Bonjour à tous,
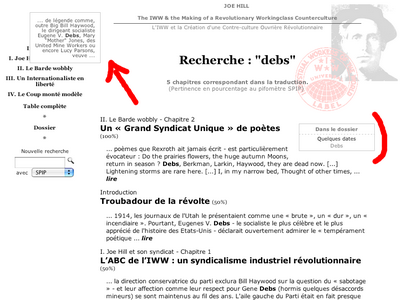
J'ai un problème de positionnement d'un hover:span relativement à une boite en float qui ne se pose que sous safari 1.0.3 (je ne peux pas vérifier avec 1.2). Avec les autres navigateurs le span s'affiche immédiatement à gauche de la boite, sous safari, il s'affiche relativement au conteneur de la boite. Comme une image vaut mieux qu'un long discours, voilà l'affichage attendu, par exemple avec mozilla sur windows:

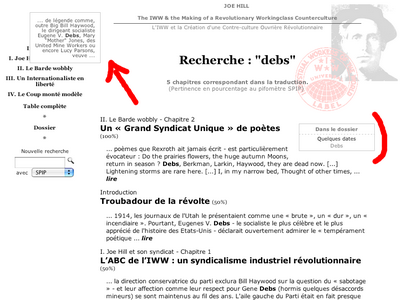
sur safari:

Comme safari est parait-il le navigateur le plus respectueux des standards, ça me cause soucis et je me demande si ce n'est pas ma feuille de style qui est en cause...
voilà la css simplifiée
et l'arborescence html
j'ai bien fouiné un peu partout mais je n'ai pas trouvé de solution... je m'en remet à vous...
Merci d'avance pour les réponses éventuelles....
Modifié par oseille (21 Nov 2005 - 15:45)
J'ai un problème de positionnement d'un hover:span relativement à une boite en float qui ne se pose que sous safari 1.0.3 (je ne peux pas vérifier avec 1.2). Avec les autres navigateurs le span s'affiche immédiatement à gauche de la boite, sous safari, il s'affiche relativement au conteneur de la boite. Comme une image vaut mieux qu'un long discours, voilà l'affichage attendu, par exemple avec mozilla sur windows:

sur safari:

Comme safari est parait-il le navigateur le plus respectueux des standards, ça me cause soucis et je me demande si ce n'est pas ma feuille de style qui est en cause...
voilà la css simplifiée
#principal {
background-color: #eee;
width: 500px;
position: absolute;
left: 25%;
top: 0px;
bottom: 0px;
margin: 0px;
padding: 0px;
padding-right: 25px;
}
#encart {
background-color: #fff;
display: inline;
position: relative;
float: right;
width: 150px;
margin-left: 15px;
margin-top: 1em;
margin-bottom: 15px;
margin-right: 0px;
}
a.affrech {
color: #000;
text-decoration: none;
}
a.affrech:hover {
cursor: pointer;
text-decoration: none;
color:#000;
}
a.affrech span {
display: none;
}
a.affrech:hover span {
background-color: #ff0033;
display: inline;
position: absolute;
right: 150px;
width: 120px;
padding: 10px;
}
et l'arborescence html
<div id="principal">
<div id="encart">
<li><a href="#" class="affrech">survoler<span>texte au survol</span></a></li>
<li>item</li>
<li>item</li>
</div>
Texte de contenu
</div>
j'ai bien fouiné un peu partout mais je n'ai pas trouvé de solution... je m'en remet à vous...
Merci d'avance pour les réponses éventuelles....
Modifié par oseille (21 Nov 2005 - 15:45)
 ...
...
