 Bonjour,
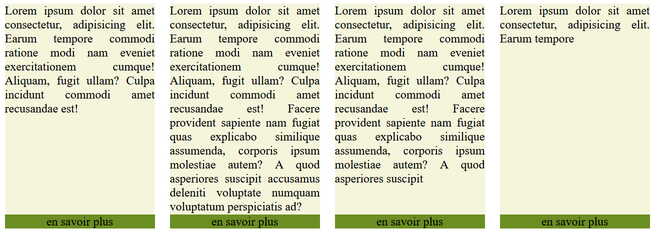
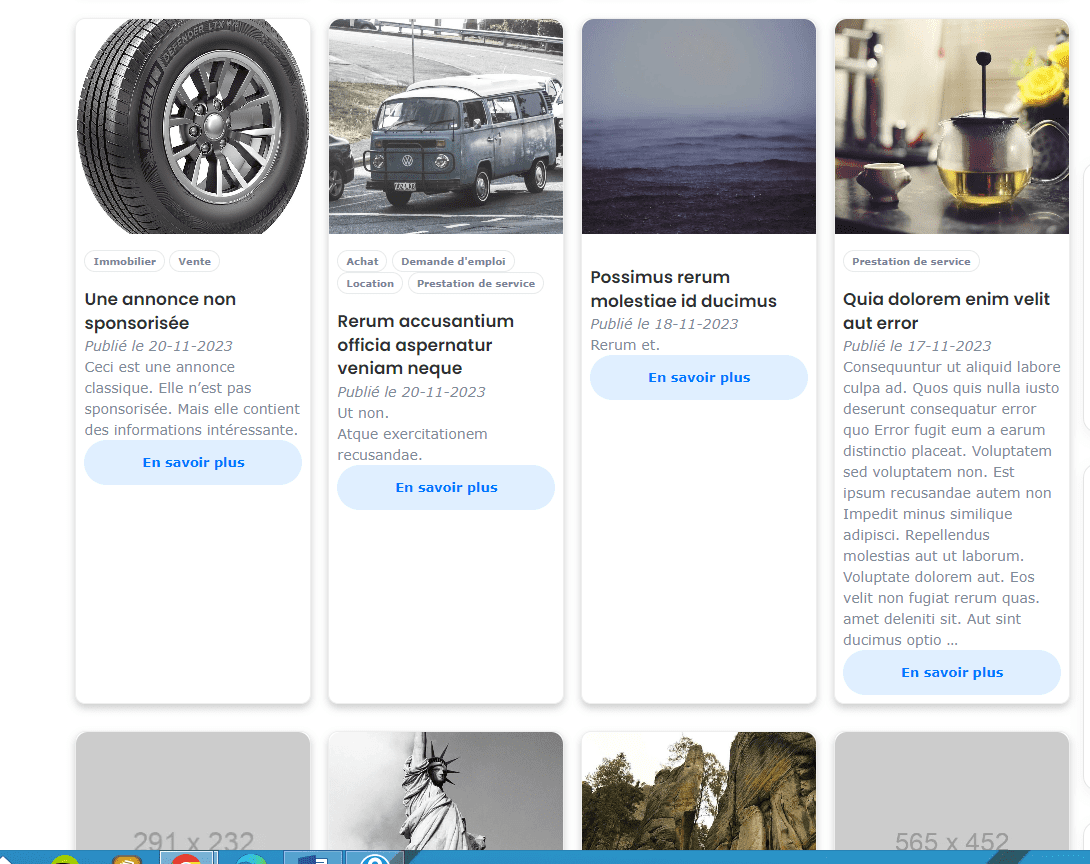
Bonjour,J'ai une page qui affiche un ensemble de petites annonces sous la forme d'une grille. Chaque annonce est une carte avec une image, un titre, un texte court et un lien vers le détail de cette annonce. Mon problème est que je voudrais fixer le lien en bas de chaque carte mais je ne sais pas comment faire. J'ai essayé avec "position:absolute" sur le lien et "position:relative" sur le container du lien mais le lien chevauche le texte parfois.
Pouvez-vous me dire comment faire ?
Modifié par lilou256 (21 Nov 2023 - 09:57)