Bonjour,
Je cale sur un point tout bête pour lequel je ne crois pas qu'il y ait de solutions full CSS, mais je tente quand-même de vous poser la question : est-il possible de répartir équitablement un nombre d'items indéterminés sur deux lignes ?
C'est pour le menu étendu de mon player que je souhaite améliorer :

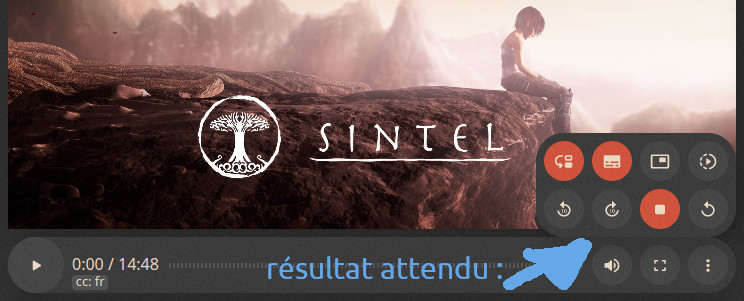
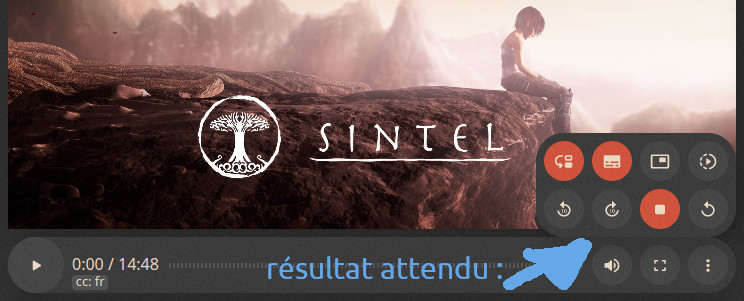
Résultat attendu, les bouttons également répartis sur 2 lignes (au-delà de 6 boutons) :

On peut le voir en action ici (les icônes avec les trois petits points) : Media players.
Le menu peut contenir de 5 à 8 boutons selon la nature du player et ses options, il est probable que j'en ajoute à l'avenir. Exemple de structure (simplifiée) :
On est bien d'accord que c'est le conteneur (le menu ouvert avec la classe ".media-extend-menu") qui doit s'adapter aux nombres d'items (les boutons du menus), donc on ne s'en tire pas avec un max-width pour faire rentrer les boutons dans le rang...
En attendant j'ai trouvé une solution grid layout + JavaScript. Le JS contrôle la variable CSS "--mem" qui détermine le nombre de colonnes pour la grille :
Pour les tests isolés voici un CodePen.
Mais j'ai l'impression de sortir le bazooka pour un objectif uniquement esthétique. Il y a peut-être mieux, si vous avez des suggestions full CSS...
Modifié par Olivier C (30 May 2023 - 10:06)
Je cale sur un point tout bête pour lequel je ne crois pas qu'il y ait de solutions full CSS, mais je tente quand-même de vous poser la question : est-il possible de répartir équitablement un nombre d'items indéterminés sur deux lignes ?
C'est pour le menu étendu de mon player que je souhaite améliorer :

Résultat attendu, les bouttons également répartis sur 2 lignes (au-delà de 6 boutons) :

On peut le voir en action ici (les icônes avec les trois petits points) : Media players.
Le menu peut contenir de 5 à 8 boutons selon la nature du player et ses options, il est probable que j'en ajoute à l'avenir. Exemple de structure (simplifiée) :
<div class="media-extend-menu active">
<button class="media-subtitles active"></button>
<button class="media-slow-motion"></button>
<button class="media-stop active"></button>
<button class="media-replay"></button>
</div>On est bien d'accord que c'est le conteneur (le menu ouvert avec la classe ".media-extend-menu") qui doit s'adapter aux nombres d'items (les boutons du menus), donc on ne s'en tire pas avec un max-width pour faire rentrer les boutons dans le rang...
En attendant j'ai trouvé une solution grid layout + JavaScript. Le JS contrôle la variable CSS "--mem" qui détermine le nombre de colonnes pour la grille :
menuButton.addEventListener('click', () => { // @note Fonction propre au player, non liée à la source mediaElement.
menu(player, true)
menuButton.classList.toggle('active')
// @todo BEGIN test
const extendMenu = player.querySelector('.media-extend-menu')
const numberButtons = extendMenu.querySelectorAll('button').length
let rows = numberButtons
if (numberButtons > 6) rows = Math.ceil(numberButtons / 2) // Au delà d'un certain nombre, distribution des boutons sur 2 lignes de manière équitable.
extendMenu.style.setProperty('--mem', rows)
// @todo END test
})Pour les tests isolés voici un CodePen.
Mais j'ai l'impression de sortir le bazooka pour un objectif uniquement esthétique. Il y a peut-être mieux, si vous avez des suggestions full CSS...
Modifié par Olivier C (30 May 2023 - 10:06)


