Bonjour à vous tous,
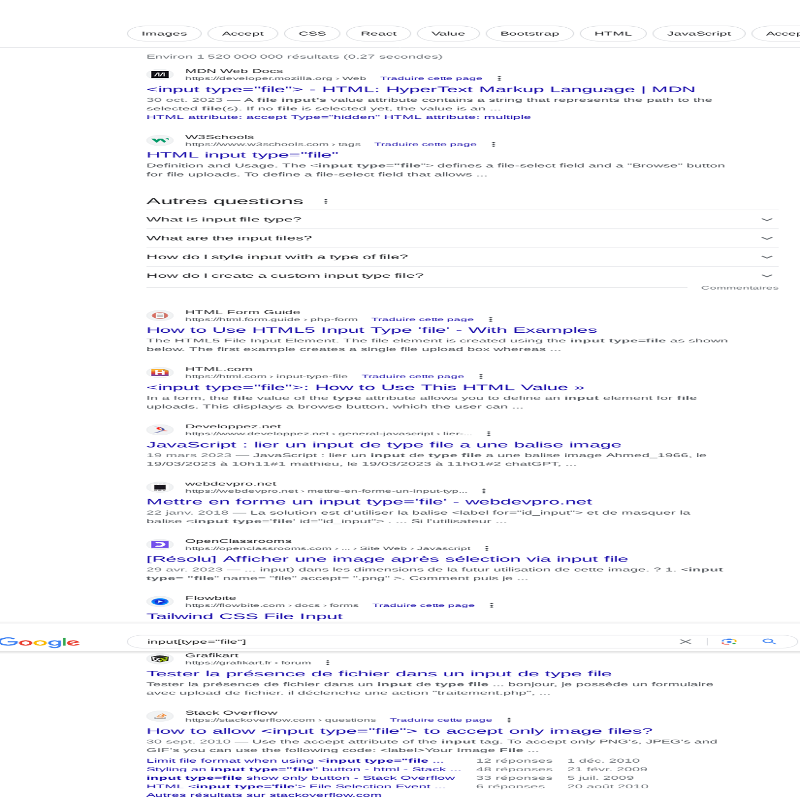
J'ai cherché sur Google et je ne trouve aucune information concernant le changement d'aspect graphique du bouton "Choisir un fichier" :

Confirmez-moi, on ne peut pas changer l'aspect de ce bouton, changer la police de caractère, la taille, la couleur, etc. ?
Modifié par ObiJuanKenobi (09 Nov 2023 - 11:31)
J'ai cherché sur Google et je ne trouve aucune information concernant le changement d'aspect graphique du bouton "Choisir un fichier" :

Confirmez-moi, on ne peut pas changer l'aspect de ce bouton, changer la police de caractère, la taille, la couleur, etc. ?
Modifié par ObiJuanKenobi (09 Nov 2023 - 11:31)