 Bonjour
BonjourJ'essaie de centrer une liste décimale
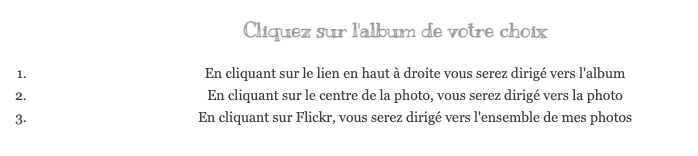
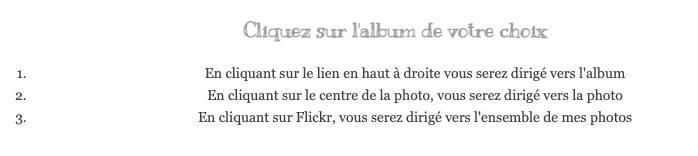
<ul style="font-size: 14px ;font-family: inherit;list-style-type: decimal;text-align:center;">
<li>En cliquant sur le lien en haut à droite vous serez dirigé vers l'album</li>
<li>En cliquant sur le centre de la photo, vous serez dirigé vers la photo</li>
<li>En cliquant sur Flickr, vous serez dirigé vers l'ensemble de mes photos</li>
</ul>mais voilà ce que ça donne (voirphoto)

J'aimerais que les n° soit près du texte !
Merci de votre aide
Modifié par Viclanel37 (04 Nov 2023 - 13:51)
