vignette + le(s) auteur(s) + l'année de publication + la maison d'édition + la disponibilité + des boutons) s'affichent façon "maçonnerie" (masonry en anglais), donc pas alignés du tout, ce qui ne plait pas à bon nombre de clients.
Je pensais partir sur Grid Layout pour remplacer le (vieux) Bootstrap qu'on a et surtout pour aligner tout ça.
Généralement, quand j'utilise Grid, je passe par un générateur comme https://grid.layoutit.com/ Ça me crée ma structure HTML et mon CSS dans les grandes lignes. Bref, ça fonctionne généralement très bien ... car je connais à l'avance combien j'ai d'éléments HTML et comment les imbriquer.
Le problème de la page de résultats de recherche, c'est que je ne connait pas, à l'avance, combien d'éléments je vais avoir (sur la page). En effet, d'une part ça peut varier selon la recherche de l'utilisateur, et d'autre part l'utilisateur peut changer le nombre de résultats par page.
Etant donné que le nombre d'éléments peut changer et qu'il faut, dans Grid, nommer les éléments (dans les propriétés grid-area et grid-template-area), est-ce que je peux utiliser Grid sans connaitre à l'avance le nombre d'éléments ? Autrement dit, est-ce que Grid peut être dynamique ou est-ce que c'est nécessairement et obligatoirement statique ? Si oui, avez-vous des exemples SVP ?
Je vous remercie pour votre réponse
 .
.Bonne journée

Modifié par spip93 (25 Jan 2024 - 11:03)
 ).
). ).
). Ceci dit, le portail que tu mets en exemple aurait pu être un client.
Ceci dit, le portail que tu mets en exemple aurait pu être un client.