Bonsoir,
voila la partie entiere des data (fichier 'data.js').
je prevois de reorganiser le array 'movesCollection' par la suite :
- en index 1 de l'array de chaque coup : le numero du coup
- en 2 le nom de la piece
- en 3 la case de depart
- en 4 soit 'x' si la piece prend, soit '' si elle n'y a pas de prise
- en 5 la case d arrivee
- en 6 '+' si echec ou '++' si mat (il faudra penser au pat, on pourra mettre '=' par exemple)
- en 7 la position du roi en echec pour pouvoir la mettre en surbrillance
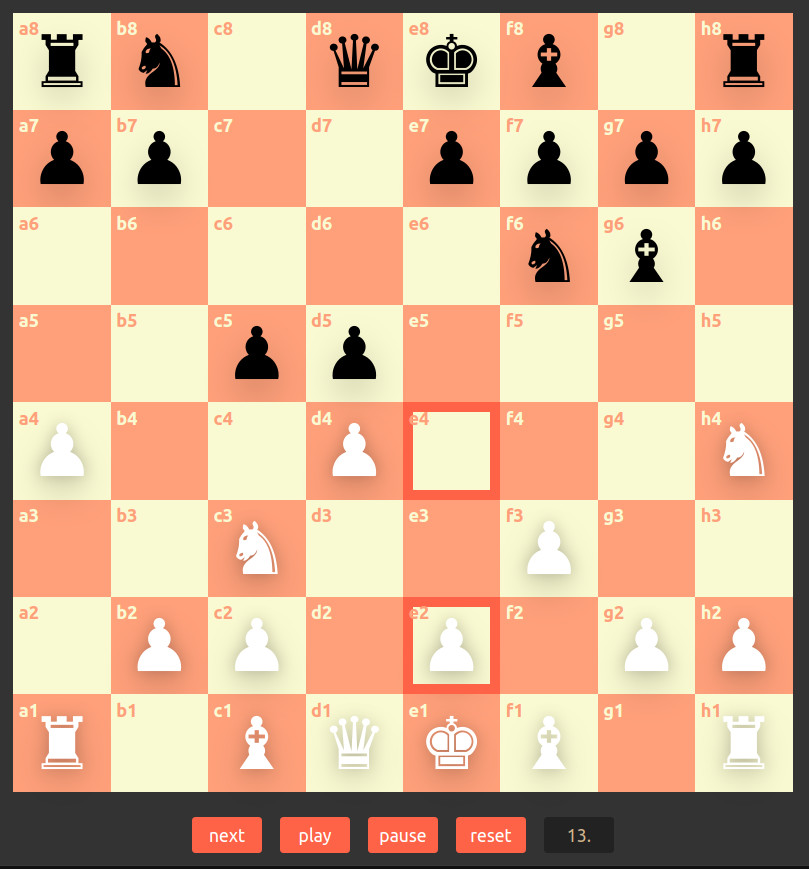
il faudra aussi voir le pble du roque. ici, il faut cliquer 2 fois, j'ai fait au plus simple .
export let movesCollection = [
['a2', 'a4', 'p'], ['g8', 'f6', 'c'],
['d2', 'd4', 'p'], ['d7', 'd5', 'p'],
['g1', 'f3', 'c'], ['c8', 'f5', 'f'],
['f3', 'h4', 'c'], ['f5', 'e4', 'f'],
['f2', 'f3', 'p'], ['e4', 'g6', 'f'],
['b1', 'c3', 'c'], ['c7', 'c5', 'p'],
['e2', 'e4', 'p'], ['c5', 'd4', 'p', 'x'],
['h4', 'g6', 'c', 'x'], ['h7', 'g6', 'p', 'x'],
['d1', 'd4', 'd', 'x'], ['b8', 'c6', 'c'],
['d4', 'f2', 'd'], ['d5', 'd4', 'p'],
['c3', 'd1', 'c'], ['e7', 'e5', 'p'],
['f1', 'c4', 'f'], ['a8', 'c8', 't'],
['f2', 'e2', 'd'], ['f8', 'b4', 'f', '+'],
['e1', 'f1', 'r'], ['c6', 'a5', 'c'],
['c4', 'd3', 'f'], ['h8', 'f8', 't', 'o-o'],
['e8', 'g8', 'r', 'o-o'],
['d1', 'f2', 'c'], ['d8', 'b6', 'd'],
['h2', 'h4', 'p'], ['f6', 'h5', 'c'],
['h1', 'h3', 't'], ['b6', 'f6', 'd'],
['g2', 'g4', 'p'], ['h5', 'f4', 'c'],
['c1', 'f4', 'f', 'x'], ['f6', 'f4', 'd', 'x'],
['h4', 'h5', 'p'], ['g6', 'g5', 'p'],
['a1', 'd1', 't'], ['a7', 'a6', 'p'],
['f1', 'g2', 'r'], ['c8', 'c7', 't'],
['h3', 'h1', 't'], ['f8', 'c8', 't'],
['f2', 'h3', 'c'], ['f4', 'f6', 'd'],
['d1', 'a1', 't'], ['a5', 'c6', 'c'],
['h1', 'c1', 't'], ['b4', 'd6', 'f'],
['e2', 'd2', 'd'], ['d6', 'b4', 'f'],
['c2', 'c3', 'p'], ['b4', 'e7', 'f'],
['h3', 'f2', 'c'], ['d4', 'c3', 'p', 'x'],
['b2', 'c3', 'p', 'x'], ['c6', 'd8', 'c'],
['d3', 'b1', 'f'], ['d8', 'e6', 'c'],
['f2', 'h3', 'c'], ['e7', 'c5', 'f'],
['b1', 'a2', 'f'], ['c8', 'd8', 't'],
['d2', 'e2', 'd'], ['e6', 'f4', 'c', '+'],
['h3', 'f4', 'c', 'x'], ['g5', 'f4', 'p', 'x'],
['g2', 'h3', 'r'], ['g7', 'g6', 'p'],
['c1', 'd1', 't'], ['c7', 'd7', 't'],
['d1', 'd7', 't','x'], ['d8', 'd7', 't', 'x'],
['a1', 'd1', 't'], ['c5', 'f2', 'f'],
['a2', 'f7', 'f', '+'], ['g8', 'f8', 'r'],
['e2', 'f2', 'd', 'x'], ['d7', 'd1', 't', 'x'],
['f7', 'g6', 'f'], ['f6', 'd6', 'd'],
['g4', 'g5', 'p'], ['d6', 'd3', 'd'],
['f2', 'c5', 'd', '+'], ['d3', 'd6', 'd'],
['c5', 'c8', 'd', '+'], ['f8', 'g7', 'r'],
['c8', 'b7', 'd', '+'], ['g7', 'f8', 'r'],
['b7', 'f7', 'd', '++']
]
il faut modifier la balise <script> en consequence en ajoutant 'type="module" '
<script type="module" src="app.js"></script>

 . Quand je suis dans le code, je prend ce qui vient sponténément : move play c'est facile, mais pour le reste c'est pas tres spontané alors j'utilise le francais. Pareil pour la denomination des fonctions. Mais comme il n'a pas vocation à etre un programme commercial, alors pas trop grave.
. Quand je suis dans le code, je prend ce qui vient sponténément : move play c'est facile, mais pour le reste c'est pas tres spontané alors j'utilise le francais. Pareil pour la denomination des fonctions. Mais comme il n'a pas vocation à etre un programme commercial, alors pas trop grave.