Bonjour
j'ai un site avec une carte de restaurant.
https://restaurant-madame.fr/carte-menu-brasserie-four-braise/
je suis en train de remettre au propre avec un meilleur visuel, pour une meilleure navigation client.
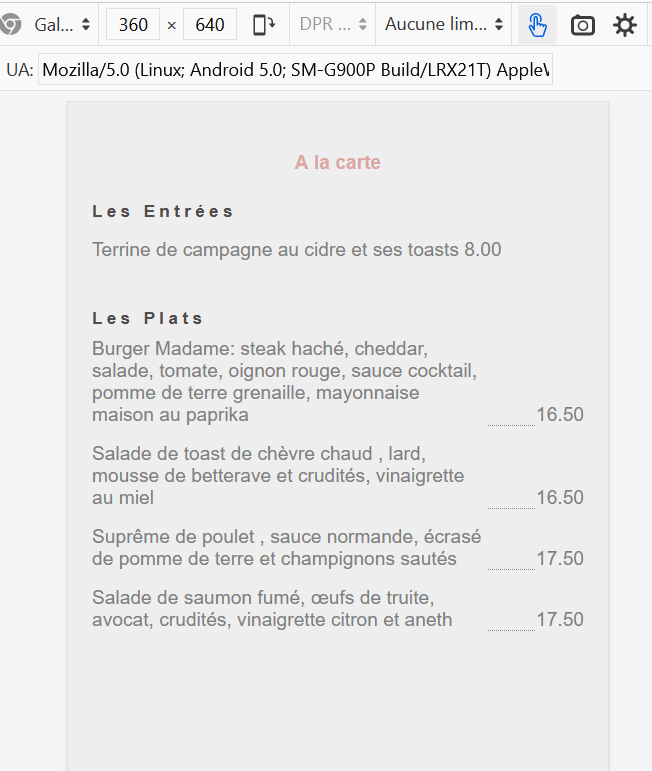
je me suis penché sur le bloc "Les Plats" au milieu en utilisant ce qui me semblait être le + adéquat c-a-d un display:grid
résultat responsiv propre
toutefois pour mon utilisation j'ai un problème.
en effet lors de retour à la ligne sur petit écran les pointillés sont "déclenchés" en fin de ligne ; donc pas la première ; et comme il s'agit là de colonne j'ai du coup un espace qui gêne la lisibilité.
conclusion pas sûr que le display grid soit le plus adapté dans mon cas.
comment puis-je avoir mes points de conduite en pointillé IMMEDIATEMENT après chaque plat et JUSQU'AU prix ?
merci pour vos conseils
css utilisé actuellement
j'ai un site avec une carte de restaurant.
https://restaurant-madame.fr/carte-menu-brasserie-four-braise/
je suis en train de remettre au propre avec un meilleur visuel, pour une meilleure navigation client.
je me suis penché sur le bloc "Les Plats" au milieu en utilisant ce qui me semblait être le + adéquat c-a-d un display:grid
résultat responsiv propre
toutefois pour mon utilisation j'ai un problème.
en effet lors de retour à la ligne sur petit écran les pointillés sont "déclenchés" en fin de ligne ; donc pas la première ; et comme il s'agit là de colonne j'ai du coup un espace qui gêne la lisibilité.
conclusion pas sûr que le display grid soit le plus adapté dans mon cas.
comment puis-je avoir mes points de conduite en pointillé IMMEDIATEMENT après chaque plat et JUSQU'AU prix ?
merci pour vos conseils
css utilisé actuellement
.grid {
display: grid;
grid-template-columns: minmax(100px , max-content) minmax(10% , auto) max-content;
grid-template-rows:auto;
padding-bottom:1%;
}
.box1 {
text-align: left;
}
.box2 {
border-bottom: 1px dotted #222;
}
.box3 {
display: flex;
align-self: flex-end;
}