(reprise du message précédent)
Bonjour,
C'est fait.
Très intéressant.
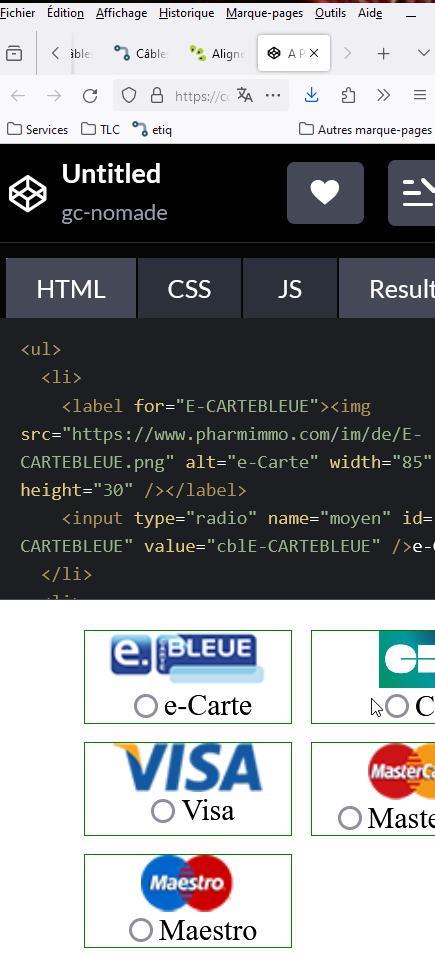
Puisque le diable est dans le détail je signale un problème du grid en auto-fill sur mon codepen.
Tu diminues la taille de la fenêtre : tout va bien.
Fenêtre la plus petite possible, tu augmentes la taille de la police : sous Firefox cela ne marche plus.
Bonjour,
gcyrillus a écrit :
tu peut retirer le white-space et mettre le label en display:block , cela sera plus souple.
C'est fait.
gcyrillus a écrit :
Le centrage et l'alignement providentiel vient de : place-items:center; , revoit le codepen avec les exemples de placement pour visualiser les différents effets Smiley cligne ou voit son effet depuis ton codepen en le retirant en passant la souris sur la deuxième liste : https://codepen.io/gc-nomade/pen/rNPMebr.
Très intéressant.
Puisque le diable est dans le détail je signale un problème du grid en auto-fill sur mon codepen.
Tu diminues la taille de la fenêtre : tout va bien.
Fenêtre la plus petite possible, tu augmentes la taille de la police : sous Firefox cela ne marche plus.

 , il est très probable que je ne saisisse pas non plus ta problématique et le résultat voulu. Je ne t'ai mis que des exemples en liens et suggérer d'utiliser une simple liste, du coup on a fini par polluer ton souci initial.
, il est très probable que je ne saisisse pas non plus ta problématique et le résultat voulu. Je ne t'ai mis que des exemples en liens et suggérer d'utiliser une simple liste, du coup on a fini par polluer ton souci initial.