Hello,
le sujet me semblait trivial, ça devient pourtant ma première demande sur un forum depuis aide4web dans les années 2000
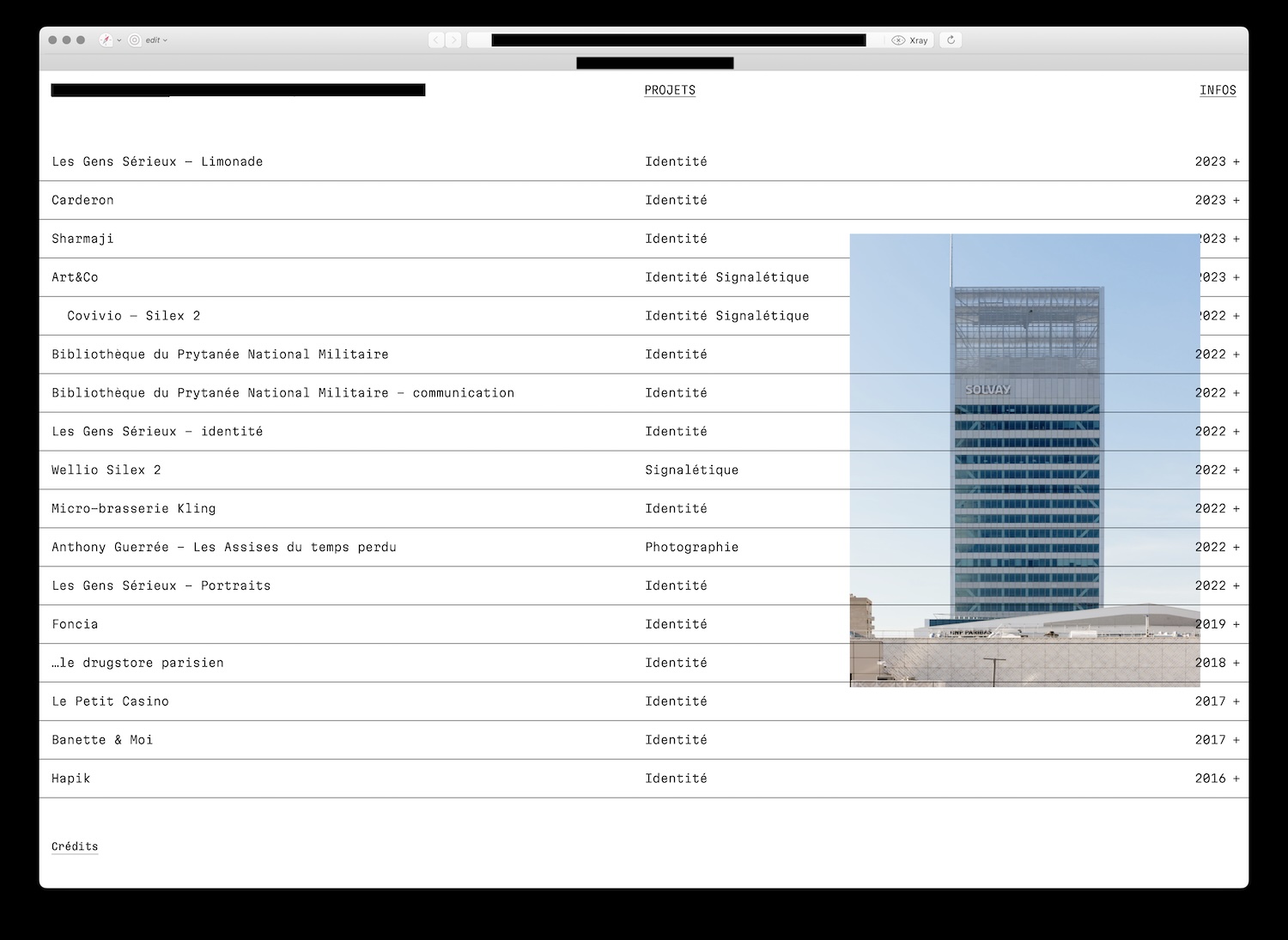
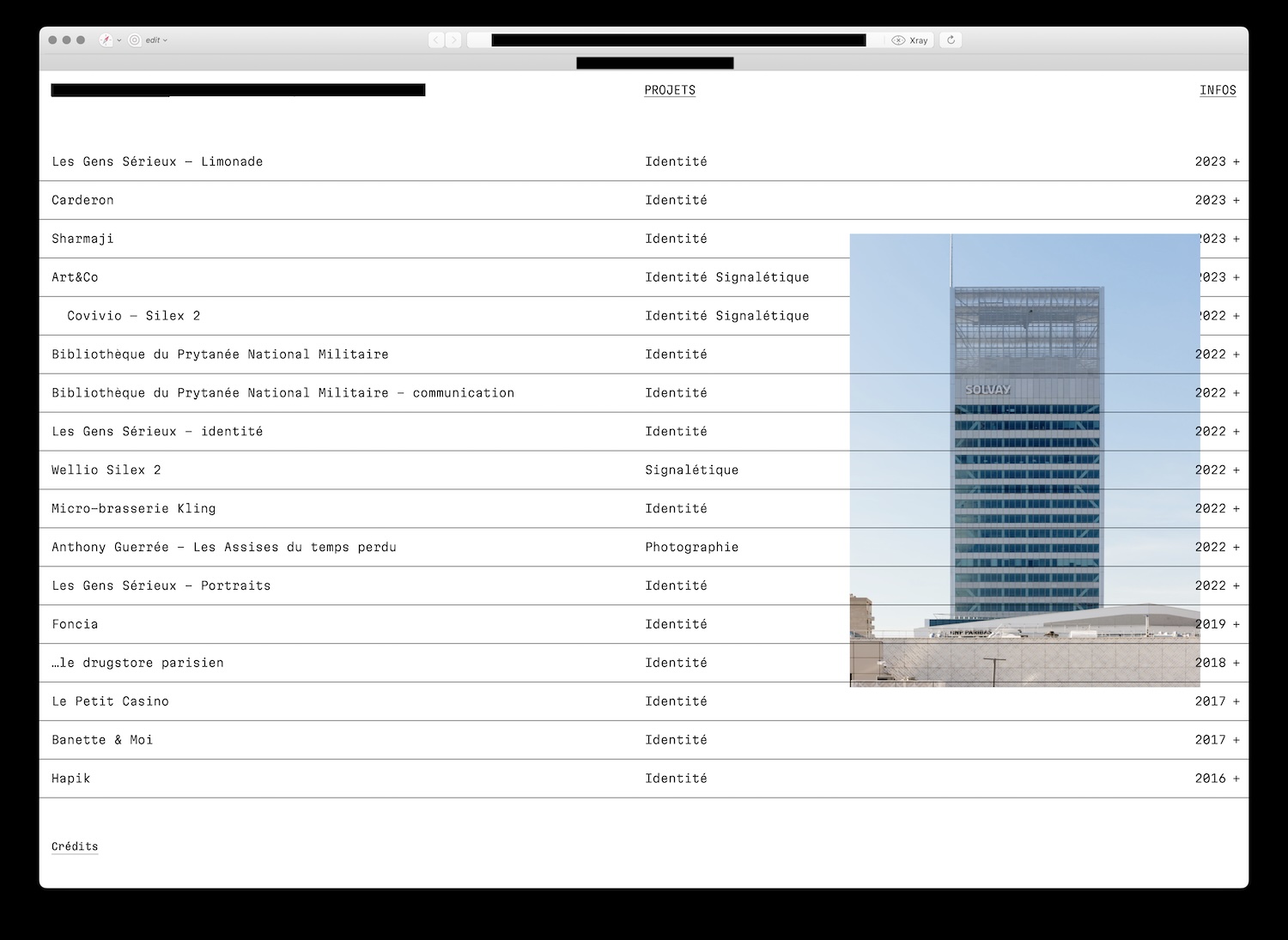
Alors j'ai une liste de projets auquel est rattaché une miniature,
au survol d'un projet, celle-ci doit apparaître dans un emplacement fixe au-dessus du reste.
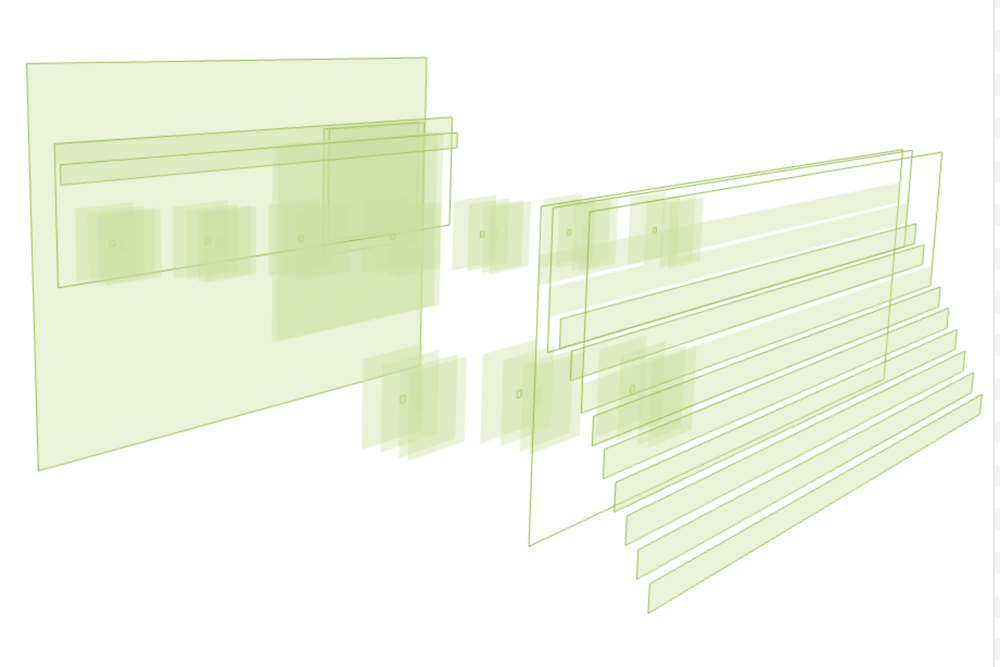
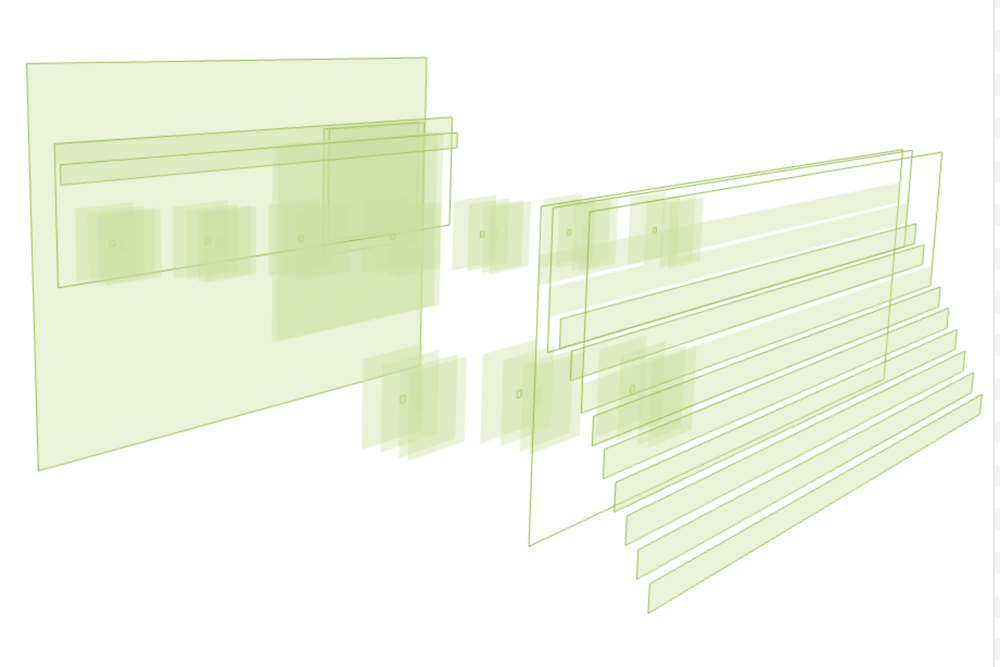
De ce que je comprends de la vue "calque" de webkit/safari, chaque ligne est au dessus de la précédente dans son "z-index". Du coup les lignes suivante du projet se superposent (cf. capture d'écran)
Voici le CSS de l'image :
et le CSS de l'élément titre :
et le html est imbriqué comme suivant :
J'ai beau cherché, je ne vois plus d'options pour forcer l'image à être au dessus de tout.
