28241 sujets
Salut,
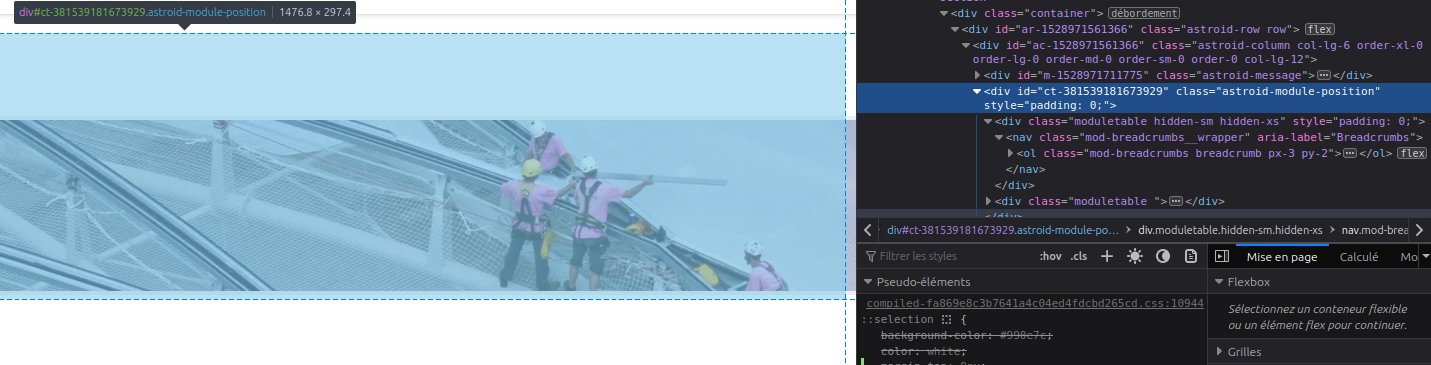
En regardant via la console on dirait des problèmes de padding :
sur cet élément :
Et on peut aussi en rajouter :
sur le ol qu'il contient :
Ensuite on peut faire pareil sur l'image avec des
pour faire remonter le div qui contient l'image
et le paragraphe dans ce div qui contient l'image aussi
Modifié par Mathieuu (08 Sep 2023 - 11:54)
En regardant via la console on dirait des problèmes de padding :
padding-bottom: 0;
sur cet élément :
<div class="moduletable hidden-sm hidden-xs">Et on peut aussi en rajouter :
padding-bottom: 0 !important;
sur le ol qu'il contient :
<ol class="mod-breadcrumbs breadcrumb px-3 py-2">Ensuite on peut faire pareil sur l'image avec des
padding-top: 0;
pour faire remonter le div qui contient l'image
<div class="moduletable ">et le paragraphe dans ce div qui contient l'image aussi
<p>Modifié par Mathieuu (08 Sep 2023 - 11:54)
Bonjour
J'ai fait cela mais je trouve que cela ne change pas grand chose.
J'ai pointé sur € pour éviter les effets de bords
je trouve d'ailleurs que j'ai le même problème voir image sur d'autres pages comme "former" ...

Modifié par HDcms (08 Sep 2023 - 16:33)
J'ai fait cela mais je trouve que cela ne change pas grand chose.
J'ai pointé sur € pour éviter les effets de bords
#mod-custom223{
padding-bottom: 0 !important;
}
#mod-custom223 p{
padding-top: 0;
}
.mod-breadcrumbs{
padding-top: 0;
}
je trouve d'ailleurs que j'ai le même problème voir image sur d'autres pages comme "former" ...
.com-content-article item-page{
padding-top: 0;
}

Modifié par HDcms (08 Sep 2023 - 16:33)
Tu devrais faire tes tests avec les outils développeur de ton navigateur web (ctrl+shit+i pour ton cas), ça permet de voir directement si les ajouts que tu fera auront une utilité ou pas 
Par exemple :
Si tu clique sur le ol qui à cette classe tu vois que c'est barré, ça veut dire que c'est inutile car quelque chose d'autre est prioritaire.
En regardant en dessous on voit qu'il y a un !important du coup cela t'oblige à en mettre un aussi ..
Une fois que tu vois la ligne en couleur tu peux cocher/decocher la case pour voir l'effet que cela a.
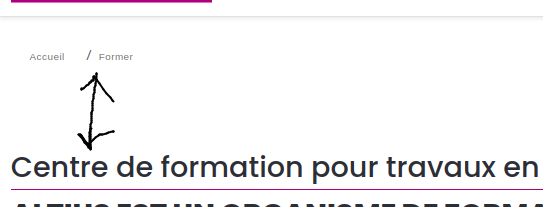
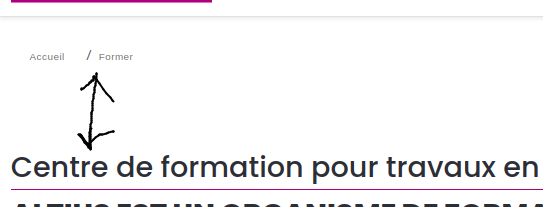
La en l’occurrence ça réduit l'écart qu'il y a au dessus de ton menu Accueil / Former , du coup c'est plutôt (ou en plus comme tu veux ..) un padding-bottom: 0 (et la pareil tu vois que ça fait rien et t'es aussi obligé de rajouter un !important
Je te laisse voir pour tes autres modifications si elles sont utiles ou pas.
Une fois que tu as trouver les modifications qui te conviennent tu les inclus dans ton fichier css.

Par exemple :
.mod-breadcrumbs{
padding-top: 0;
}Si tu clique sur le ol qui à cette classe tu vois que c'est barré, ça veut dire que c'est inutile car quelque chose d'autre est prioritaire.
En regardant en dessous on voit qu'il y a un !important du coup cela t'oblige à en mettre un aussi ..
.mod-breadcrumbs{
padding-top: 0 !important;
Une fois que tu vois la ligne en couleur tu peux cocher/decocher la case pour voir l'effet que cela a.
La en l’occurrence ça réduit l'écart qu'il y a au dessus de ton menu Accueil / Former , du coup c'est plutôt (ou en plus comme tu veux ..) un padding-bottom: 0 (et la pareil tu vois que ça fait rien et t'es aussi obligé de rajouter un !important
.mod-breadcrumbs{
padding-top: 0 !important;
padding-bottom: 0 !important;
Je te laisse voir pour tes autres modifications si elles sont utiles ou pas.
Une fois que tu as trouver les modifications qui te conviennent tu les inclus dans ton fichier css.