Bonjour
Eh oui, je sais que c'est basique; Cela fonctionnait même avec le css
1/ masquer une image
Je ne comprends pas pourquoi cela ne fonctionne plus, même avec !important
J'ai essayé plusieurs choses
Avec l'inspecteur, j'arrive bien à masquer cette 1ère image si j'applique la règle
L'url (merci de ne pas répondre avec http pour éviter indexation)
preprod2.altius.fr/fr/accompagner/posters-telechargeables.html
2/ changer police de caractères
Oui comme mon précédent message, cela me semble basique. j'avai trouvé et appliqué une solution.
J'ai du faire une modification qui a produit un effet de bord car cela ne fonctionne plus.
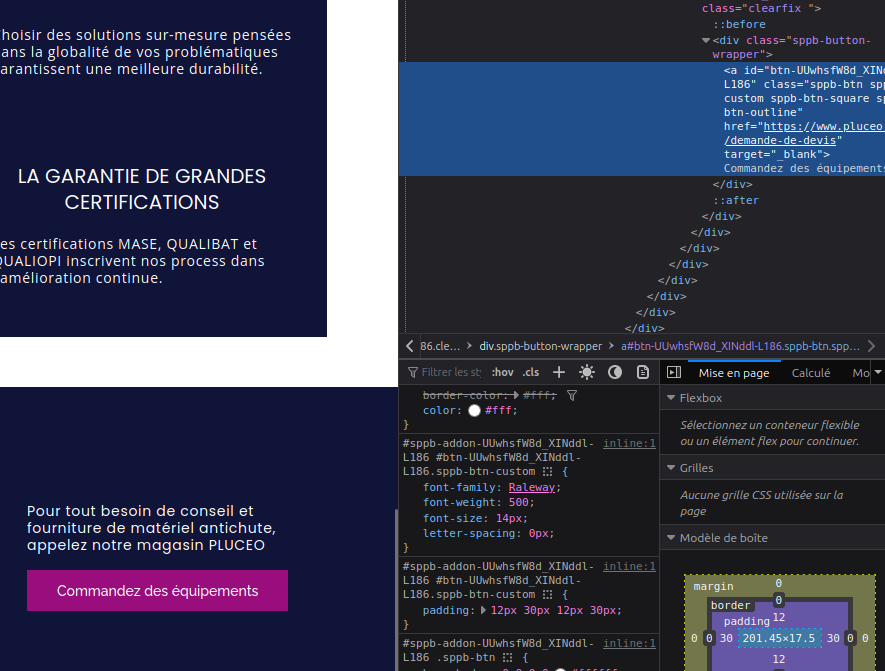
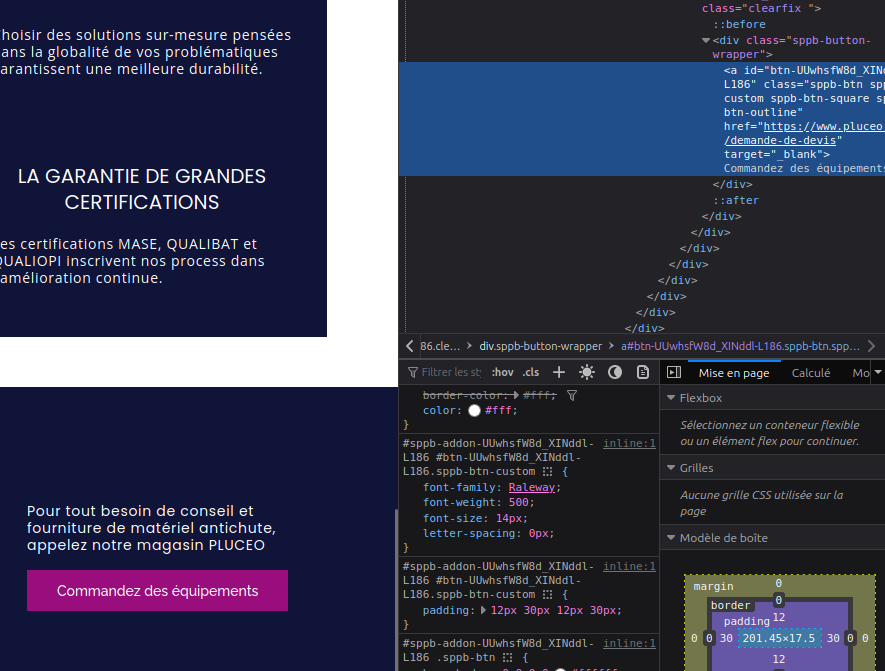
Il s'agit des boutons mauve sur la page preprod2.altius.fr/fr/ (je ne mets pas http pour éviter une éventuelle indexation)
J'ai testé ces codes css
C'est cela qui est appliqué
alors que juste au dessus, j'arrive bien à appliquer la police "open sans"
Il s'agit des boutons mauve sur la page preprod2.altius.fr/fr/ (je ne mets pas http pour éviter une éventuelle indexation)

Modifié par HDcms (26 Sep 2023 - 17:12)
Eh oui, je sais que c'est basique; Cela fonctionnait même avec le css
1/ masquer une image
.full-image { /*masque l'image rentré dans un champ joomla et plus utilisé */
display:none;
}Je ne comprends pas pourquoi cela ne fonctionne plus, même avec !important
J'ai essayé plusieurs choses
.full-image, #ca-1529739248826 > main > div > figure, , .img-fluid {
display:none!important;
}Avec l'inspecteur, j'arrive bien à masquer cette 1ère image si j'applique la règle
L'url (merci de ne pas répondre avec http pour éviter indexation)
preprod2.altius.fr/fr/accompagner/posters-telechargeables.html
2/ changer police de caractères
Oui comme mon précédent message, cela me semble basique. j'avai trouvé et appliqué une solution.
J'ai du faire une modification qui a produit un effet de bord car cela ne fonctionne plus.
Il s'agit des boutons mauve sur la page preprod2.altius.fr/fr/ (je ne mets pas http pour éviter une éventuelle indexation)
J'ai testé ces codes css
.bouton-mauve2, .sppb-addon a, .sppb-button-wrapper a {
font-family: "open sans"!important;
}
.bouton-mauve2, .sp-slider-btn-text , .sppb-btn {
font-family: "open sans";
}
C'est cela qui est appliqué
#sppb-addon-UUwhsfW8d_XINddl-L186 #btn-UUwhsfW8d_XINddl-L186.sppb-btn-custom {
font-family: Raleway;
font-weight: 500;
font-size: 14px;
letter-spacing: 0px;
}
alors que juste au dessus, j'arrive bien à appliquer la police "open sans"
<div class="sppb-button-wrapper">
<a href="https://www.pluceo.fr/demande-de-devis" target="_blank" id="btn-UUwhsfW8d_XINddl-L186" class="sppb-btn sppb-btn-custom sppb-btn-square sppb-btn-outline">Commandez des équipements</a>
</div>Il s'agit des boutons mauve sur la page preprod2.altius.fr/fr/ (je ne mets pas http pour éviter une éventuelle indexation)

Modifié par HDcms (26 Sep 2023 - 17:12)



 ,
,