Je pensais que le positionnement fixe + z-index + isolation:isolate suffisait.
Merci d'avance pour votre aide précieuse,
j'ai franchement passé pas mal de temps à googler avant.


Modifié par PullRouge (14 Dec 2023 - 15:22)
le sujet me semblait trivial, ça devient pourtant ma première demande sur un forum depuis aide4web dans les années 2000

Alors j'ai une liste de projets auquel est rattaché une miniature,
au survol d'un projet, celle-ci doit apparaître dans un emplacement fixe au-dessus du reste.
De ce que je comprends de la vue "calque" de webkit/safari, chaque ligne est au dessus de la précédente dans son "z-index". Du coup les lignes suivante du projet se superposent (cf. capture d'écran)
Voici le CSS de l'image :
.projet-thumb {
display: block;
position: fixed;
z-index: 200 !important;
top: 20%;
right: calc(4 * var(--global-margin));
max-width: 500px !important;
width: auto;
opacity: 0;
transition: opacity 600ms ease-in-out 0s;
max-height: 100vh !important;
isolation:isolate;
}et le CSS de l'élément titre :
.ac {
position: relative;
border-bottom: 1px solid CurrentColor;
}et le html est imbriqué comme suivant :
- div class="accordion-container"
- div class="ac"
- h2 ="ac-header"
- img class="project-thumb"
- div class="ac"
- div class="ac"
- div class="ac"
- div class="ac"
- div class="ac"…
J'ai beau cherché, je ne vois plus d'options pour forcer l'image à être au dessus de tout.
Je pensais que le positionnement fixe + z-index + isolation:isolate suffisait.
Merci d'avance pour votre aide précieuse,
j'ai franchement passé pas mal de temps à googler avant.


Modifié par PullRouge (14 Dec 2023 - 15:22)

