28244 sujets
Bonjour,
Il fut l'extrait html généré par prestashop. Sinon, on va répondre au hasard à la question.
Est-ce une balise <table> qui contient l'ensemble ? Et si oui, y-a-t-il une balise <tbody> ?
Ou bien est-ce une kyrielle de <div>, ou encore un <ul> et des <li> ?
Amicalement,
Modifié par parsimonhi (23 Nov 2023 - 13:56)
Il fut l'extrait html généré par prestashop. Sinon, on va répondre au hasard à la question.
Est-ce une balise <table> qui contient l'ensemble ? Et si oui, y-a-t-il une balise <tbody> ?
Ou bien est-ce une kyrielle de <div>, ou encore un <ul> et des <li> ?
Amicalement,
Modifié par parsimonhi (23 Nov 2023 - 13:56)
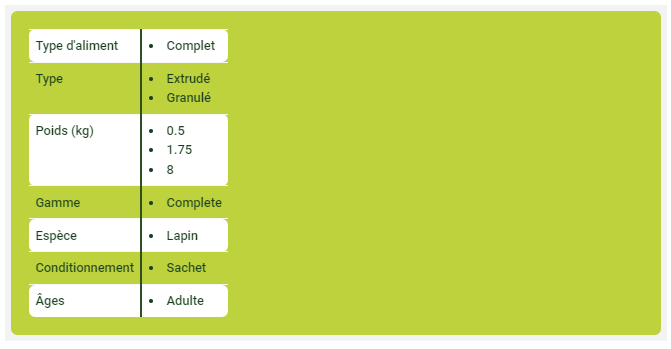
Pour le moment, le code HTML est comme ceci, mais il est possible de le modifier au besoin :
<table class="table" id="global_features_wrapper"><tbody><tr class="features_wrap" id="feature_8"><td>Type d'aliment</td><td><ul><li id="value_452">Complément alimentaire</li></ul></td></tr><tr class="features_wrap" id="feature_1"><td>Type</td><td><ul><li id="value_3">Foin</li></ul></td></tr><tr class="features_wrap" id="feature_2"><td>Poids (kg)</td><td><ul><li id="value_468">1</li></ul></td></tr><tr class="features_wrap" id="feature_10"><td>Gamme</td><td><ul><li id="value_489">Nature</li></ul></td></tr><tr class="features_wrap" id="feature_6"><td>Espèce</td><td><ul><li id="value_445">Chinchilla</li><li id="value_440">Cobaye</li><li id="value_438">Lapin</li><li id="value_446">Octodon</li><li id="value_439">Cochon d'inde</li></ul></td></tr><tr class="features_wrap" id="feature_3"><td>Conditionnement</td><td><ul><li id="value_5">Sachet</li></ul></td></tr><tr class="features_wrap" id="feature_7"><td>Âges</td><td><ul><li id="value_447">Tous les âges</li></ul></td></tr></tbody></table>Bonjour,
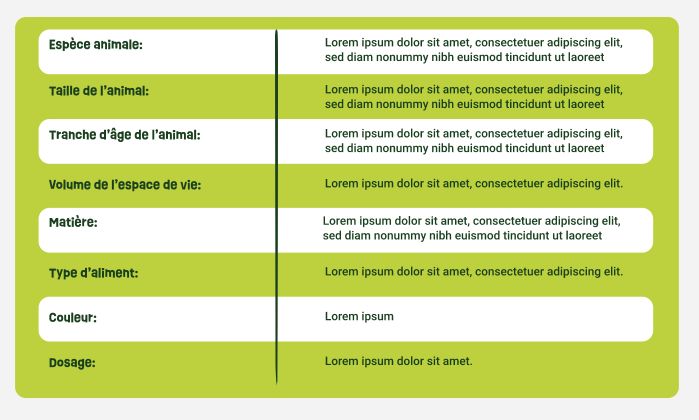
Une possibilité (j'ai vu que sur ton image initiale, la barre verte foncée du milieu devenait plus fine aux extrémités. Je l'ai faite droite. Si nécessaire on peut aussi réaliser ces affinements mais c'est un peu plus compliqué) :
EDIT: un exemple en ligne à https://jsfiddle.net/parsimonhi/wqecrsx3/
Amicalement,
Modifié par parsimonhi (23 Nov 2023 - 14:53)
Une possibilité (j'ai vu que sur ton image initiale, la barre verte foncée du milieu devenait plus fine aux extrémités. Je l'ai faite droite. Si nécessaire on peut aussi réaliser ces affinements mais c'est un peu plus compliqué) :
#global_features_wrapper
{
border-collapse:collapse;
background:#f3f3f3;
border:0.5em solid #f3f3f3;
}
#global_features_wrapper tbody
{
display:block;
border:0.5em solid transparent;
background:#bdd23d;
border-radius:0.5em;
}
#global_features_wrapper tr:nth-of-type(2n+1) td
{
background:#fff;
}
#global_features_wrapper td
{
padding:0.5em;
}
#global_features_wrapper td:nth-of-type(2n+1)
{
border-radius:0.5em 0 0 0.5em;
border-right:0.1875em solid #2d5021;
}
#global_features_wrapper td:nth-of-type(2n)
{
border-radius:0 0.5em 0.5em 0;
border-left:0.1875em solid #2d5021;
}EDIT: un exemple en ligne à https://jsfiddle.net/parsimonhi/wqecrsx3/
Amicalement,
Modifié par parsimonhi (23 Nov 2023 - 14:53)
Bonjour,
Il doit y avoir autre chose ailleurs dans le css qui provoque cet affichage trop large du rectangle vert, et encore autre chose qui provoque l'affichage de petites lignes autour des td. Il faut regarder les styles des tables (ou éventuellement de leurs conteneurs), ainsi que ceux des tr et td dans le css.
Amicalement,
Il doit y avoir autre chose ailleurs dans le css qui provoque cet affichage trop large du rectangle vert, et encore autre chose qui provoque l'affichage de petites lignes autour des td. Il faut regarder les styles des tables (ou éventuellement de leurs conteneurs), ainsi que ceux des tr et td dans le css.
Amicalement,
Bonjour,
J'ai trouvé la solution en supprimant les lignes :
Et en ajoutant dans #global_features_wrapper :

Merci à tous
J'ai trouvé la solution en supprimant les lignes :
#global_features_wrapper tbody
{
display:block;
border:0.5em solid
transparent;
background:
#bdd23d;
border-radius:0.5em;
}Et en ajoutant dans #global_features_wrapper :
#global_features_wrapper
{
border-collapse:collapse;
background-color: #BCD13D;
border-radius: 15px;
border: 1.8em solid transparent;
} 
Merci à tous