Bonjour à vous tous,
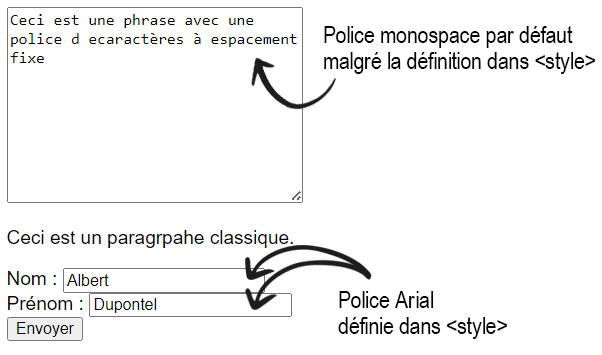
Je me suis rendu compte d'une chose. Quand on défini une police de caractères dans la balise <html> pour toute la page web, elle n'est pas systématiquement appliquée partout. Par exemple, dans la balise <textarea>, c'est une police de caractères à espacement fixe, du genre Courier, qui est utilisée. Quelqu'un saurait expliquer pourquoi certaines balises ne prennent pas en compte la police de caractères définie dans la balise <html> et s'il y a moyen d'y remédier en passant par une définition générale ?
Voici un exemple de code HTML :
Modifié par ObiJuanKenobi (14 Dec 2023 - 08:18)
Je me suis rendu compte d'une chose. Quand on défini une police de caractères dans la balise <html> pour toute la page web, elle n'est pas systématiquement appliquée partout. Par exemple, dans la balise <textarea>, c'est une police de caractères à espacement fixe, du genre Courier, qui est utilisée. Quelqu'un saurait expliquer pourquoi certaines balises ne prennent pas en compte la police de caractères définie dans la balise <html> et s'il y a moyen d'y remédier en passant par une définition générale ?
Voici un exemple de code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test sur police de caractère</title>
<style>
html{
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<textarea name="texte" id="texte" cols="30" rows="10">Ceci est une phrase avec une police d ecaractères à espacement fixe</textarea>
<p>Ceci est un paragrpahe classique.</p>
</body>
</html>Modifié par ObiJuanKenobi (14 Dec 2023 - 08:18)