Bonjour à tous
J'ai une page (de test)
https://tests.osirisnet.net/docu/bruxelles_art_du_contour/tile-test.htm
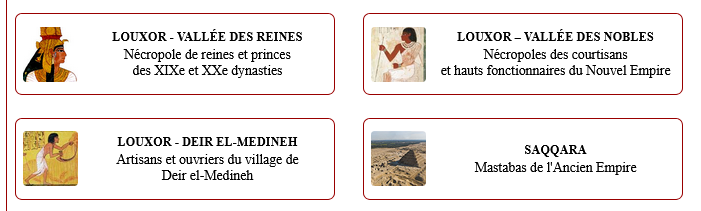
qui s'affiche comme ceci sur écran large :

Chaque <figure class="tile"> est définie par
Sur écran étroit on a :

Avec comme CSS
Je ne trouve pas cela satisfaisant car certaines <figure> ont un texte court, et pour celles-là il serait préférable de garder l'alignement vertical centré du texte.
En d'autre termes, l'utilisation d'un @media pour passer d'une présentation à l'autre n'est pas appropriée.
Je pourrais bien entendu gérer cela par JavaScript, ce qu'on faisait jadis avant CSS3, mais il doit y avoir une solution purement CSS que je ne trouve pas.
Auriez vous une piste à me recommander ?
Merci de votre aide.
PS un autre point qui n'a rien à voir :
pourquoi faut-il que l'on ait
Si je mets
j'obtiens une présentation incohérente.
J'ai une page (de test)
https://tests.osirisnet.net/docu/bruxelles_art_du_contour/tile-test.htm
qui s'affiche comme ceci sur écran large :

Chaque <figure class="tile"> est définie par
@media screen and (min-width:705px) {
.tile {display:flex;}
.tile img {align-self:flex-start;}
.tile > * {margin:auto 0;}
}
Sur écran étroit on a :

Avec comme CSS
.tile {
border:1px solid gray;
border-radius:0.25em;
padding:0.25em 0.125em;
margin:0.25em auto;
display:table;
clear:both;
width:96%;
}
.tile img {
float:left;
max-width:40%;
margin:0.5em;
}
Je ne trouve pas cela satisfaisant car certaines <figure> ont un texte court, et pour celles-là il serait préférable de garder l'alignement vertical centré du texte.
En d'autre termes, l'utilisation d'un @media pour passer d'une présentation à l'autre n'est pas appropriée.
Je pourrais bien entendu gérer cela par JavaScript, ce qu'on faisait jadis avant CSS3, mais il doit y avoir une solution purement CSS que je ne trouve pas.
Auriez vous une piste à me recommander ?
Merci de votre aide.
PS un autre point qui n'a rien à voir :
pourquoi faut-il que l'on ait
.tile {display:table;}
Si je mets
.tile {display:block; clear:both;}
j'obtiens une présentation incohérente.





 Cela me rappelle un peu la découverte du mélange de float et haslayout(IE5) / contexte de formatage
Cela me rappelle un peu la découverte du mélange de float et haslayout(IE5) / contexte de formatage